この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
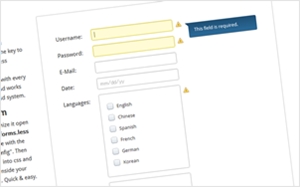
チェックボックスやラジオボタン、
セレクトボックスなどのデザイン
を変更可能で、バリデーションも
できる送信フォームのフレームワ
ーク・Ideal Formsのご紹介です。
以前ご紹介したフォームデザインフレームワーク・Ideal Formsのサイトが無くなっていて、探していたらバリデーション機能が加わっていてLESSにも対応して、githubでホスティングされていました。ついでにレスポンシブWebデザインにも対応してるみたいですね。と言うわけでついでに改めてご紹介です。
Ideal Forms
言葉だけ日本語化してサンプル作りました。
ただし、日本語にしただけで、日本向けのバリデーションをしてくれる、という訳ではありません。名前や誕生日も欧米文化に沿って正規表現でチェックしてるみたいですので日本向けに変更する必要がありそうです。
細かく解説・・と思ったんですけどGithubで結構詳しく書かれているし、ググれば使い方も出てくるので今日は割愛します。ライセンスはGPL。以下よりどうぞ。