オンラインでPSDファイルからcssを
作成してくれるpsd2cssというWeb
サービスがあるのですが、通常は
cssとhtmlを作成するこのサービス
でWordPressのテーマを作成する
事が可能です。一応は・・・その方法
を今日はご紹介します。
方法は至って簡単、Photoshopで作成したPSDファイルのテンプレートにレイヤーを2枚加えるだけです。ただし、細かい部分まで作れるのではなく、cssでレイアウトを作ってくれる通常のサービス内容に同梱されているhtmlをWPのテーマファイル用index.phpにするサービスみたいですね。
psd2css



psd2cssはPSDファイルからcssを作ってくれるWebサービスですが、応用してWPテーマを作成出来るようになっています。
試してみる



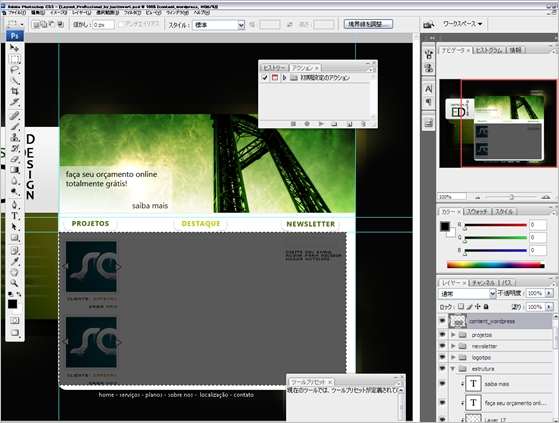
上記のPSDで試してみます。使ったPSDのテンプレートはLayout Profissional by ~justinvertです。
何もせずに変換した場合



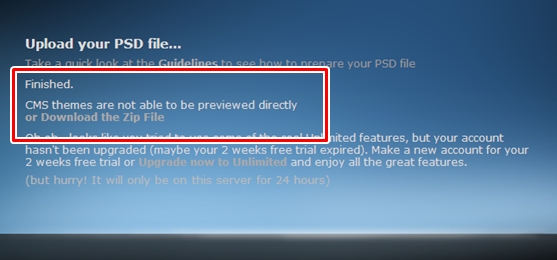
このテンプレートに何も加えずにpsd2cssを使うと上記のようなテキストでzipをダウンロードします。これだと通常のhtmlとcssへの変換です。
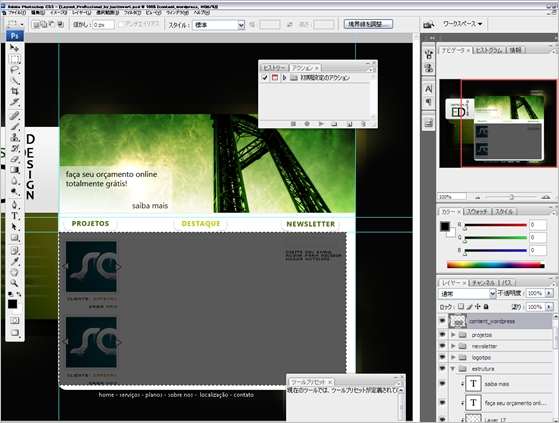
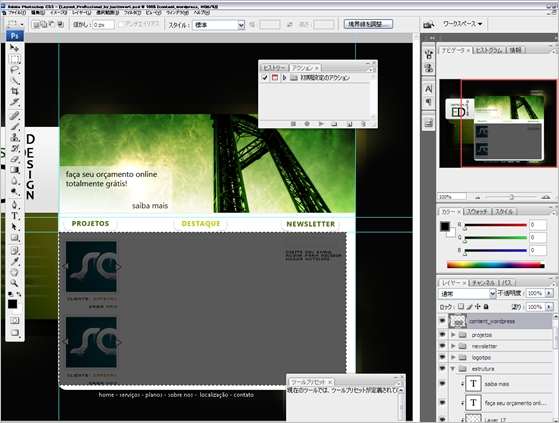
PSDにレイヤーを加える



サイドバーの最上部にsideber_wordpressという名のレイヤーを追加し、サイド部分を塗りつぶします。更にコンテンツにも同じようにcontent_wordpressという名のレイヤーを加えてコンテンツ部分を塗りつぶし、保存。psd2cssにアップロードします。すると



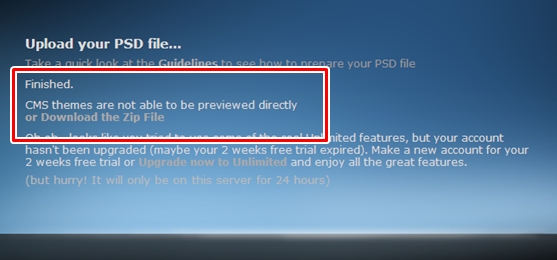
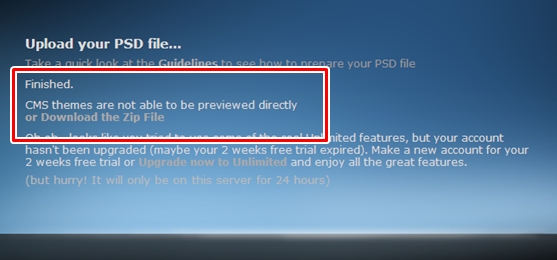
先ほどのcssのテストビューの旨のテキストから「CMS themes are not able to be previewed directly(CMSテンプレートはプレビューできません)」というテキストに変わりました。こうなっていればWPテーマファイルの作成成功です。解凍してwp-content/themes/内に放り込めば以下のように追加されています。



しかし、例に出したPSDでは表示が崩れてしまいました。レイヤーの作り方に問題が有ったり、ブログっぽくないレイアウトでは崩れるかもしれません。
index.phpと大まかなcss、画像ファイルはサクッと作れるので覚えておいて損は無さそうですが、ソースは結構酷いので今後に期待、という感じでしょうか。一応チュートリアルの動画がありますので貼っておきます。
気が向かれるようでしたら試してみては如何でしょう。有料サービスなら一杯あるみたいですけどね。やはり手作業はまだまだ必要ですね。メンバー登録せずとも利用可能ですが、回数に制限がありますのでご注意下さい。
