この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
個人的にWordPressで困っていたのが
アップロードした画像を1つ1つ投稿画面
に入れていく作業。かなり面倒でした。で、
そんな悩みを解消できるプラグインが
あったのでご紹介します。function使って
出来ない事も無いんですけどね・・
画像を多く使うブロガーさんも多いかと思いますが、このプラグインでアップロードした複数の画像を投稿画面内に一気に入れられるので執筆時間も減らせるかと思います。
ただ、2.8では動かないっぽいです(ローカルでしか試していませんけど)。
プラグインの用途はギャラリー作成ですが、複数画像の一括投稿が個人的に嬉しかったのでその視点で記事を書いています。
File Gallery

複数アップロードした画像をいちいち画像追加ボタンで1つ1つ投稿、の繰り返しが不要になります。
使い方

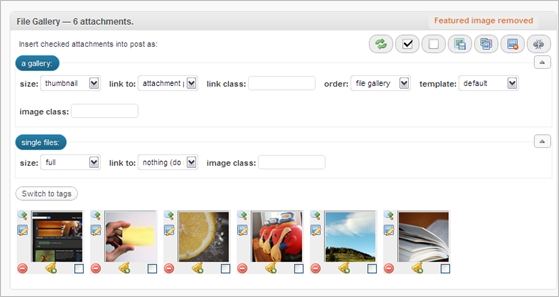
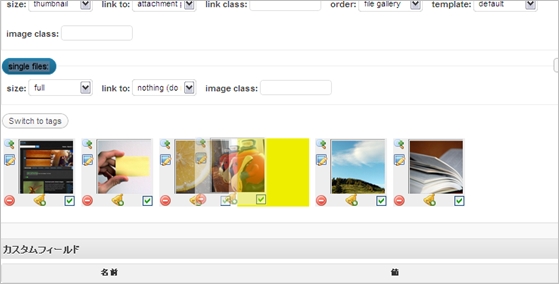
簡単に使い方を。まずは普通に画像をアップロードします。プラグインが有効になっていれば、投稿画面下部に上記のようなboxが表示されているはずです。

アップロードした画像で表示のサイズを選択します。ギャラリーの作成でなければ多くの場合はfullでいいと思います。

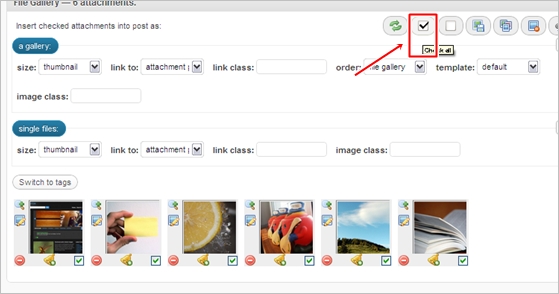
全ての画像を使う場合は上部のチェックマークをクリックすれば全てにチェックがつきます。いらない画像はチェックを外してください。画像のリンクは画像そのものになっているのでnothingを選択します。

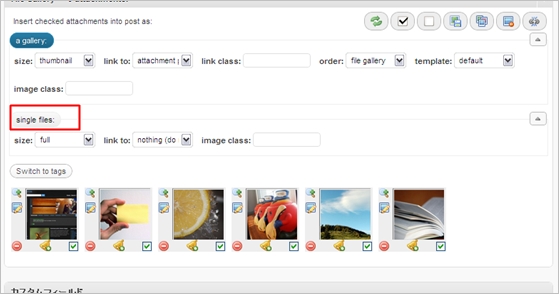
設定が終わったらsingle filesをクリックすれば以下のように。

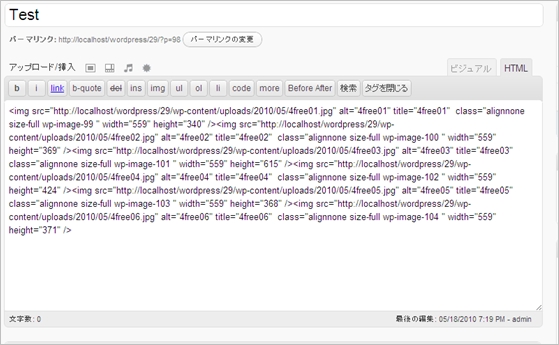
投稿画面に画像表示タグがサクッと加わります。これで一括投稿が完了しました。

あとはいつも通り記事を書くだけです。

画像の順番はドラッグで変更できます。画像をその場で拡大したり、キャプションも付けられます。

もちろん、ギャラリーも作成可能。ECサイトなんかにも良さそうですね。
インストール
- File Galleryをダウンロードし、解凍
- フォルダごと/wp-content/plugins/内にアップロード
- 管理画面でプラグインを有効化
- 記事投稿ページにFile Galleryのbox表示を確認
画像にリンクしたい場合は手作業になりそうですが、それでも一括投稿は時間短縮に繋がると思います。便利そうなので日本語にしてみようかな・・
まとめ記事をよく書く方にもオススメですよ。カスタマイズが苦手でもプラグインなら手軽に出来ていいですね。このブログも諸事情で2.8なのでそろそろ2.9にしようかな・・
