この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
見やすかったのでメモ的に。
Easingの動作確認や実装法
などを完結に纏めてある
チートシートサイトのご紹
介です。たまにしか利用し
ないので覚えられない・・
Easingのチートシートです。ニッチですね・・・
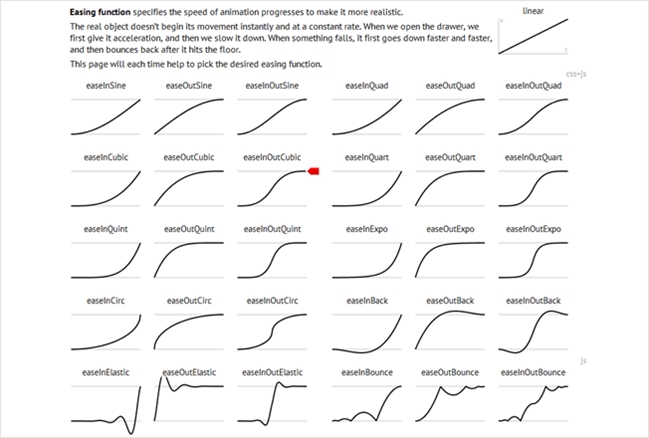
Easing Functions Cheat Sheet

羅列されたペジェ曲線図にマウス乗せるとEasingの動きを確認出来ます。

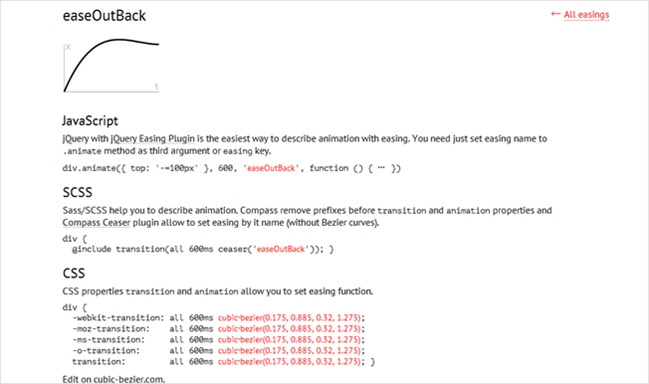
それぞれのアニメーションの実装法のカンペも有ります。
JSはアニメーション名を指定するだけで済みますが、CSSでやりたい時は面倒なので特に便利そうです。


