この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressではショートコードAPIと
いう便利なAPIがあって、これを使え
ば記事や固定ページでより幅広い表現
が知識の無い方でも出来ます。この
ショートコードで様々なコンテンツ
を実装出来るようにしてあるプラグイン
です。
作成されているショートコードはタブ、スライダー、Twitterのツイート表示などなど30以上あり、覚えていなくとも簡単に利用出来る工夫もなされています。
個人的にショートコードの一元管理化はやろうと思っていた事だったのですが、プラグインの作り自体が凄く参考になったのでメモ的に記事にしました。もう少しシンプルでいいんですけど、自分で作成したショートコードの管理のいい雛形になるっぽいです。こういうのはGPLのいい所ですね。
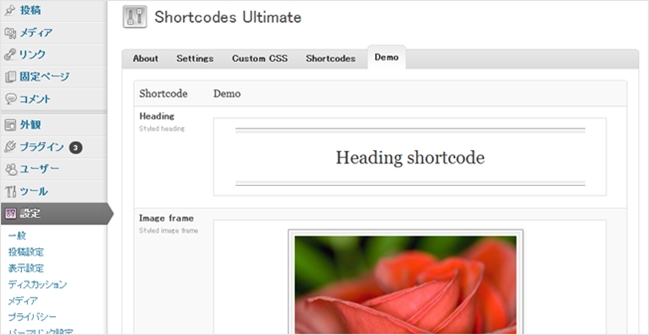
Shortcodes Ultimate

沢山のショートコードが用意されていて、手軽に記事内にスライダーやタブ、アコーディオンやツイート表示、テーブルの作成などが可能です。

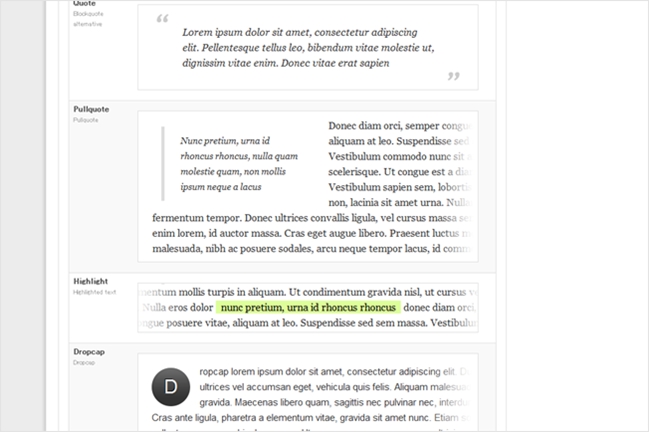
引用とか、ハイライトとか。

ボタンとかログインユーザーにしか見えないようにするやつとか。

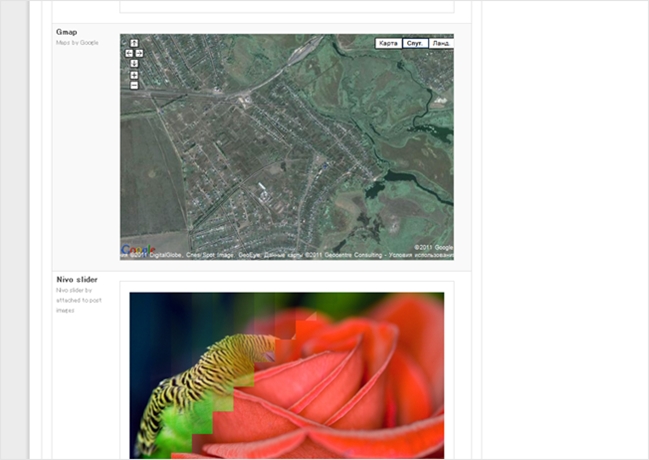
Googleマップとかスライダーとか。
きりがないので詳しくはプラグインページ見てください。
使いやすいように工夫されてます

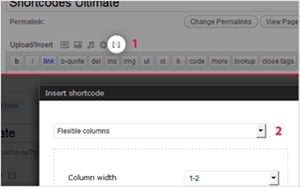
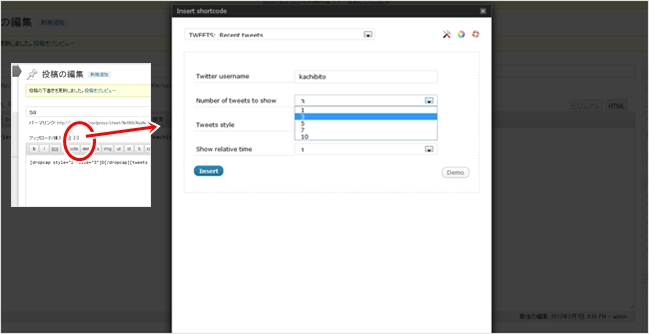
仕様はともかく、ショートコードを如何に使いやすくしているか、が凄く参考になりました。投稿ページにボタンが追加されて、クリックするとLightboxでショートコード用コンテンツが表示されます。
あとは、好きな物を選んでプルダウンから詳細を設定し、Insertをおせば投稿フィールドにショートコードが反映される、っていう仕組みです。上手くできてますねー、これ。
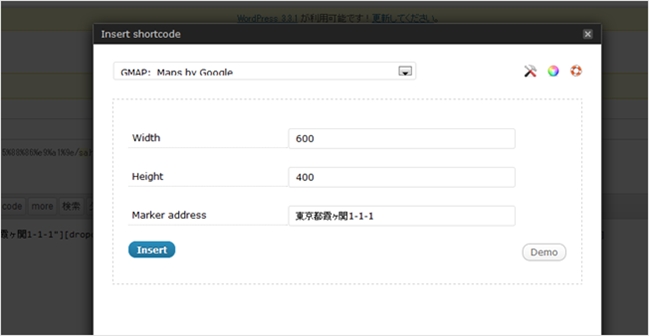
例えばGoogleマップは住所を入れるだけで実装出来るようになっていますが、以下のように住所やサイズを書けばいいだけです。

これはユーザーさん楽なんじゃないですかね。このままでも日本語化して、ボタンやタブなどは好みのデザインに変えるだけでもかなり便利っぽい。
何より開発者さんに参考にして欲しいなーと思った、UIの優れたプラグインでした。色々参考になりますのでチェックしてみては如何でしょう。
[note]このプラグイン内にはtimthumb.phpが含まれています。過去に脆弱性が報告されてますのでご利用にはお気をつけ下さい。
参照:WordPressのテーマやプラグインでtimthumb.phpをお使いの方は脆弱性が見つかったのでご注意![/note]