この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前よく見かけたタイプのイメージギャラリーを実装出来るスクリプトがあったのでメモ。菱形状に並べる、というものです。実用性は置いといて、素敵な見せ方ですね。
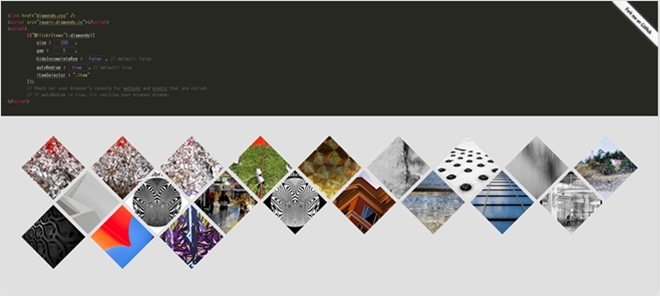
菱形状に画像を並べます。
jquery.diamonds.js

こんな感じのイメージギャラリーを実装出来ます。尚、IE7等では大変なことになってしまうので使いどころに気をつけないとですね。
$("#foo").diamonds({
size :250 ,
gap :1 ,
hideIncompleteRow : false,
autoRedraw : true,
itemSelector : ".bar"
});
セッティングは上記の要領で書けばいいみたいです。ちょっと目を惹けるレイアウトですね。
jquery.diamonds.js


