この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhone向けのWebサイトを制作する
際に役立ちそうな情報のまとめです。
情報が多くて混乱し始めたので、個人
的なメモ。iPhone関連のWeb制作情
報は基本的に載せています。アプリ
制作とかそっち系はたいして無いの
でご了承下さい。
個人的にグッと来たiPhone / iPad周りの情報をメモ的にまとめておきます。素材とかフレームワークとかTipsとかそういうの中心で、SDKとかObjective-C的な情報は無いです。順不同。
フレームワークとかスクリプト
WebアプリとかiPhoneサイト向けのフレームワークとか。
jQuery Mobile

スマートフォン向けのjQuery公式ライブラリ。リリースが待ち遠しいですね。
Sencha

以前触ってみたので記事にしました。HTML5とjsのみのWebアプリ向けフレームワーク。
Sencha
Titanium

HTML、CSS、js、PHP、Perlで作るネイティブアプリ開発フレームワーク。
jQTouch

通常のサイトにiPhoneでの動きを加えるjQuery。
Less Framework

iPhone、iPadにも対応しているクロスデバイスのcssフレームワーク。
iUI

Yahoo!画像検索にも使われているライブラリ。Yahoo!スタッフブログが参考になります。
iWebKit

iPhone向けに作られたテンプレート。
PhoneGap

HTML+CSS+JavaScriptで動作するモバイルアプリ用フレームワーク。
jQuery iPhone UI

jQueryでiPhoneのUIを実現
NimbleKit

こちらもHTML+jsでネイティブアプリを開発する為のフレームワークです。
jQPad

こちらはiPad向けサイト開発のフレームワークです。
お役立ちサイトとか良さ気な記事とかTipsとか
役立つサイトとか記事とかTips集。
三階ラボ

有名なサイトですね。iPhone、iPad関連の情報沢山。ダウンロードカテゴリは必見です。
三階ラボ
Building iPhone Apps with HTML, CSS, and JavaScript

HTML+jsで作るアプリの作成プロセスが書かれたWebBook的なサイト。iPhoneアプリケーション開発ガイドとして日本語化されています。
スマートフォン対応サイトの作り方、教えます

表題の通り、教えてくれます。
iPhone向けサイト構築 基礎文法最速マスター

iPhone向けサイトのリファレンス的な記事。見やすいですね。
iPhone向けサイト構築 基礎文法最速マスター
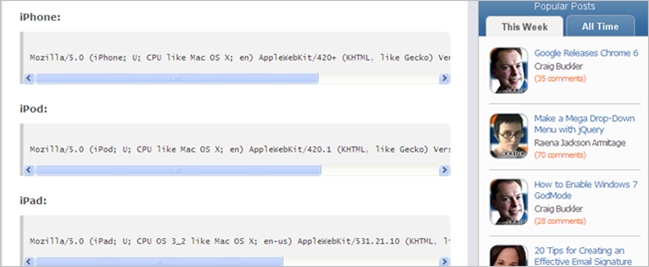
How to Identify an Apple iPhone, iPod or iPad Visitor to Your Website

Phone、iPod、iPadをPHP、JSで振り分ける方法。UAで振り分ける方法になります。
How to Identify an Apple iPhone, iPod or iPad Visitor to Your Website
WebサイトをiPhoneで見やすくする5つの方法

この記事のMobifyのTipsが個人的に凄くグッときました。
WebサイトをiPhoneで見やすくする5つの方法
iphone/iPod touch向けWebサイトの作り方を調べました

仕様とかいろいろ。いい情報ですね。
iphone/iPod touch向けWebサイトの作り方を調べました
WebサイトをiPhoneに最適化する方法

簡潔にまとまっています。
WordPress関連
WordPressをiPhone向けにする的なプラグインとか。
MobilePress

便利っぽいプラグイン。MOONGIFTさんの記事が参考になります。
WPtouch

Adsenseにも対応してくれる人気のWPプラグイン for iPhone。テンプレートキングにフリーのテンプレもありますよ。
WPtouch / iPhone対応テンプレート
iWPhone

こちらもiPhone向けに最適化してくれるプラグイン。
WordPress Mobile Pack

いろいろ揃ってるらしいです。
WPtap

個人的に気になっているプラグイン。
iPhone theme switcher

iPhoneでアクセスすると、指定したテーマにスイッチ。指定するテーマをiPhone向けにするといい感じになりそう。
PSDとかAIとか
画像素材いろいろ。
iPhone 4 GUI PSD

iPhone4のPSD素材。
iPhone 4 GUI PSD
Glyphish

アプリ用のアイコン集。ライセンスCC。
Sexy Vector Cell Phone

iPhoneの概観素材。AIファイルとかPDFが商用でも利用可。
iPad Stencil for Omnigraffle

iPadのGUIキット。
iPad Stencil for Omnigraffle
Mobile – iPhone

iPhoneのStencil素材。
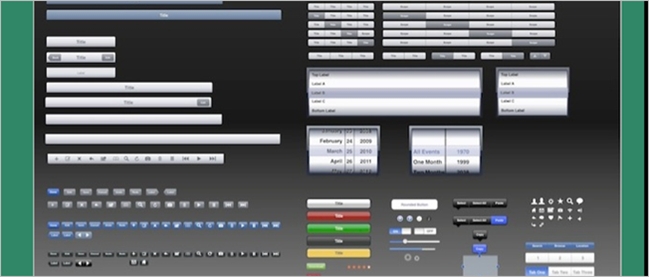
iPhone GUI Elements

部分ごとでDL出来る素材配布記事。
iPhone GUI Elements
iPad and iPhone Design

大量のStencil素材セット。
ipad vector GUI elements: tabs buttons menus icons

iPadのGUIエレメント集。
ipad vector GUI elements: tabs buttons menus icons
その他
その他いろいろ
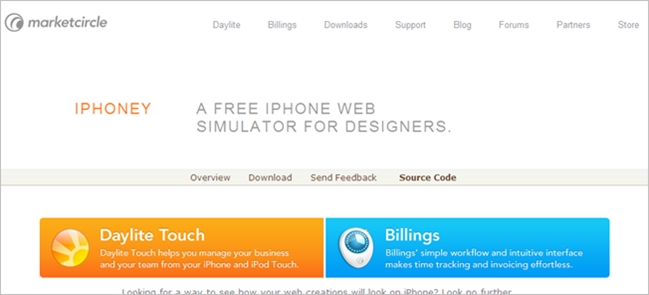
iPhoney

Mac向けのiPhoneエミュレーター。Win向けはどうも全滅っぽいですけど・・いいのあったら教えてください。
iPhoney
Mobile Awesomeness

モバイルサイトに最適化されたサイトのギャラリー。
mobileawesomeness
iPhone site extension for Dreamweaver CS4/5

iPhone用DWエクステンション。これは素敵っぽい。
iPhone site extension for Dreamweaver CS4/5
CSSiPhone

こちらもギャラリー。iPhoneに特化してるみたい。
ibbdemo2

こちらもシミュレーターです。Win向け。まだ試してないので気になっていますが・・
iShowcase

日本のサイトでiPhoneやiPadに最適化されてるサイトのギャラリー。数が少ないのは当然なので世の中のデベロッパーに期待でしょうか。
iShowcase
以上、まとめでした。あんまり一貫性無かったですが多少でも参考になれば幸いです。このブログも対応させないと・・
