この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
cssスプライトをjQueryと組み合わせて
使用するAutoSpritesをご紹介します。
軽量化できるので人気のあるcssスプ
ライトにjQueryを加える事でより豊かな
表現が可能になりますね。
HTMLソースも綺麗なまま使えますのでなかなか使えそうです。問題のIE6、7での実装もクリアしていますよ。
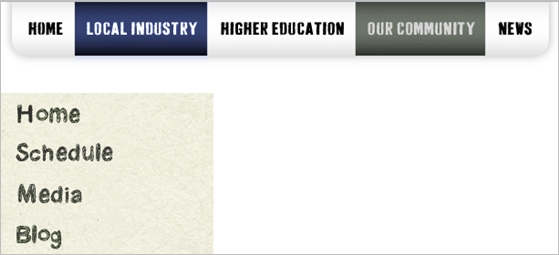
AutoSprites
![]()
フェードするエフェクトがクールですね。
![]()
cssスプライトを使用しており、3種の画像を使って表現しています。
マークアップ
HTMLのマークアップは以下のようにシンプル。
<ul id="hnav"> <li id="hnavhome"><a href="#">Home</a></li> <li id="hnavlocal"><a href="#">Local Industry</a></li> <li id="hnavhigher"><a href="#">Higher Education</a></li> <li id="hnavcomm"><a href="#">Our Community</a></li> <li id="hnavnews"><a href="#">News</a></li> </ul>
cssはcssスプライトを使います。
#hnav { position: absolute; top: 0; left: 0; width: 615px; height: 72px; background: url('horiz_sprites.gif') no-repeat; }
#hnav li { position: absolute; left: 0; height: 72px; }
#hnav #hnavhome { width: 82px; left: 0px; }
#hnav #hnavlocal { width: 146px; left: 82px; }
#hnav #hnavhigher{ width: 162px; left: 228px; }
#hnav #hnavcomm { width: 143px; left: 390px; }
#hnav #hnavnews { width: 82px; left: 533px; }
#hnav li a { display: block; position: absolute; top: 0; left: 0; width: 100%; height: 72px; text-indent: -9999em; }
オプションでフェードのスピードも調整できるみたいです。以下でデモの確認とDLが可能ですのでぜひチェックしてみてください。