この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
アメコミ風なエフェクトがちょっと
素敵なcss3+jQueryのギャラリー
ShineTimeのご紹介。なかなか
面白いエフェクトですよ。コンパクト
なギャラリーでなかなかよさ気。
確認したブラウザはChrome、Firefoxです。IE7,8でも一応動きますが、エフェクトが若干怪しいです。IE6では画像の表示が出来ませんでした。
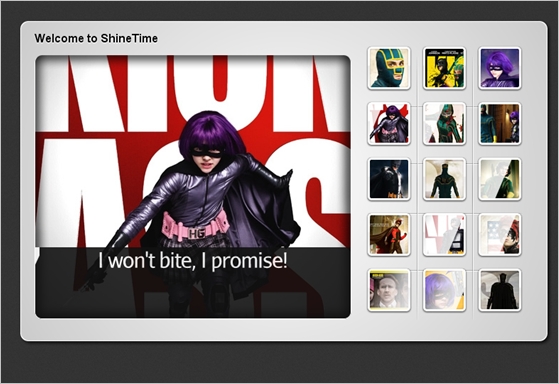
ShineTime

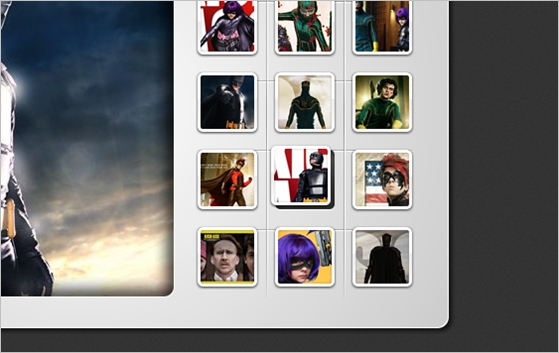
サムネイルや左の大きい画像上にマウスを乗せると画像で作られたエフェクトが流れます。

サンプルでも使われているようなアメコミみたいな画像と相性良さそうです。
IE6では以下の様に画像が表示されません。

一応エフェクトは動きますので工夫すれば表示出来るかも。そこまでするメリットがあればチャレンジしてみるのも有りかも。
マークアップ
サムネイルは以下のコードを繰り返しているようです。
<div class="thumbnailimage"> <div class="thumb_container"> <div class="large_thumb"> <img src="サムネイルの画像のURL" class="large_thumb_image" alt="thumb" /> <img src="左に表示される大きい画像のURL" class="large_image" rel=マウスオーバー時のキャプション" /> <div class="large_thumb_border"></div> <div class="large_thumb_shine"></div> </div> </div> </div>
デモとダウンロードは以下より。
ShineTime / デモ
