この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前、レンガ風に要素を配列するレイ
アウトを凄くよく見かけるようになり、
それから一種のブームのように様々な
リソースが出回りました。最近はあま
り見かけなかったのですが、Pinterest
の登場で、また似たようなレイアウト
のリソースが出てきている印象です。
Pinterestのように時系列を崩さず、ボックスを配置するスクリプトにjquery masonryっていうプラグインがあるのですが、同じようなプラグインでWookmark-jQueryというのを昨日見かけましたので、空いた時間になんとなくPinterestっぽいレイアウトを作ってみる事にしてみました。
Sample

ソース調べるほど真面目な記事でもないので見た目を勘に頼って似せただけ。
※あくまで「っぽい」です。
Sample
コード
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.imagesloaded.js"></script>
<script src="js/jquery.wookmark.js"></script>
<script type="text/javascript">
$('#tiles').imagesLoaded(function() {
var options = {
autoResize: true,
container: $('#main'),
offset: 10,
itemWidth: 210
};
var handler = $('#tiles li');
handler.wookmark(options);
});
</script>
imagesloaded.jsは無くても動きます。
ボックスにはちょっと影を付けます。
box-shadow:1px 1px 2px rgba(0,0,0,0.4);
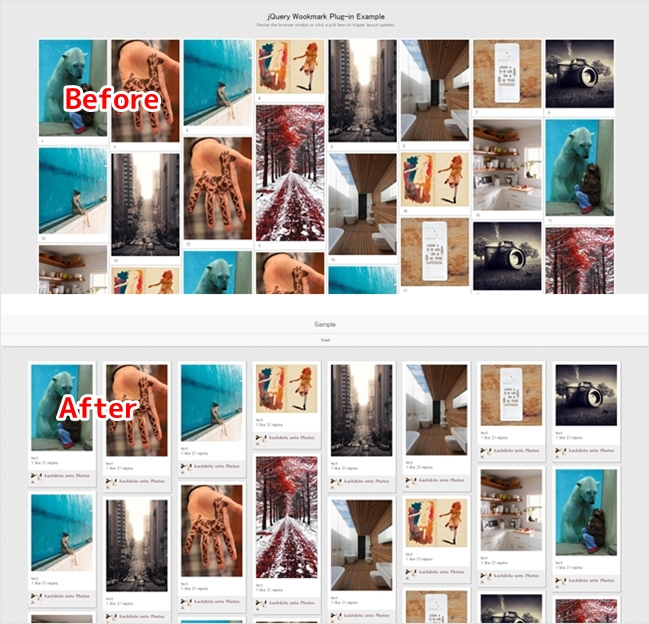
で、スクロールしたら付いてくるやつ。
var bt = $(".box").offset().top;
var ds = 0;
$(document).scroll(function(){
ds = $(this).scrollTop();
if (bt <= ds) {
$(".box").addClass('follow');
} else if (bt >= ds) {
$(".box").removeClass('follow');
}
});
スクロールしてclass=”box”の要素が最上部に来たらclass=”follow”を追加してfixedさせます。
.follow {
position: fixed ;
top: 0;
z-index:9999;
}
ただ、IE8以下で動かないのでこのコードじゃダメですね。今回は面倒なのでこれで。
あとはちょこちょこcssいじって終わりです。

大して変わってねーじゃねーかっていう。
雑感
やはりmasonryのようなレイアウトは画像コンテンツとの相性が凄く良いですね。綺麗に配列されるので写真がとっても映えるし、画像のサイズが異なっても一定のスペースを保てますので、ページ全体のバランスもうまく取れる気がします。
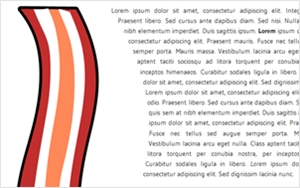
逆に、テキストコンテンツとの相性はとても悪いです。基本的にテキストコンテンツは左から右へ、真横に目線が流れますので、このようなレイアウトではその法則を乱します。「読ませるレイアウト」ではないですが、「ざっと流し見するレイアウト」としては最適かもですね。個人的には結構好きですが、テキストがあるとやっぱり見る気がしないですね・・使いどころには注意した方が良さそうです。
余談
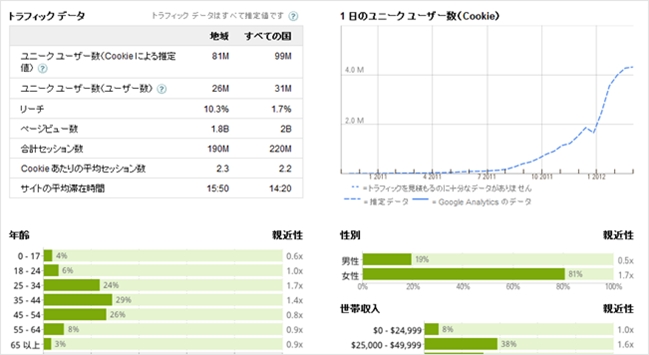
Pinterestって本当に流行ってるのかな、っていう疑問も無くは無かったのでちょっとページビュー調べて見ました。

数値は推定ですけど尋常じゃないPV数です。女性が殆ど。著作権の問題も出始めていますし、どうなるか分かりませんが、いろいろと注目しておきたいです。広告はありませんが、ユーザーに追加されるコンテンツの中心の一つに「ギフト」があり、この辺でマネタイズしてるっぽいです(※ちゃんと調べてない
以上、個人的なメモでした。