この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと便利そうだったので
備忘録。スマフォやタブレット
のデバイス別にそれぞれに適応
させたいCSSを管理画面内で
書ける、というWordPressの
プラグインです。
スマフォでもiPhone用、Motorola用、タブレットならiPad用、Nexus用、Kindle用などのように細かく設定できます。
Mobile CSS

シンプルなプラグイン名ですが、かなりの数のスマフォとタブレットデバイスをサポートしています。個別にCSSを適応させられるのでコンテンツ次第では結構役立ってくれるかもしれません。

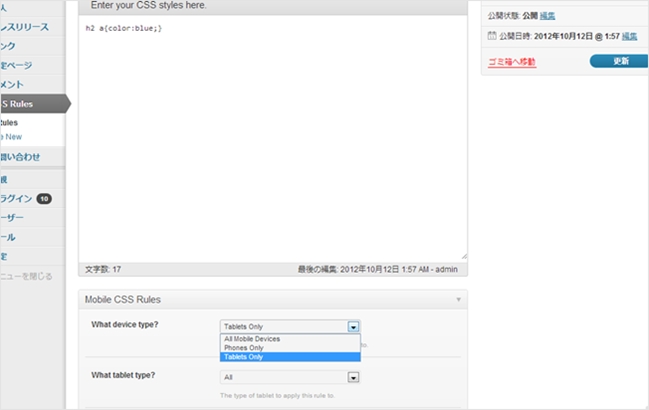
カスタム投稿タイプを応用してCSSを書く、と言う珍しい仕様です。いつも記事を書く場所にCSSを書き込みます。後は下部のメタボックスでデバイスを選択し、保存すればデバイスごとにCSSを適応させる事が出来ます。
他のデバイスに別のCSSを用意したい場合は、記事を追加する感覚で再度作ればいいだけ。メタボックスのセレクトボックスに応じてUAで判別してるっぽいですね。
使って見ましたけど、思いのほか管理しやすい気がしました。なかなか面白いのでコードも見させてもらおうと思います。