この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
スクロールに応じて視差効果
を表現できるスクリプト・
jarallaxのご紹介。jQueryを
必要とするみたいです。よく
見かけるやつですが、デモが
良かったので備忘録的に。
jQuery依存のパララックスエフェクト実装スクリプトです。時間無いので紹介だけとさせて頂きます。
jarallax

よくあるパララックス実装スクリプト。デモ作る暇が無かったので公式のをご覧下さい。
フェードエフェクトがうまく使われてます。
アニメーションの定義をcloneAnimationでクローン化出来る様にしたそうです。
var jarallax = new Jarallax();
var animation = jarallax.addAnimation('#foo',[{progress:'0', opacity:'0', top:'100%'},
{progress:'10', opacity:'1', top:'40%'},
{progress:'20', opacity:'0', top:'0%'}]);
jarallax.cloneAnimation('#bar',{progress:'+10'}, animation);
jarallax.cloneAnimation('#hoge',{progress:'+20'}, animation);
jarallax.cloneAnimation('#huga',{progress:'+30'}, animation);

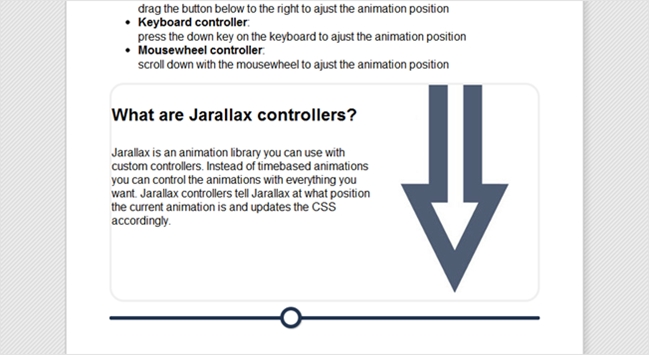
スクロールやD&Dにも対応可能です。
ライセンスはMITとGPLのデュアルライセンスです。以下よりどうぞ。