この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
今日もスマートフォン関連。飽きてたら
ごめんなさい。iPhone/iPadでは、css
のposition:fixed;がサポートされていま
せん。現状では、方法にかなり限りが
あり、検索しても殆ど出てきませんので
選択肢を増やしてみようと思います。
先日、jQueryMobileを使ってのスマートフォンサイトの構築メモという素晴らしいまとめ記事がありました。
その中でposition:fixed;に関してはやはり選択肢が無さ過ぎるなぁと思ったので、代替案を出してみます。
[note]iPhone(iPad)で、なぜposition:fixed;がサポートされていないかは、Safari Developer Libraryに記載されていますのでここでは割愛します。[/note]
position:fixed;させる方法
調べてないですけど、Androidはposition:fixed;は普通に効くんですかね・・iPhoneに関しては現状では
- iScrollを使う
- Sencha Touch(有料版)で可能らしい
- jQueryMobileのdata-position=”fixed”を使う
あたりがposition:fixed;させる方法だと思います。今日は、効いてる「っぽく見せる」方法。iScrollの方法に近い(というかほぼ同じだと思います)です。
YUI / ScrollView

YUIライブラリのScrollViewウィジェットで要素が位置固定されてるように見せる事が可能です。
デモ


ヘッダを固定しているので文字が滑り込んでます。
まずは以下のデモをiPhoneでご覧下さい。横向きにも対応しています。
デモ
※サンプルはiPadに対応させていません。
※当記事の下部に更に3つのサンプルも用意しています
How to
簡単ではありますが、チュートリアル書いておきます。
YUIを読み込む
<script src="http://yui.yahooapis.com/3.3.0/build/yui/yui-min.js" type="text/javascript" charset="utf-8"></script>
方法です。まずはYUIを読み込み。
ScrollBar Pluginを使う
ScrollViewウィジェットのScrollBar Pluginでfixさせる要素以外の部分にスクロールインジケータを表示させます。
<script type="text/javascript" charset="utf-8">
YUI().use('scrollview-base', function(Y) {
var scrollView = new Y.ScrollView({
id:"scrollview",
srcNode: '#scrollview-content',
height: 310,
flick: {
minDistance:10,
minVelocity:0.3,
axis: "y"
}
});
scrollView.render();
});
</script>
[note]高さ等はfix箇所をヘッダかフッタのどちらか一箇所にすると仮定しています。[/note]
マークアップ
<div id="scrollview-container">
<div id="scrollview-header">
<h1>iPhoneでposition:fixed;</h1>
</div>
<div id="scrollview-content" class="yui3-scrollview-loading">
<ul>
<li>北海道</li>
<li>青森県</li>
<li>岩手県</li>
<li>宮城県</li>
~~省略~~
<li>宮崎県</li>
<li>鹿児島県</li>
<li>沖縄県</li>
<li><a href="">記事へ戻る</a></li>
</ul>
</div>
</div>
普通にマークアップし、全体の高さをcssでiPhoneに合わせます。これで準備が出来ました。
なぜposition:fixed;されてるように見えるのか
<div id="scrollview-content" class="yui3-scrollview-loading"> ~~ </div>
の部分にScrollBar Pluginが効いているのであたかも
<div id="scrollview-header">
<h1>iPhoneでposition:fixed;</h1>
</div>
の部分がposition:fixed;になっているように見える、という方法が今日の内容です。デモは表題どおり「効いてるっぽく」見えてると思いますが如何でしょうか。使う場は限られそうですが、覚えておいても損はしないのではないかなと。
応用サンプル
他のサンプルをいくつか作ってみました。
アプリっぽく広告を固定

アプリでよく見かける広告固定のサンプルです。モバイル端末用広告なのでPCでは確認出来ません。
デモ01
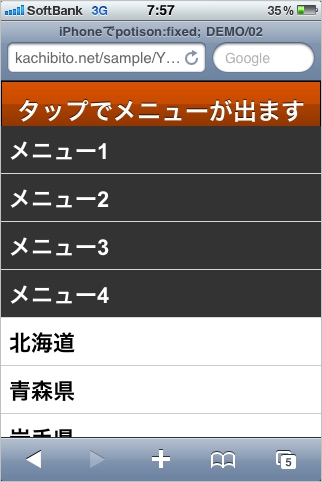
タップでプルダウンするメニュー

固定させてる部分の中でjQueryでslideToggleさせていますのでスクロール部分には直接影響を与えません。
デモ2
タブメニュー

タップでコンテンツを切り替えるタブメニューです。これもjQueryを使いました。何も調整してないのでスクロール部分が微妙な感じです。
デモ03
サンプルは適当に作りましたが、そこそこ実用性あるのではないかなと思います。問題が無いわけでは無いので様子見といえば様子見ですけど・・
本家YUIでもチュートリアルがありますので以下よりどうぞご覧になってみてください。
YUI 3: ScrollView
