この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

最近書いた記事でGimpと
Inkscapeの使い方のお勧め
サイトをいくつかご紹介しましたが、
その際に沢山の反響を頂けたので、
始めよう!というテンションが下がらない
うちに1つ、チュートリアルを書いてみます。
Webデザインへの興味の扉になれれば幸い。
記事の内容はチュートリアルと、その下にTips、パターン素材の追加方法、この記事の内容で出来るデザイン例です。画像も多く、長い記事ですが細かくお伝えしているのと、ある程度Gimpの操作法に慣れるようなチュートリアルにしています。以下のような画像を作ります。

影は理由も無く目立たせています。作業の時間は操作に慣れれば殆どかからないのでWebデザインの事始めにぜひお試し下さい。
STEP.1 / Gimpを起動し、新しい画像を用意する

Gimpを起動したら、まず
1.上部メニューの「ファイル」→「新しい画像」
を選択。基本的にはこれがスタート地点です。
STEP.2 / テキストを書いて大きさや色を編集する

画面上に表示されてる
2.ツールボックス(アイコンが沢山あるBox)でテキストを書きます
3.カラーの変更や大きさも好みに編集してください
デフォルトではテキストの編集などを行うツールオプションはツールボックス直下にあります。
[note]テキストが隠れるようなら範囲をドラッグで拡大します[/note]
STEP.3 / テキストを選択範囲にする

テキストの大きさやカラーが決まったら
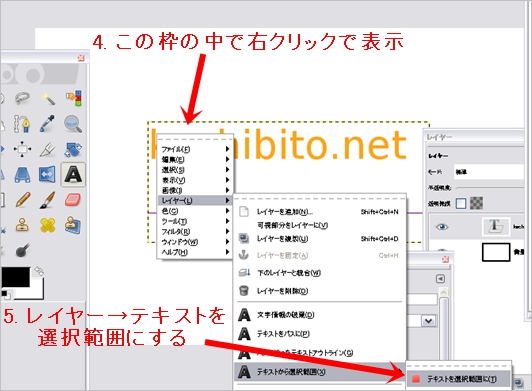
4.右クリックでメニューを開きます
5.「レイヤー」→「テキストを選択範囲」
にします。
STEP.4 / レイヤーを追加

テキストが選択範囲になったら
6.レイヤーを1枚追加
します。
7.テキストは非表示にしておくと見やすいです。
目の形のアイコンでそのレイヤーを表示するかしないかの選択が可能です。
STEP.5 / 選択範囲を拡大する

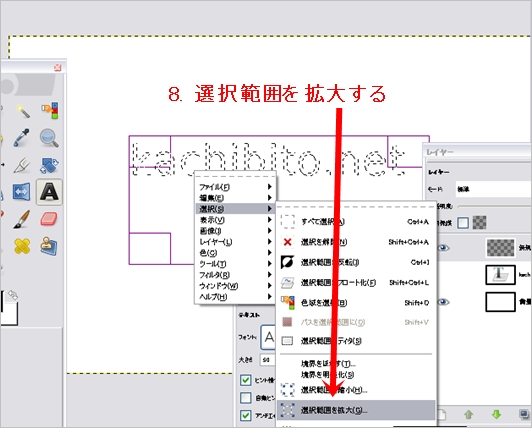
追加したレイヤー上で
8.選択範囲を拡大します。
拡大は数値で決定します。ここでは「3」にしておきます。
STEP.6 / 選択範囲を塗りつぶす

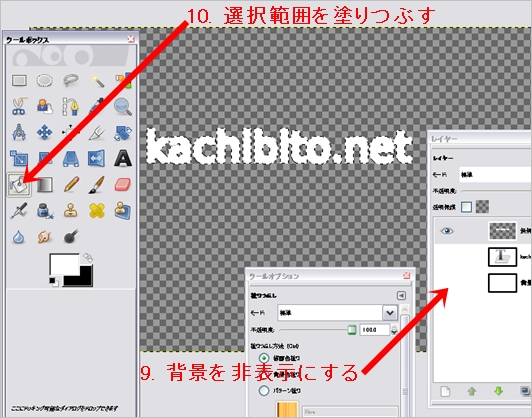
ここでは枠の色は白にしますが、
9.背景も白いので見やすいように背景を非表示にします。
10.選択した範囲を塗りつぶします。
これでSTEP.2で書いたテキストの枠を作ります。
STEP.7 / 塗りつぶしたレイヤーをテキストの下に移動する

塗りつぶしましたが、このままでは塗りつぶしたレイヤーが邪魔でSTEP.2で作ったテキストが見えないので
11.さきほど一旦非表示にしたテキストを表示させ、
塗りつぶしたレイヤーを
12.テキストの下にドラッグ&ドロップで移動
します。
STEP.8 / テキストのレイヤーを非表示にし、レイヤーを追加する

これでテキストに枠が出来たので今度は立体感を出す作業です。
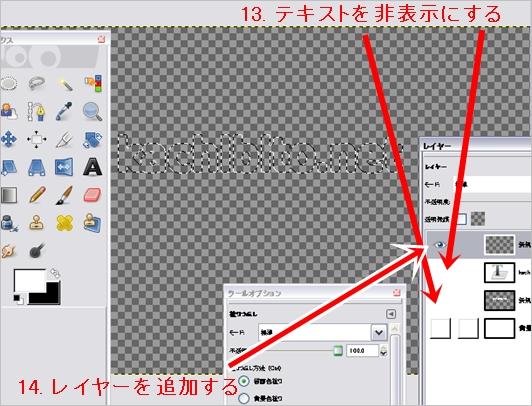
13.一旦、テキストのレイヤーを2つとも非表示にします。
選択範囲は拡大したまま残してください。
14.ここでレイヤーを1枚追加
します。
STEP.9 / 選択範囲を塗りつぶしてからぼかす

追加したレイヤー上で
15.選択範囲を黒で塗りつぶします。
これが「影」の部分になります。黒で塗りつぶしたら
選択を解除し、ぼかします。選択範囲の解除は
16.右クリックでメニュー、「選択」→「選択を解除」
し、
17.「フィルタ」→「ガウシアンぼかし」を選択
します。ぼかしの度数はお好みで。ここでは水平5、垂直5で行います。
[note]選択解除はShift+Ctrl+Aのショートカットキーが便利です。ぼかしをやり直す時はCtrl+Zで元に戻せます[/note]
STEP.10 / ぼかしたテキストのレイヤーを下に移動し、位置を調整する

このままだと、ぼかしたテキストが邪魔でテキストが見えないので先程と同様に
18.ドラッグ&ドロップで下に移動
します。その後、
19.影の場所を調整
します。ここではやや右下にします。
Done! / 完成

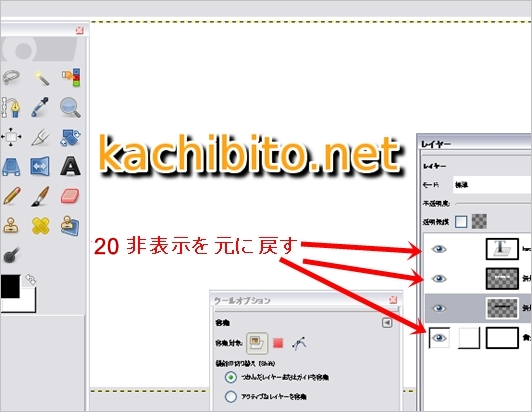
非表示にした3つのレイヤーを
20.元に戻して確認
してみてください。完成しました。上図のようになっているはずです。
今までは操作やアイコンも同時に覚えられるような方法を書きました。以下はもう少し凝った方法で作成した画像を装飾します。
Tips / グラデーションをかけたテキストにする
作業はSTEP.2 の箇所になります。先程はオレンジ単色でしたが、これをグラデーションをかけます。印象が大分変わってきます。
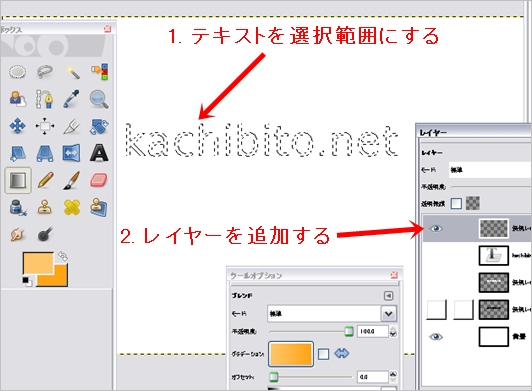
STEP.1 / テキストを選択範囲にしてレイヤーを追加

右クリックでメニュー、「レイヤー」→「テキストを選択範囲」にしてからレイヤーを1枚追加します。画像はテキストを非表示にしています。
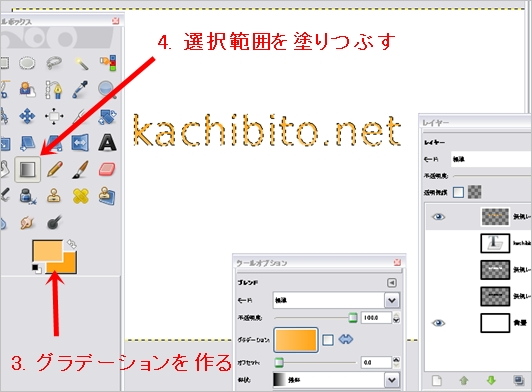
STEP.2 / グラデーションを作成し、塗りつぶす

追加したレイヤー上で選択範囲をグラデーションで塗りつぶします。グラデーションは上図のように2色選択し、グラデーションアイコンを選択、ドラッグでグラデーションをかける向きを決めます。ここでは下から上にしています。
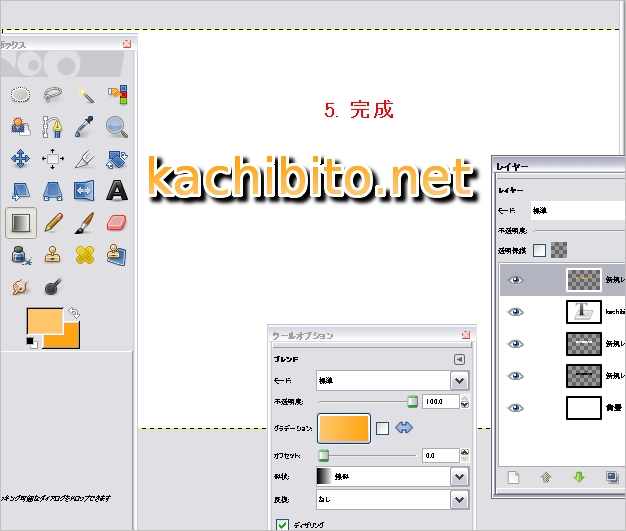
Done! / 完成

グラデーションをかけてからは、STEP.3から同等に作業します。これでグラデーションのかかった立体的なテキスト画像が出来ました。テキストは最後に削除しても構いませんが、残しておくと編集しやすいので残します。
Tips / 斜線の入ったテキストにする
斜線の入ったテキストを作成します。IDEA*IDEAさんのロゴみたいなやつですね。
STEP1. / パターン画像を作成する

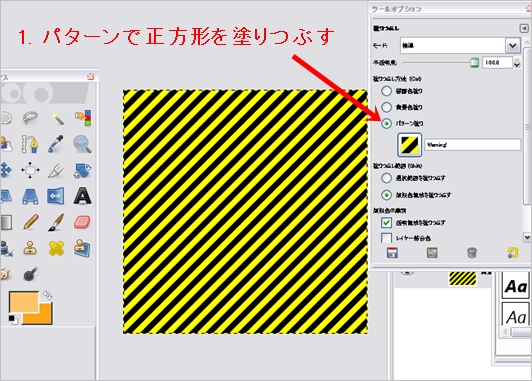
まずパターン画像を作成します。これは後々応用できるとデザインの幅も広がるので覚えておいて損はありません。まず新規画像で正方形の画像を作り、既存のパターンで塗りつぶします。
STEP2. / 色を変更する

塗りつぶしたパターンの色を変更します。画像の上で右クリックでメニュー、「色」→「着色」や「コントラスト」等でカラーを変更します。
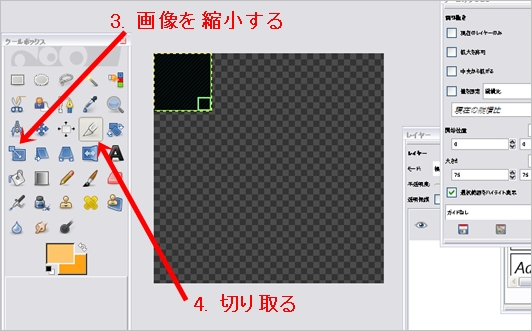
STEP3. / 画像を縮小し、切り取る

このままだと先程のパターン素材と変わらないので斜線をもっと細かいものにします。画像を縮小して、切り取ります。
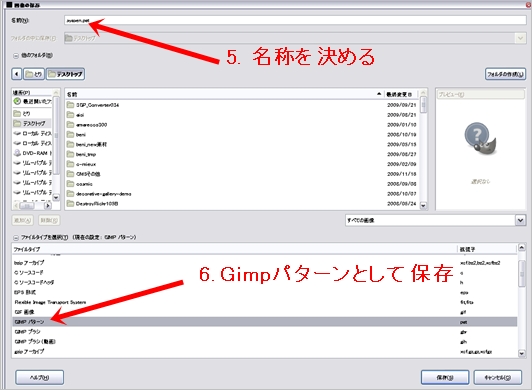
STEP3. / パターン素材として保存し、フォルダにコピーする

作成した斜線のパターン画像を「Gimp用のパターン素材」として「名前をつけて保存」します。その後に保存されたパターン画像のファイルをGimpに追加します。追加するフォルダは以下の順に追っていけば見つかると思います。
- マイコンピューター
- ローカルディスク(c:)
- Program Files
- Gimp2.0
- share
- gimp
- 2.0
- patternsフォルダ内にコピー
[note]ブラシなども2.0/brushesに追加可能です[/note]
STEP4. / テキストを書いて選択範囲をパターンで塗りつぶす

新しくパターン素材が加わったのでGimpを起動して先程のようにテキストを作成していき、テキストを選択範囲にしてレイヤー追加、選択範囲を新しいパターンで塗りつぶします。先程のSTEP2から以下は手順は同じです。
Done! / 完成

斜線がうっすらと入っています。が・・・見にくいですね。済みません。。テキストを太いものにすれば良かったです。
例

試しに適当に作りました。ロゴはメタル&木目でネジで木に付けてある雰囲気を出してみました。日付はテープのブラシを追加して作りました。フォントは「インパクト」を使っています。この記事の内容を使えば上のような画像程度はすぐに作ることが出来るようになります。
この記事ではWebデザインをこれから楽しもう、という方の為の記事で、手順も回りくどい方法になっていますが、この中の操作を覚えればかなり実用的になってくるかと思います。触った事の無いツールボックスのアイコンも触って見る気になるのでは?まずは実践で操作を覚えると楽しさも増すのではないでしょうか。
