この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

題名の通りですが、これから
Webデザインに手を出そう、
という方の為に日本語サイト
で説明が凄く分かりやすい
サイトと少しチュートリアル記事
の紹介です。
Webデザインを始めたいけどadobeのソフトは高額でなかなか手軽に始められません。まずはほぼ同等の機能を持ち、しかも無料で手に入るGimp(Photoshop代替ソフト)とInkscape(Illustrator代替ソフト)で様子見をしてみてはいかがでしょう。
使い方や実践チュートリアルを丁寧に説明してくれるサイトをご紹介します。「これなら触ってみよう」という気になれるかと思います。沢山あげられると選べずに萎えるので1,2サイトに絞りました。両ソフトのダウンロードもリンク先で出来ます。
Gimp

プロも使ってるといわれるGimp。Webデザインをこれから始めようと思ってもなかなかとっつき難いかもしれません。ですので扉となってくれそうなサイトをご紹介します。
GIMP初めの一歩

GIMP初めの一歩というサイトはかなり分かりやすく、サイト自体もかなり見やすいのでイチオシ(死語)です。インストール方法から基本操作、ツールの使い方、Photoshopブラシやフォントの追加方法、実践操作(テキストに枠をつける、影を付ける等)は動画で説明してくれます。

ここからスタートするのが一番いいかなと思います。ある程度慣れたら以下のサイトも見てみるとモチベーションも上がるかも知れません。どうしても困ったらGIMPQ&A掲示板へGOです。
- 今度こそフリーの画像編集ソフト『GIMP』をマスターしようという人の為のまとめ
- ブログが作りたい! GIMPとは?
- GIMP思い込みチュートリアル
- 無料レタッチツール「GIMP」を使いこなす最強リンク集
- GIMPでPhotoshopのブラシ・プラグイン、レイヤースタイル、CMYKを使用できるようにする方法
- VimeoのGimp動画チュートリアル10動画
Inkscape

InkscapeはGimpほど情報が多くありません。高機能ではありますが、IllustratorよりもPhotoshopの方が情報が多いのと同様に、InkscapeもGimpより情報量は劣ります。所謂お絵かきソフトなので操作はGimp(Photoshop)ほど難しくなく、操作には慣れやすいかもしれません。
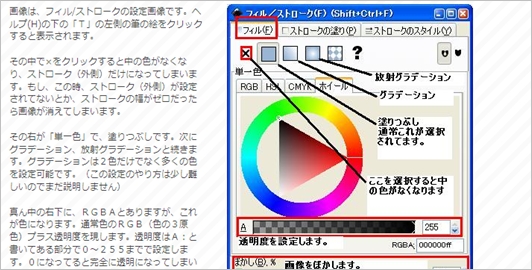
Inkscape@JPとインクスケープの使い方・基礎講座

Inkscape@JPは基本からトラブル時の対応まで説明してくれているサイトです。画像を使って説明してくれている訳ではないのですが、基本操作はここが一番良さそうだと思いました。
ただ、やはり専門用語が多いと始める前に萎えてしまうのでインクスケープの使い方・基礎講座というサイトと合わせてご覧頂くと良さそうです。

基本操作から分かりやすく説明してくれます。
この2つのサイトがスタートページとしては最適に感じました。慣れたら以下もぜひお試し下さい。
- Inkscaper
- 実際にInkscapeで絵を描いてみよう!!
- 35のInkscapeを使ったベクターグラフィックスのチュートリアル
- inkscape動画 by Vimeo
誰かに教えなきゃいけない、なんて場合も「このサイト見てみて」で済むくらい分かりやすいと思います。
GimpやInkscapeを使い始めたいと思ったときにいいサイトを見つけるのも面倒で一時期放置していた経験があるので同じような状況の方にお勧めしたいサイトをご紹介させて頂きました。出来ることが多くなればデザインは凄く楽しいです。ぜひお試し下さい。
