この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
css3、僕も好きで使うことは使うのですが、
css3を使っている事が理由ですごく見にく
いサイトやブログにたまに遭遇してアレな
ので無効化するブックマークレットを探して
みました。良さそうなのがありましたので
少し手を入れさせてもらいました。
もちろん、css3で素敵でリッチなデザインになっているサイトも多数ありますが、中には逆に見難くなってしまっているサイトも見かけます。たまにストレスになっているのでブックマークレットで対応。
もとはToggle CSS3 Bookmarkletというのがあったんですが、増える様子が無さそうなので手を入れさせて頂きました。
css3を無効化するブックマークレット
remove-css3 ←ブックマークレットです
上記をブラウザに登録してください。閲覧中のサイトで使われている以下のcss3のプロパティをリセットします。
プロパティ
-moz-border-radius
-webkit-border-radius
border-radius
text-shadow
-webkit-box-shadow
-moz-box-shadow
box-shadow
-moz-border-image
-webkit-border-image
border-image
-webkit-background-origin
-moz-background-origin
background-origin
-moz-background-clip
-webkit-background-clip
background-clip
-moz-transform
-webkit-transform
-o-transform
-moz-animation
-webkit-animation
-o-animation
-webkit-transition
-moz-transition
-o-transition
個人的に見難くなる要因を作りやすそうなプロパティのみに対応しています。グラデーション等は入れていません。必要でしたらご自身で入れてみてください。
使ってみる
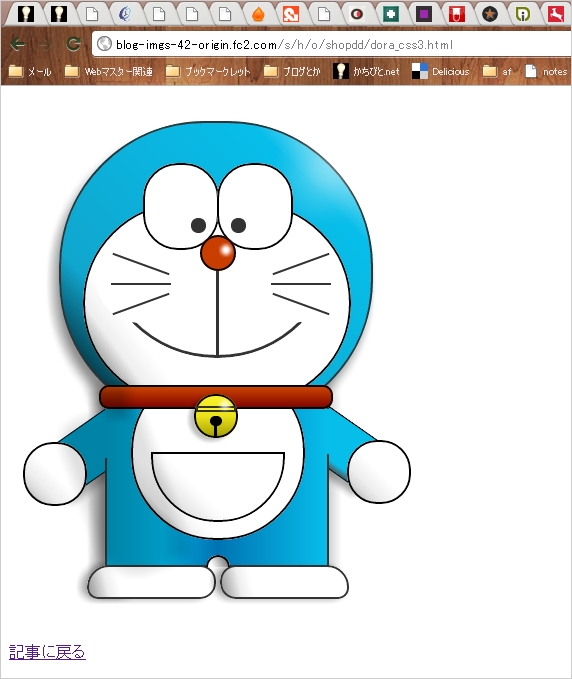
css3で書かれたドラえもんです。

ブックマークレット使うとこうなる

笑顔が消え、顔も四角になってかわいそう(´;ω;`)ブワッ
因みにドラえもんが見にくい!という理由で例に上げたわけではありません。僕もちょいちょいcss3使ってるのでウザかったらブックマークレット使って無効化してください。
※ちゃんと確認してないのでバグあったらごめんさい。
