この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか手軽で自分向きだったのでメモ。
グリッドレイアウトを意識したWebサイトの
構築の際に、希望の幅を入れれば、その
幅に応じたグリッドレイアウト用のcssが
生産されます。ファイルはフレームワークの
Blueprint cssが生成されます。
手軽で自分好みだったのでメモがてらご紹介。いわゆるグリッドレイアウト用の計算機です。
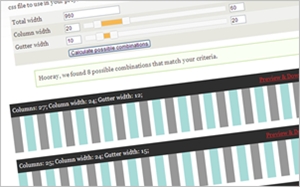
Grid calculator and generator

幅を入れるだけで、作れるレイアウトを自動で計算してcssも出してくれます。cssはBlueprintベースのようですね。

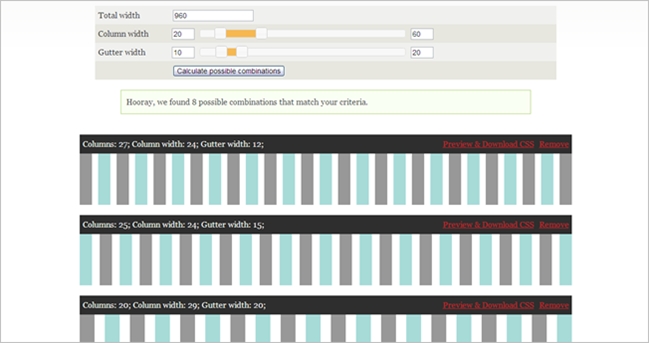
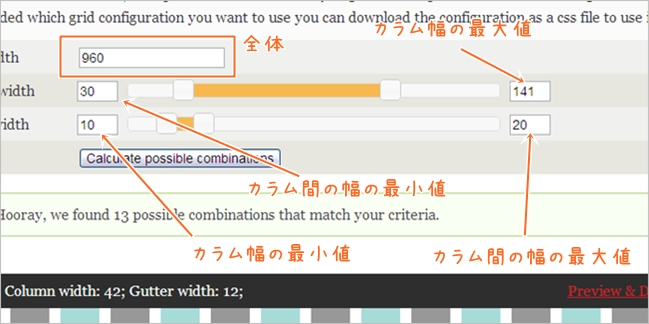
この設定だけでOK。

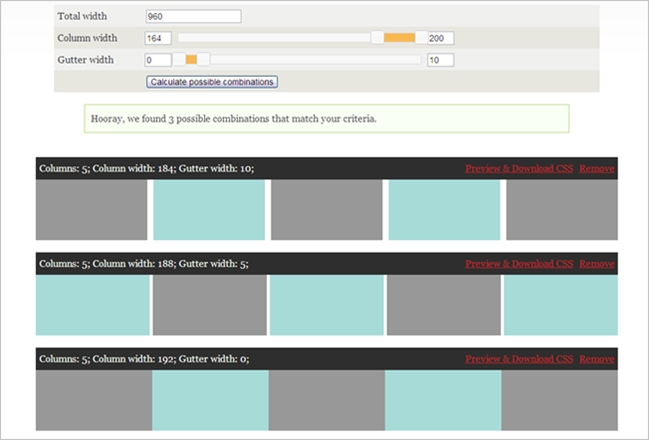
例えば、960pxで164~200pxくらいのカラムを10px以内の感覚で開けて並べたいという時の設定値だと3通りのレイアウトがあるようです。

条件の幅を広げれば、作れるグリッドの種類も増えます。

レイアウトが決まったら Preview & Download CSSをクリックすればプレビューとDLが可能です。
コンテンツ幅や画像、広告スペースなど、サイズからレイアウトを決めたい時もたまにあるのでそういうときに複数のパターンからせン宅で切るのはちょっといいなと思いましたよ。以下でご利用になれます。