この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
画面のサイズを指定して、その
サイズに応じて任意のCSSファイル
をロードするスクリプトのご紹介。
Media Queries等によってCSSが
肥大化してしまった場合は使って
あげると軽量化できるかもですね。
指定したブレークポイントに合わせて、ロードするCSSファイルを指定出来る、というスクリプト。非依存型なので単体で利用可能、サイズも圧縮版で1.7kbほどと軽量です。
Sample
Media Queriesの場合、不要なCSSもロードしますが、sizeit.jsはブレークポイントに応じたCSSファイルのみを読み込むのでうまく使えば軽量化が可能です。
さて、サンプルですが、JQMを利用し、ブレークポイントを以下のように設定しました。
- 幅が600px以下ならJQMのCSSをロード
- 幅が1024px以下なら何も読み込まない
- それ以外はJQMのCSSをロード
こう設定すれば、601px~1024pxのみ、JQMのCSSをロードしなくなります。
動作は以下で横フレームを動かせば確認出来ます。
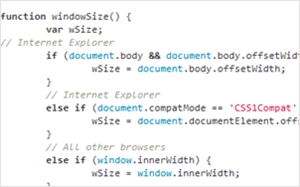
コード
<script src="sizeit.min.js"></script>
<script>
sizeit.configure(
{ max: 600, css: "small.css", name: "small" },
{ max: 1024, css: "medium.css", name: "medium" },
{ css: "large.css", name: "large" }
);
</script>
スクリプトを読み込んで、ブレークポイントを設定するだけ。上記を見れば設定方法は分かりますよね。シンプルでいい感じ。
これは個人的にお世話になりそう。ライセンスはMITです。