この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webデザイナーやフロントエンドデベロッパー
向けのフレームワークが登場したようですね。
HTML5/CSS3/jQuery/PHPを使って構成さ
れており、シンプルで軽量。小規模レベルの
プロジェクトのスターターキット等にも利用して
欲しい、とのことです。
話題を集めるHTML5やCSS3、jQueryで構成されているので勉強がてら触ってみるのもいいかもしれません。ライセンスはGPLとMITのデュアルライセンスです。
G5 Framework

(X)HTML5, CSS3, PHP & jQuery Front-End Development Frameworkとのこと。PHPファイル1枚にHTML5/css3/jQueryを詰め込んだシンプルな構成です。

簡単に始められますよ。最初からそこそこ作られています。

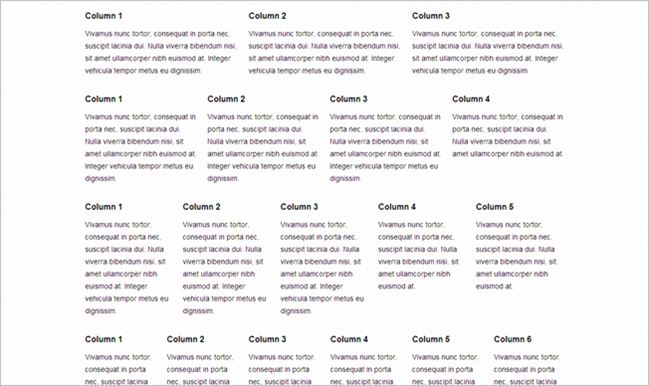
マルチカラムのデモなんかも。

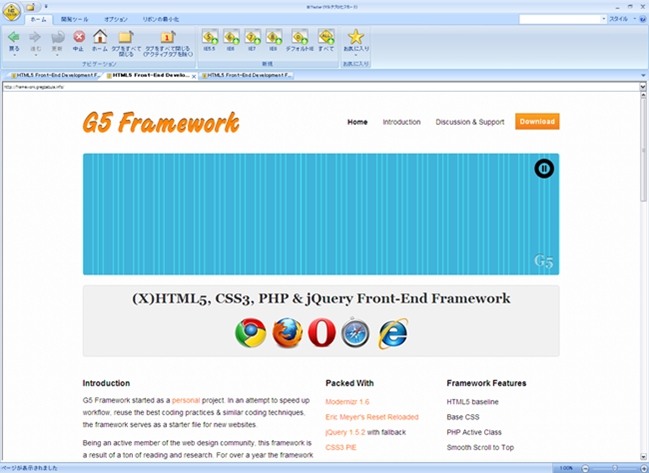
上記はIETesterを使用したIE7のキャプチャ。CSS-PIEなども使われており、IEも考慮したCSS3/HTML5フレームワークとなります。IE6でも表示されますが、ブラウザのアップデートを促すようになっています。
ソース
一部ご紹介。冒頭はこんなソースで始まります。
<?php if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) ob_start("ob_gzhandler"); else ob_start(); ?>
<?php $page = basename($_SERVER['SCRIPT_NAME']); ?>
<!DOCTYPE html><!-- G5Framework -->
<!--[if lt IE 7 ]> <html lang="en" class="no-js ie6"> <![endif]-->
<!--[if IE 7 ]> <html lang="en" class="no-js ie7"> <![endif]-->
<!--[if IE 8 ]> <html lang="en" class="no-js ie8"> <![endif]-->
<!--[if IE 9 ]> <html lang="en" class="no-js ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="en" class="no-js"> <!--<![endif]-->
<head>
<meta charset="UTF-8">
<title>HTML5 Front-End Development Framework | G5 Framework</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta name="author" content="Greg Babula" />
<meta name="copyright" content="© 2011 Greg Babula" />
<meta name="description" content="G5 Framework is a HTML5, CSS3, PHP & jQuery Front-End Development framework created by Greg Babula." />
<meta name="robots" content="index,follow" />
<meta name="robots" content="noodp" />
<link rel="canonical" href="http://framework.gregbabula.info" />
<link rel="author" href="humans.txt" />
<link rel="shortcut icon" href="assets/favicon.ico" />
<link rel="apple-touch-icon" href="assets/favicon.png" />
<link rel="stylesheet" media="screen" href="css/base.css?v=2" /> <!--Load CSS-->
<link rel="stylesheet" media="handheld" href="css/handheld.css?v=2" /> <!-- Mobile -->
<script src="js/libs/modernizr-1.6.min.js"></script> <!-- Modernizr -->
</head>
<body>
<div id="wrapper">
<header id="top">
<h1 id="logo"><a href="<?php echo $page; ?>"><span class="hidden">G5 Framework - HTML5 Front-End Development Framework</span></a></h1>
<nav>
<ul>
<li><a href="http://g5framework.com" class="<?php if ($page == 'index.php') { ?>active<?php } ?>">Home</a></li>
<li><a href="#introduction">Introduction</a></li>
<li><a href="http://gregbabula.info/framework.php">Discussion & Support</a></li>
<li><a href="#" class="button orange" data-reveal-id="download-modal">Download</a></li>
</ul>
</nav>
</header><!--end #top-->
1枚のPHPファイルしかありませんので、プログラミングが苦手な方でも使いやすいかと思います。
この手のフレームワークは既に数多に存在しますので選択肢の一つとして、という感じで。デモもありますのでぜひどうぞ。