この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
どのようなディスプレイサイズでも自動で
レイアウトを調整してくれるレスポンシブな
イメージスライダーを実装出来るjQueryプ
ラグイン・Blueberryのご紹介です。イメージ
スライダーを取り入れているサイトは多い
のでこういうのは助かりますね。
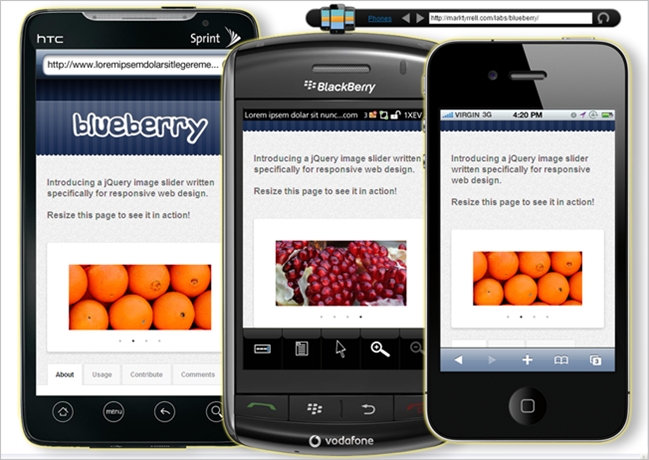
iPhone等のスマートフォンにも自動でサイズを調整してくれます。痒いところに手が届く系ですね。地味にありがたい。
Blueberry

見た目はシンプルなイメージギャッラリーです。が、閲覧するディスプレイのサイズに依存する事無く、自動で幅を調整、最適化してくれます。MediaQueryと相性良さそうですね。
表示確認

Media Queries Testerでのキャプチャです。

Mobilizerでのキャプチャです。
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script src="jquery.blueberry.js"></script>
<script>
$(window).load(function() {
$('.blueberry').blueberry();
});
</script>
本体とプラグインを読みこんでセレクタを指定するだけ。フェードする時間の調整等のオプション設定も可能です。
マークアップ
<div class="blueberry">
<ul class="slides">
<li><img src="img/slide1.jpg" /></li>
<li><img src="img/slide2.jpg" /></li>
<li><img src="img/slide3.jpg" /></li>
<li><img src="img/slide4.jpg" /></li>
</ul>
<ul class="pager">
<li><a href="#"><span></span></a></li>
<li><a href="#"><span></span></a></li>
<li><a href="#"><span></span></a></li>
<li><a href="#"><span></span></a></li>
</ul>
</div>
ライセンスはGPLらしいです。少しだけ表示が遅めかな?あと、IE7でページャの表示に不具合あるっぽいのでcssの調整が必要そうです。便利は便利なので上手く使いたいですね。マークアップもシンプルですし、なかなか良いのではないでしょうか。以下でダウンロードとデモの確認が可能です。