 cssやプログラミング
cssやプログラミング cssやプログラミング
 cssやプログラミング
cssやプログラミング  cssやプログラミング
cssやプログラミング CSSのみでアニメーション絵を作成/公開するプロジェクト・CSS A/Z
 cssやプログラミング
cssやプログラミング タッチデバイスにも対応の、要素をドラッグ&ドロップでソートできる軽量スクリプト・Sortable
 cssやプログラミング
cssやプログラミング Twitter Bootstrap向けのUIキットを複数配布する・PixelKit-Bootstrap-UI-Kits
 cssやプログラミング
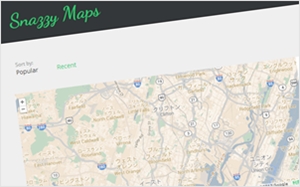
cssやプログラミング Google Mapのカラー見本とコードをまとめている・Snazzy Maps
 cssやプログラミング
cssやプログラミング CSSのテストを行うためのリソースをまとめている・csste.st
 cssやプログラミング
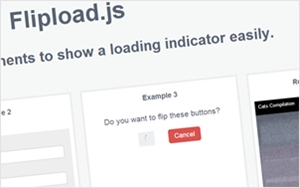
cssやプログラミング フリップエフェクト付きのローディングインジケーターを実装するスクリプト・Flipload.js
 cssやプログラミング
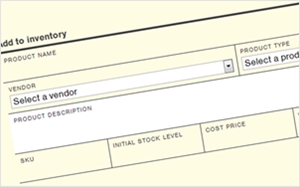
cssやプログラミング レスポンシブWebデザイン対応のグリッドレイアウト向けコンタクトフォームを構築する為のCSSフレームワーク・Grid Forms
 cssやプログラミング
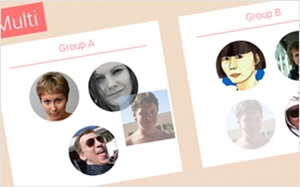
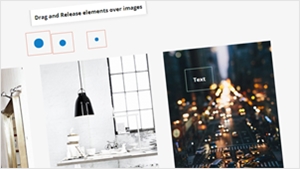
cssやプログラミング 画像内の部分的な明度を判定して、重ねたエレメントにclassを付与するライブラリ・BackgroundCheck
 cssやプログラミング
cssやプログラミング Googleのスプレッドシートをデータベースのように利用出来るようにするスクリプト・Sheetsee.js
 cssやプログラミング
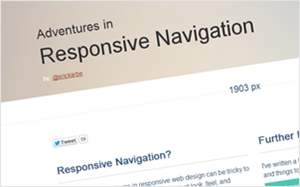
cssやプログラミング レスポンシブWebデザインに対応するナビゲーションのパターンをいくつかまとめている・Responsive Navigation
 cssやプログラミング
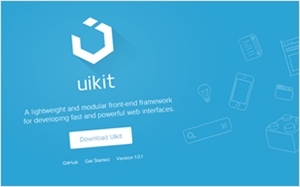
cssやプログラミング デザインテーマのカスタマイズツールも用意されているオープンソースのフロントエンドフレームワーク・UIkit
 cssやプログラミング
cssやプログラミング 商用でも無料の、合字を利用してアイコンを実装するWebフォント・MONO SOCIAL ICONS FONT
 cssやプログラミング
cssやプログラミング Twitter BootstrapをベースとしたフラットなデザインのUIキット・Flat UI
 cssやプログラミング
cssやプログラミング 各ブラウザに対応するCSSハックやJavaScriptによるハックをまとめているWebサイト・Browserhacks
 cssやプログラミング
cssやプログラミング 有用なCSSフレームワークをまとめた・FRONT-END CSS FRAMEWORKS
 cssやプログラミング
cssやプログラミング 緩いライセンスで提供された、モバイルファーストなWebサイト制作用フレームワーク・Kraken
 cssやプログラミング
cssやプログラミング 様々なJavaScriptライブラリをコレクションしているWebサイト・JSDB.IO
 cssやプログラミング
cssやプログラミング Subtle Patternsのパターン画像を閲覧中のサイトの背景として表示確認できるブックマークレット・SubtlePatterns Bookmarklet
 cssやプログラミング
cssやプログラミング 各種コンポーネントのスタイルも用意されたレスポンシブWebデザイン対応フレームワーク・Groundwork
 cssやプログラミング
cssやプログラミング フォームやボタンなど、良く使われるエレメントのスタイルも揃ったCSS3+HTML5フレームワーク・Workless
 cssやプログラミング
cssやプログラミング