この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
jQuery Masonryのように、要素をレンガ
のように時系列を崩さず配列させるだけ
でなく、遅延表示させるjQueryプラグイ
ン・stalactiteです。たまに見かける
エフェクトなんじゃないでしょうか。
スクリプトも軽量で使い勝手も良さそう
です。
遅延表示はちょっと面白いですね。スクリプトも軽量なのでポートフォリオかギャラリーで使ってみたいですね。Tumblrでも試したい。
stalactite

Masonryと同じタイプのスクリプトです。こちらは軽量でシンプルなのと、要素を遅延表示させるエフェクトが付いています。テキストや動画コンテンツなども対応していますよ。
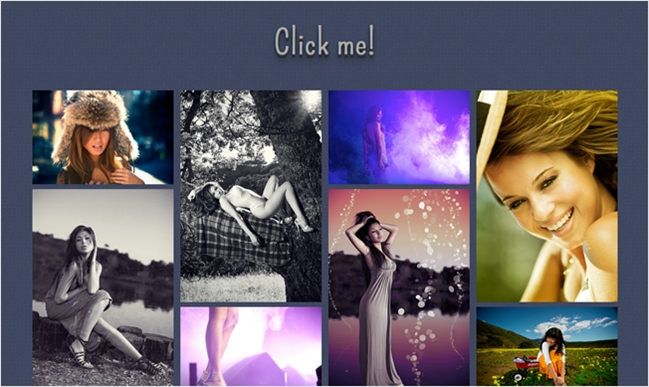
サンプル作りました。以下に進んでClick me!をクリックしてください。分かりやすいように少し遅延速度を遅めにしてあります。
Sample
デモの写真はmark sebastian氏のものです。徐々に表示されたのが確認出来ましたでしょうか。
アニメーションスピードとかEasingのメソッドはjsファイルを開けて設定値を変更します。
$("#container").stalactite({
duration: 350, // アニメーションスピード
easing: 'swing', // Easingメソッド
cssPrefix: '.stalactite', // class名
cssPrep: true, // 子要素のcssの変更の有無
fluid: true, // ウィンドウサイズでfluidさせるかどうか
loader: '<img />', // ローディング画像のパス
styles: {} // スタイル。位置とか
complete: function(v) { return v; } // コールバック関数
});
ライセンスはApacheライセンスです。若干のバグもあるっぽいですけど軽量でなかなかいい感じという印象でした。以下よりどうぞ。