この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressのアイキャッチ画像は
とても便利ですけど、全ての方
が毎回登録するとは限りません。
クライアントさんの中でもやはり
毎回登録するのは面倒だ、という
方もいます。
確かに毎回アイキャッチを登録するのも、慣れていないと面倒です。しかし、何もしないとレイアウトが崩れてしまう場合もあります。その為、テーマファイル内で条件分岐して、レイアウトを調整して・・・というのも面倒ですよね。
なので、アイキャッチを設定しない際は自動でデフォルト画像が表示されるようにしましょう、というのが今日の内容です。
よく使われる方法
if (has_post_thumbnail()) {
the_post_thumbnail();
}else {
echo '<img src="' . get_bloginfo('template_directory') . '/images/default.png' . '" width="300" height="186" alt="thumbnail" />';
}
これは最も簡単なコードです。テーマフォルダ内でデフォルト画像を用意して、loop.phpやindex.php、single.php等に上記コードを書きます。アイキャッチがある場合はアイキャッチを、無い場合はデフォルト画像を表示させます。
これはこれでいいんですけど、例えばアイキャッチ画像を複数ファイル内で使いたい場合、ファイル毎にこのコードを書くか、別ファイル化してget_template_partで呼びだす、みたいな事をしなくてはなりません。ちょっと管理性に欠けますよね。
なので、自動でアイキャッチが登録されるようにします。
コード
以下をfunctions.phpに追記します。
add_action( 'save_post', 'save_default_thumbnail' );
function save_default_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '56' );
}
}
}
$meta_value = '***'内に、アップロードした画像のIDを入れてfunctions.phpに保存します。上記コードなら、画像IDが56の画像が自動でアイキャッチ画像に登録されます。
あとは、アイキャッチを追加したい記事の場合はアイキャッチ画像を上書き、そうでない場合はすでにデフォルトで登録された画像が利用されます。
動作テスト

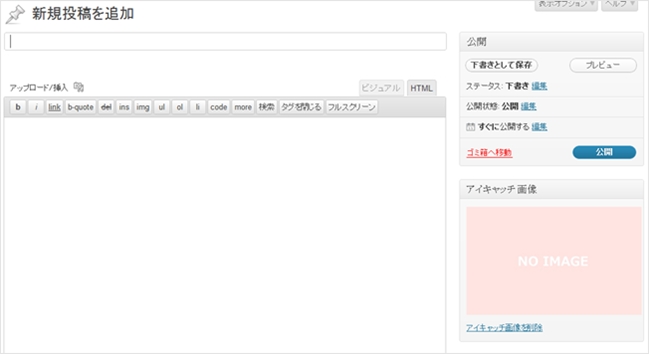
↑ 管理画面からいつも通り「投稿」→「新規追加」と進むと既にアイキャッチが登録されています。
先ほどのコードはデータベースに保存されていますので、カスタム投稿タイプでも登録済みになります。それを避けたい場合は条件分岐等で対処して下さい。
以下を参考にしました。
via:Wptuts+