この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
気が向いたのでメモ。背景に配置した
画像をフルスクリーンで表示して、更
にスライドショー化できるjQueryのプ
ラグインとか。さほど数は無いですけ
ど・・・使う可能性があるかもなので
備忘録的にまとめておきます。
タイトル考えるの結構面倒くさいので適当になってきました。語彙が中学生レベルですが気にしないで下さい。
さて、フルスクリーンにした背景をスライドに出来るjQueryいろいろです。ほぼ択一っちゃ択一なんですけど・・・ちょっと出来上がりすぎていじりにくいので他もチェックしたい、という事で調べたものを羅列しておきます。触ったこと無いのもあるのでその程度の記事という事で。
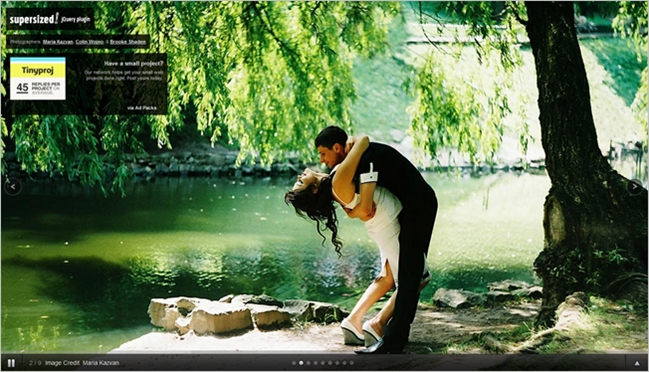
Supersized

定番の高機能プラグインです。IE6では動作しません。スマートフォンでも大丈夫っぽい。多数のオプションも用意されており、FlickrAPIにも対応してるくさいです。ライセンスはMIT/GPLのデュアルライセンス。
Supersized
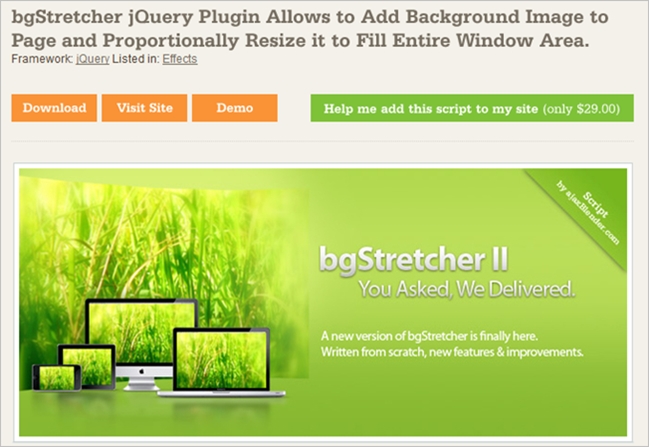
bgStretcher

昨日が初見だったんですが、結構良さそう。スライド、フェード、エフェクトなしを選択できて、IE6でもなんとか表示出来るみたいだけど、フェードが動いて無いかもです。軽量でシンプルなので導入しやすい印象でした。スマフォでも問題なさそう。ライセンスが見当たらないのであとで再確認か、連絡。
Fullscreen Gallery with Thumbnail Flip

プラグインではなくチュートリアルですね。クロスブラウザで動作。スライドは手動かマウスホイールなので、必要なら自動再生機能を別途加えないとなりません。
Full Page Image Gallery with jQuery

こちらもチュートリアルですね。以前やっつけでWordPressのテーマにしました。マウスにあわせて拡大された画像も動きます。尚、IE6では動作しません。かっこいいけど汎用性は無いですかね・・
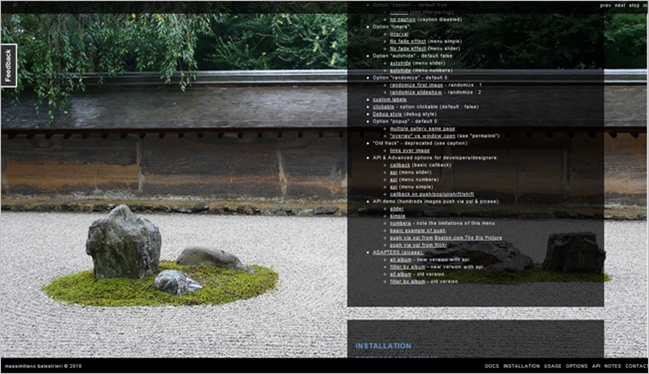
JBGALLERY

なかなか汎用性のありそうなプラグインです。デモは若干動作が怪しいですがw IE6でも一応動作します。ライセンスはGPLとなっています。
JBGALLERY
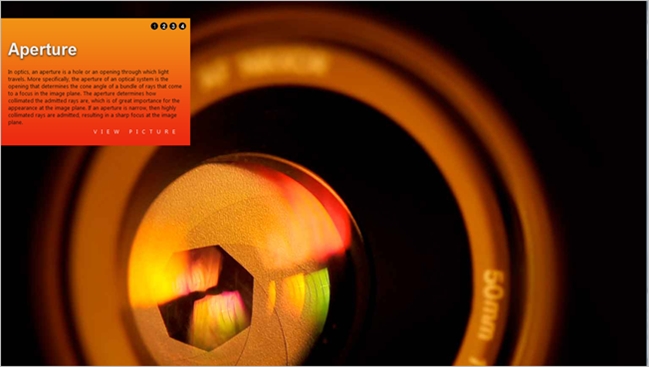
Animated fullscreen background image slideshow

全画面を使用したコンテンツスライダーです。エフェクトがクールなんですが、デモではIE8以下でナビゲーションが出てくれません。CSSでどうにかなるかな。ライセンスはちょっと未確認です。
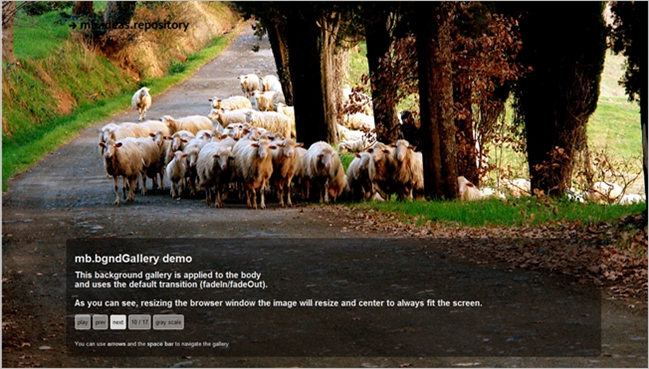
JQUERY.MB.BGNDGALLERY

こちらは以前紹介したプラグインです。現状ではIE6と7は動きません。シンプルで良い感じなのでちょっと調べてみたいところ。
jQueryで全画面表示するギャラリーを作るチュートリアル

ちょくちょく拝見させて頂いている、webOpixelさんのチュートリアル記事。シンプルで良い感じです。クロスブラウザ対応で動作も問題なし。素晴らしい。
おまけ:YTPLAYER

おまけ。以前ご紹介したライブラリで、Youtubeを全画面に表示して透過、背景してい出来るやつです。
以上、全画面使ったスライドギャラリーのライブラリのメモでした。