この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
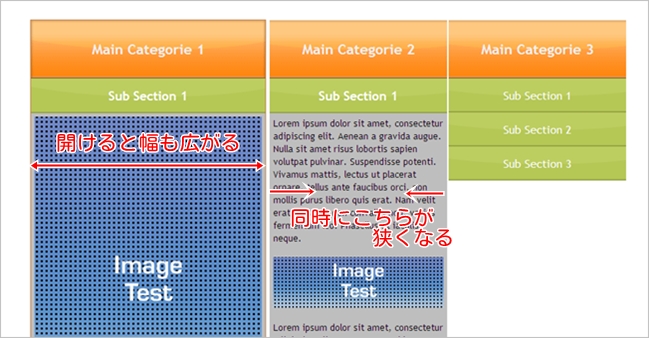
横に並べられたアコーディオンパネル
を開くと、幅がアニメーションで広がり
つつ、隣のアコーディオンが狭くなる
ので、全体のレイアウトを維持できる
というプラグイン。幅を気にしなくて
いいのは場合によっては助かるかも。
ちょっと見かけて良さそうだったのでメモ書き。全体の幅を守りつつ、アコーディオン自体の幅が可変します。広がってくれることで少し可読性が増しますね。ちょっとした心遣いですけど、こういうものにjsを使いたいところです。
Jquery Animated Grid

こういう感じで横にアコーディオンが並んでいます。並べるとちょっとタンスみたいですね。それはいいとしてこのタンスの引き出しを開けると幅が可変し、隣の茶タンスが狭くなります。

こんな感じで。アニメーション気持ちいいですね。
テキストだけでなく、画像も対応します。コンパクトにコンテンツを納めすぎてもユーザビリティに優れたUIとは言えませんが、やむを得ない時はこういう手に頼る事で可読性を高めてあげるのももありですかね。
ライセンスはCCとのこと。デモもあるので触ってみては如何でしょう。