この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
カスタムメニューで追加した
アイテムを条件分岐で表示、
非表示にスイッチできる、と
いうWordPressのプラグイン
です。コードを参考にしたの
でご紹介。
カスタムメニュー周りのプラグインは仕様でもよく求められることが多いので非常に助かります。このプラグインもCMSとしてWPを利用する際に役立ってくれそう。
If Menu

カスタムメニュー内のアイテムを固定ページのみ、TOPページのみ、ユーザーログイン時のみ、などの条件をつけて表示/非表示できる、というもの。

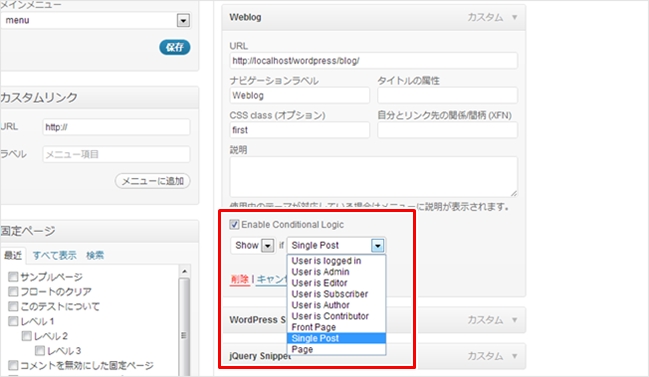
プラグインを有効化すると、カスタムメニューで追加したアイテムの下部にEnable Conditional Logicというラベルの付いたチェックボックスが表示されますのでチェックを入れればセレクトボックスも表示されます。
現時点では、決められている条件が多くはなく、変更も出来ないので実際に利用する際は少しコードを弄らせてもらう事になりそうです。
コードは大変参考になりました。個人的には特定のページで、アーカイブページで、という形式にしたいので少しカスタマイズして利用させて頂きます。