この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
とても楽そうだったのでメモです。画面
のサイズに合わせて自動で背景画像
をリサイズしてくれるので背景画像を
固定できる、というもの。jQueryのプラ
グインなので手軽でいいですね。ユー
ザーがどんなモニタサイズでも同じ
背景画像を表示させることが出来ます。
以前、同じ機能のjQueryプラグインがPHPSPOTさんでも紹介されていましたが、複数覚えておいて損はないのでご紹介します。
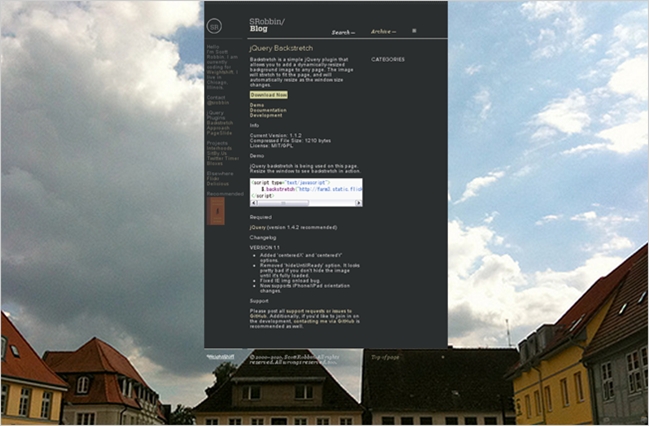
jQuery Backstretch

↑ これがデフォルト。

↑ ご覧のようにサイズを変更しても背景画像は変わりません。
自動で背景画像をストレッチさせるので、環境の違いによる背景画像の表示の差が生じることも無い、というもの。
使い方は非常に単純で、jQuery Backstretchを読み込んでから画像を指定すればおkです。
<script type="text/javascript" src="/js/jquery.backstretch-1.1.min.js"></script><br />
<script type="text/javascript">
$.backstretch("画像のURLをフルパスで指定");
</script>
こいつは楽ですな・・・以下よりデモとDLが可能です。
jQuery Backstretch
