この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか用途がありそうでした
のでメモ。Lightboxでよく見る
ように周りを暗くして画像をハイ
ライトさせながら、ルーペ機能
も実装するjQueryプラグインの
ご紹介。
IE6と7でも動作確認しましたが、何の問題も無く動いてくれました。マークアップも凄く単純なので使い勝手も良さそうです。
Loupe and Lightbox

こんな感じで画像をハイライトさせつつ、拡大鏡も実装します。
マークアップは以下のような単純なコードで実装出来ます。
<a href="images/big/belle_isle_big.jpg" class="one"> <img src="images/small/belle_isle_small.jpg" alt="belle isle" /> </a>
小さい画像をアンカータグで囲ってリンク先を大きい画像のURLにするだけ。
jquery.loupeAndLightbox.jsを使いつつ、以下のコードで調整する感じ。コメントアウトの部分はオプションのデフォルト状態です。
$(function() {
// Default
// zIndex:1000,
// width:150,
// height:150,
// border:'2px solid #ccc',
// fadeSpeed:250,
// lightbox:true,
// errorMessage:'Image load error'
$('.one').loupeAndLightbox({
border:'1px solid red'
});
});
class名とかボーダーなんかはこのオプションで指定するだけです。
$('.クラス名').loupeAndLightbox({
width:ボックスの幅,
height:ボックスの高さ,
lightbox:false←lightboxを使うかどうか。
});
});
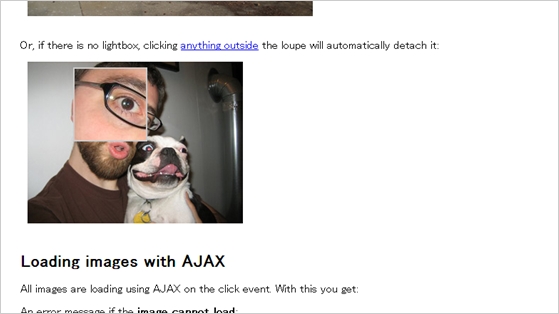
という感じで。以下はオプションでlightbox:falsを指定した時の実装状態です。

なかなか良いのでは。因みに、もっとビジュアル面にこだわった拡大鏡をお望みならCloud Zoomが参考になるかと思います。これもIE6でも7でも動いてくれます。
Loupe and Lightbox
