この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
話題のcss3ですが、そのcss3
関連のジェネレーターを4つ公開
しているCSS3 Sandboxで基本
を学ぶのもいいかな、と思ったの
でメモ的に記事にします。
直感でグラデーションやドロップシャドウを作成、リアルタイムでプロパティが変わってくれるのでいい勉強になりそうです。CSS3 Sandboxの4つのジェネレーターをご紹介します。
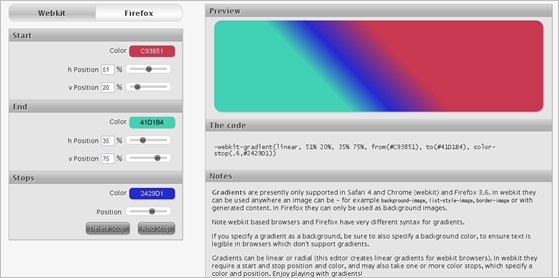
Linear Gradients

グラデーションを作成出来ます。左上でWebkit(SafariやChrome)かFirefoxを選択、その下でプロパティを決めます。実装画面下部に実際のプロパティが表示されるのでどのような数値でどう変化するか、というのが分かると思います。
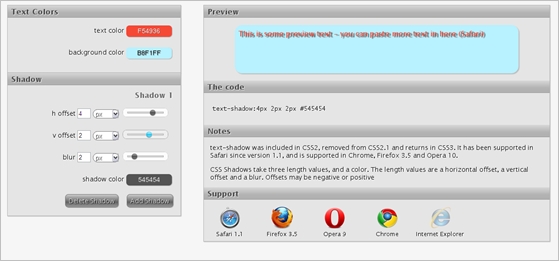
Text Shadows

テキストにドロップシャドウを加えます。
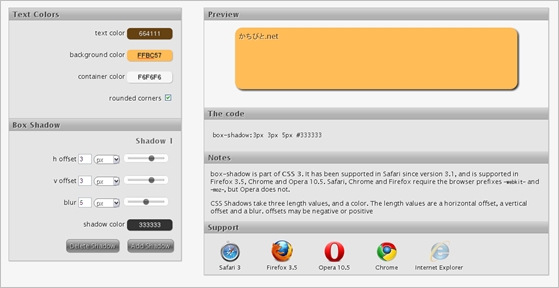
Box Shadows

ボックスシャドウです。テキストのテストも出来ますよ。日本語でも大丈夫です。
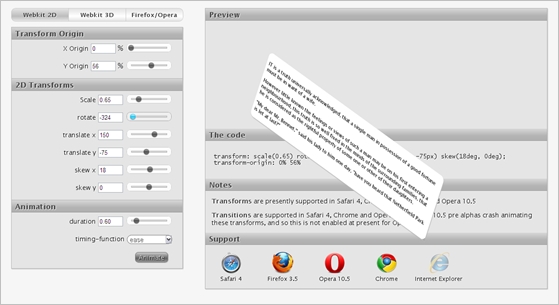
Transforms

変化を与えるプロパティです。おそらく一番楽しいのでは無いかと。細かい設定が可能ですが、それゆえ覚え難いと思うので遊びがてら学ぶのもいいのでは。
まだ、全ブラウザに対応してないのにわざわざリファレンスなんか見るのも・・という方や、css3勉強したいけどリファレンスとか見るの面倒、という方にはもってこいのツールかもしれません。以下より無料でご利用になれますよ。
