この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
jQueryベースのUIツールキット・jKit
のご紹介です。タブやアコーディオン
などの良く使われるものから、簡易的
なパララックスやバリデーション、ズ
ーマーなどなど多機能なUIキットとな
っています。
2013年になりました。喪中により新年の御挨拶を控えさせて戴きます。皆様に取って本年が充実した年でありますようお祈りいたします。
さて、今日はUIキットのご紹介。jQueryベースとなっています。 jQuery UIでいいじゃんと思う方も多そうですけど、選択肢があるに越した事はありません。
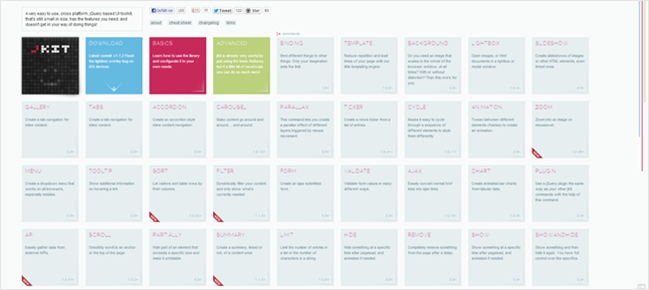
jKit

ずらっと並んでいます。機能は42種とかなりの数です。

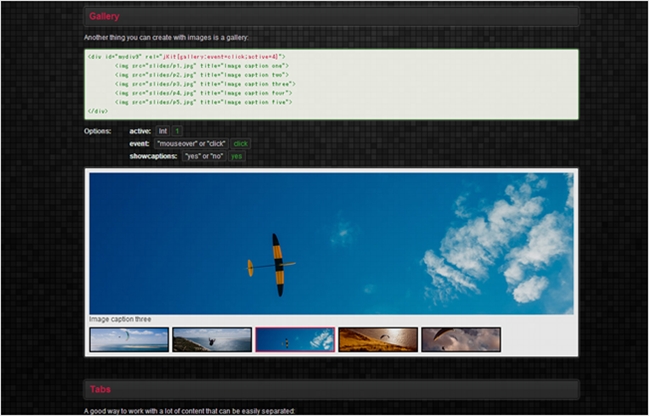
使い方は基本的には他のプラグインと変わりありません。コアとjKitを読み込んでセッティングします。
DOM要素にrel属性を与える形で実装します。
<div id="foo" rel="jKit[accordion]">
例えばアコーディオンなら上記のように。
<div class="bar" rel="jKit[carousel]">
カルーセルならこんなrel属性を親要素等に指定します。
サンプルもあるのでご興味のある方はご覧になってみてください。