この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
初めてWordPressオリジナルテーマの作成にトライしたい、という方向けの基本のマニュアルです。マニュアルというほど大袈裟なものではありませんけど、ある程度敷居が低くなると嬉しいなぁという思いを込めて記事にします。
この記事の内容はあくまで基本中の基本で、初心者・ノンプログラマー向けとなっていますので応用的な情報は殆どありません。また、説明の仕方も分かりやすさ重視で、厳密的にはちょっと違う点もあります。
初心者さん向けに、もう少し情報があってもいいかなと思って、書いてみることにしました。僕もまだまだ初級レベルなので一緒に学んでいきましょう。初級者レベルでこんな記事書くなって話ですけども。
目次
目次です。各セクションで必要と思う場所から見るようにしてください。
ついでにちょっと宣伝ですw 少し前に様々なデバイスにレイアウトを自動調整するHTML5製のギャラリー用WordPressテーマをリリースしました。簡単な構造なので練習用にもご利用下さい。
はじめに

まず始めに、これから初めてWordPressのテーマを作成してみたい、という方に。
こののブログを含め、今はテーマのカスタマイズや作成方法を書いた記事は数多くあります。この情報を全て鵜呑みにしないようにしてください。あくまで参考程度にして頂きたいのです。最初から記事を全否定するのもどうかなと思ったんですが、WordPressは進化も早く、アップデートを繰り返し、機能も重ねて追加されています。現在も、バージョン3.3のリリースを控えています。
調べてみて、カスタマイズ出来ることを知って、必死にカスタマイズしたら、実はデフォルトの機能で簡単に解決できたんだ・・・という事もあります。しかし、ブログの古い情報がアップデートされることは極めて稀なことです。
ですので、
- 困ったら公式リファレンスサイトを確認する
- 分からない言葉はまずフォーラムで検索する。無ければGoogle等で
- どうしてもつまずいたら、フォーラムで知る限りの情報を書いて質問する
- ブログの内容を参考にする場合は記事の日付を見て古い記事なら他のサイトも探す
これを行うだけで、今後のスキルアップは大きく差が出ます。僕はフォーラムが苦手で参加できませんでした。今でも苦手です。勉強嫌いも手伝ってか、未だに初級者レベルを抜け出すことが出来ません。
同じ境遇の方が一人でも減ることを祈りつつ、テーマ作成への敷居が下がることを願ってこの基本マニュアルを書きます。
作成するWebサイトの目的と構造

さぁ、テーマを作ろう!と、その前に。その作成するWebサイトの目的は決まっていますか?
WordPressのテーマ作成に限らずWebサイトには必ず目的がありますよね?アウトプット、日記、ビジネス・・その目的に合わせた「仕様」があったほうが後で困ることが少なくなります。
特にまだWeb制作やプログラミングに慣れていない方ですと尚更混乱してしまいがちです。

Webサイトの目的が違えば仕様も当然変わります。目的と仕様を決めておかないと、追々無駄な機能追加を繰り返すハメになり、コードがごちゃつき、管理しにくくなってしまう恐れもあり、とても非合理的ですので必ず最初に仕様を決めておくことをお薦めします。
- 一般的なブログを作りたい。
- CMS化して、小規模なコーポレートサイトを運営したい。
- ニュースサイトのような多様性のある中規模サイトを作りたい。
- 画像のみのギャラリーサイトを作りたい。
などで、使用するコードは大きく変わりますので事前に決めておきましょう。と、言われてもあまりピンと来ないかもしれませんので例を挙げてみます。
WordPressは一応ブログエンジンなので、普通にブログを作ってみましょう。まずは備えるパーツを確認してみます。
大まかに仕様を決めてみる

ブログの基本的な構造です。考えた末、仕様は以下のように設定してみました。
- メニューは管理画面で管理できるようにしたい(カスタムメニュー)
- サイドバーには最新記事と、人気記事、TwitterやFacebookを表示したい
- 広告スペースも用意しておこう
- ウィジェットに対応させたい
- フッターにプロフィールやアーカイブ、Flickrの写真スペースを作りたい
簡単に書き出してみましたが、パッと思いつくだけでもこれだけ仕様が出てきました。仕様というか、レイアウトの話になっちゃってますけどw今回は広域な意味で「仕様」という言葉を使います。
参考にしているブログやサイトのパーツを見て、思いつく限り仕様を紙やTodoサイト等に書き出して、その仕様に合わせてワイヤーフレームを作ります。
他のサイトを参考にする
仕様はしっかりと、細かく決めておけば後々問題は起こりにくいかと思います。思いつく限り書き出して、整理したうえでいらないものを決めていくと良さそうですね。ワイヤーフレームを書く前に他のサイトも参考にしておくと良さそうです。

いろいろなブログやWebサイトを数多く見て、必要なもの、不要なものを決めます。当サイトではWordPressで作られた国内のサイトをギャラリーにしていますので参考にして見てください。
例えば、サイドバーやフッターに置きたいものがどうしても多くなるようならJavascript等でコンパクトに収める、フッターにもウィジェットを作るなどの工夫が必要になるかもしれません。という事が最初から仕様に含まれていればその仕様に応じた施工をテーマ開発時から行えるので二度手間を省けます。
この辺はクライアントワークに慣れている方なら全く問題無いかと思いますが、フローの一環として記述しておきました。
ではワイヤーフレームを書きましょう。
ざっくりとでもいいのでワイヤーフレームを作る

まずはこのワイヤーフレームを元にデザインし、HTMLでマークアップ、WebサイトをTOPページと個別ページで最低2ページ作成します。
ワイヤーフレームの作成経験が無い場合は、最初は適当でいいので感覚を掴むためにも作成してみてください。実際はここを適当にするとあとで痛い目にあうので適当ではマズいのですが、最初なので自由に作って見ましょう。
また、慣れてきたり、分かるようなら基本の仕様とは別に、最初から以下のような項目も決めておくと良さそうです。
- パーマリンク構造
- カテゴリーとタグの用途
- 後で付け足す可能性のあるコンテンツ
- カスタム投稿タイプの利用の有無
- マルチユーザーサイトにするかどうか
などなど。この辺のWordPressにおける機能性はこれから先にいろいろと書いていきます。
WordPressのオリジナルテーマ作成はHTMLを用意した時点からスタートします。このHTMLを出力できるように、PHPでコーディングしていく、という訳ですね。
PHPとはPHP: Hypertext Preprocessorの略称で、WEBページ(HTML)を記述することに特化したサーバーサイドスクリプト言語です。基本的にはHTMLを吐き出すのが目的なので、WordPressのテーマの開発は、まずHTMLを作成するのがスタートラインと考えて頂いて問題ありません。
テーマ作成前に用意するものと環境

さて、テーマファイルを作成する前に用意するものを確認してみましょう。
これらの中には必須ではない物も含まれていますが、基本的には必要不可欠ではあるかなとは思いますので、出来れば用意して頂くと今後の開発もスムーズに進みそうです。
- ローカル環境(後述します)
- PHPに対応したテキストエディタまたはWebオーサリングツール
- テーマファイル化する前のHTMLファイルや画像、cssなど一式
- 確認用ブラウザ
- 先程の仕様書
- コーヒーか紅茶
初めてのテーマ作成はストレスとの闘いです。コーヒーか紅茶で気持ちを落ち着けましょう:P
WordPressで初めてPHPに触れる、という方も少なくありません。僕も例外なくその一人なんですが、PHPを書くにはPHPに対応したエディタ、ツールで無ければなりません。
Dreamweaverや、秀丸などなど有料はもちろん、Notepad++やTeraPad、Aptana、vimなど無料のエディタ、オーサリングツールも沢山ありますので、お好みで選択されると良いかと思います。「PHP テキストエディタ」とかで検索するといいと思いますよ。
ローカル環境

少しハードルが高いと思われがちなローカル環境の構築に関して記載しておきます。
HTMLはマークアップすればファイルがどこにあってもブラウザで確認出来ました。しかし、WordPressのテーマは先程も申し上げたようにPHPで作られます。PHPはサーバーサイドで動かすスクリプト言語ですので、表示を確認するにはApache等のサーバーが必要です。
最低限の開発環境として、ローカル上でWordPressが動く環境(Apache、PHP+MySQL)を作ります。

ローカルに開発環境を作成することで、FTP等でWebサーバーにわざわざファイルをアップロードせずともテーマの動作を確認する事が出来ます。基本的にプログラムの開発でWebサーバーにわざわざあげて、という事は全く合理的では無く、仮にクライアントワークならまず有り得ない話、と思ってください。テーマもPHPで出来ていますのでローカル環境で開発します。
方法はいくつかありますので、相性の良さそうな方法で環境を作るといいかもしれません。
特に下3つのソフトウェアはクリックしていくだけで、自動でローカル環境を構築→WordPressのインストールまでしてくれますので、ハードルをかなり下げてくれています。
ローカル環境構築の自信や時間が無い方にはとてもお勧めですが、公式以外からWordPress本体をダウンロードする事になりますので、ローカル環境とはいえ、十分扱いにご注意下さい。
[note]出来ればWordPress本体だけそっくり入れ替えてしまったほうがいいかもしれません。wp-config.phpの内容だけ合わせれば多分動きます。[/note]
WordPressのインストールの準備
ここは混乱するようでしたら飛ばしてください。
やはり最初の環境作りで挫折してしまう方が多いのも事実です。ざっくりではありますが、サーバーへのWordPressインストールまでの手順を以前書きました。以下もご参照下さい。
この手順リストで触れていない部分のwp-configの設定をここに付け足しておきます。
WordPress本体をダウンロードし、解凍すると、中にwp-config-sample.phpというファイルがありますのでエディタ等で開きます。
23行目あたり。
/** WordPress のためのデータベース名 */
define('DB_NAME', 'database_name_here');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'username_here');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'password_here');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
/** データベースのテーブルを作成する際のデータベースのキャラクターセット */
define('DB_CHARSET', 'utf8');
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
となっています。ここをサーバーで作成したデータベースの情報に合わせて変更していきます。
例えばこんな感じです。
/** WordPress のためのデータベース名 */
define('DB_NAME', '_kachibito');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '123456789');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
/** データベースのテーブルを作成する際のデータベースのキャラクターセット */
define('DB_CHARSET', 'utf8');
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
DBの情報が分からない、という方は・・・どうしましょw phpMyAdminを見ればいいだけなんですが、分からん、という方はなんとかググって頑張ってください・・
それから接頭語を変更します。67行目、
$table_prefix = 'wp_';
これはデータベースに作られるWordPress用のテーブル作成時に使われるプレフィクスですが、このままですとセキュリティ上望ましくないので任意の接頭語に変えてください。
$table_prefix = 'iloveyou_';
変更を加えたらwp-config-sample.phpをwp-config.phpという名前に変えてサーバーに入れればインストール出来る様になります。
テーマの構造を(触り程度だけでも)理解する

さて、ローカル環境が整いましたらいよいよテーマファイルの作成に取り掛かります。
その前に、WordPressのテーマの基本構造を把握しておくと、より合理的な作業を行うことが出来ます。テーマの基本構造は割と単純ですのでぜひ理解するようにしてください。
逆に、ここが理解できていないと今後とても苦労するはめになります。
以前記事にしましたので宜しければ合わせてご覧下さい。
念のため、触りだけでもおさらいしておきます。WordPressのテーマファイルはどのようにして動作しているか、という大まかな仕組みですね。
ここに書いてあることが全てではありませんが、よくつまずく点を中心に書いておきます。
作成するファイルを整理しよう

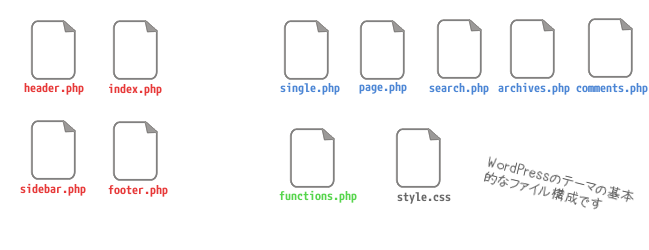
では、先程の「作成するWebサイトの目的と構造」で決めた仕様どおり作ってみます。まず、一般的なブログで2カラムなので、以下のようなファイル構成が考えられます。
- header.php / HTMLで言うとmetaとかtitleタグが入る場所です。
- index.php / Webサイトの中心となるコンテンツが入ります。
- sidebar.php / サイドバーのコンテンツが入ります
- footer.php / 著作権表示など、フッターによく含まれるコンテンツが入ります
これが基本のファイルで、更に以下のファイルも含めてあげます。
- single.php / 個別の記事ページで使われます
- page.php / 固定ページで使われます
- search.php / サイト内の検索ページで使われます
- archives.php / アーカイブページで使われます
- comments.php / コメント用のファイルで、single.phpに読み込ませます
- functions.php / いろいろな機能を加えるためのコードを梱包するファイルです
これらのファイルは基本的に単体では動きません。
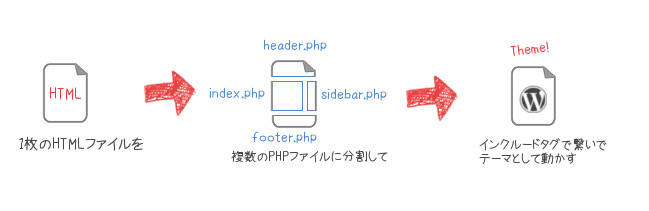
これらをタグで組み合わせて1つのテーマファイルを作る、そのテーマファイル全体でHTMLが出来上がる、というイメージです。このファイル同士の接着剤になるのがインクルードタグと呼ばれるタグです。
[note]実際はindex.php1枚のファイルでテーマは作れるのですが、混乱を避けるためにここでは敢えて「動かない」と書きました。[/note]
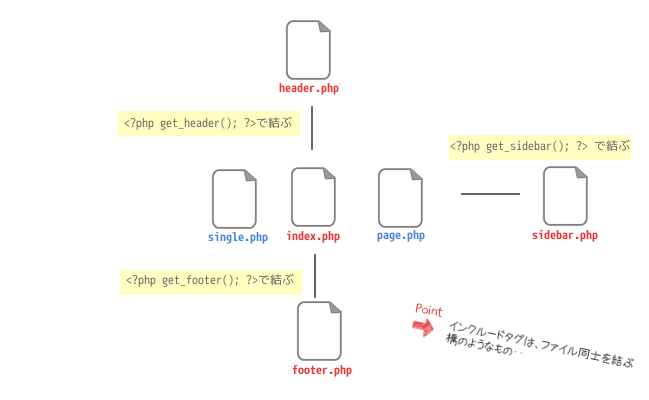
インクルードタグでファイル同士を結ぶ

このように、インクルードタグを含めればその部分に、指定したファイルが読み込まれます。こうしてファイル同士を結ぶことで1つのページが作られ、HTMLとして出力、晴れてWebサイトとして表示される、という訳ですね。
インクルードタグは主に以下となります。
- <?php get_header(); ?> / header.phpと結びます。
- <?php get_footer(); ?> / footer.phpと結びます。
- <?php get_sidebar(); ?> / sidebar.phpと結びます。
- <?php comments_template(); ?> / comments.phpと結びます。
ちょっとしたヒント
決まったファイルしか含められないわけでは有りません。自分で任意のファイル名で作ったPHPファイルは以下のように指定します。
<?php include( TEMPLATEPATH . '/myfile.php' ); ?>
一見ちょっと難しそうですね・・でも書いてある英語をよく見るとプログラムが分からなくても想像がつきませんか?
includeは「含める」という意味です。()の中をここに挿入しますよ、というコードですね。()の中はTEMPLATEPATH(テンプレートのパス)が指定されています。このコードは
ここにmyfile.phpという名のファイルを読み込む
というコードです。任意のファイルを好きな場所に読み込ませたいときはこのinclude()を使用します。例えばコンタクトフォームや、スライダーなどを別ファイルにすることで、管理もしやすくなります。
しかし、WordPressの最新版では他に方法があります。
<?php get_template_part('foo'); ?>
get_template_partという関数が用意されていて、任意のファイルを呼び出す事が出来ます。上記ではfoo.phpというファイルを呼び出しています。出来ればこちらをご利用下さい。
また、sidebar.phpやheader.phpは複数作成可能で、呼び出しも楽で便利です。
例えばheader.phpとは別のコードを書いたファイルの名前をheader-2.phpとしてあげるだけで以下のように簡単に呼び出せます。
<?php get_header('2'); ?>
このように数字を渡してあげるだけ済みます。記事ページと固定ページでheaderを変えたい、という時はこの方法が便利です。
より機能性のある仕様にする場合はファイルを分割し、上記のようなインクルードタグで結ぶととても管理しやすくなりますので、ぜひ覚えてください。
また、先程羅列したファイルは更に細かく分けることが可能です。テンプレート階層・・というのですが、これは後述します。
HTMLからテーマ(PHP)に変換する手順

WordPressのテーマ構造を理解したうえで、HTMLからWordPressで動くようにPHPに変換手順を書いていきます。
この手順は1通りではありません。開発者によってどうすれば効率が良いかは様々だと思いますので、慣れてきたら自分のやりやすいように方法を作っていくのが理想です。
ここではあくまでPHPに出来る限り言及しないような書き方をしていきますので参考程度にしておいてください。
HTMLを用意する
適当にサンプルを用意しました。これをテーマ化してみましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <title>WordPressでjQueryを使う際の注意点 | かちびと.net</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="alternate" type="application/rss+xml" title="かちびと. net » フィード" href="/feed" /> <link rel="stylesheet" href="/wp-content/themes/kachi3/style.css" type="text/css" /> </head> <body> <div id="main"> <div class="content"> <h2><a href="#">記事タイトル</a></h2> <a href="#">続きを読む</a> </div> <div class="navigation"> <a href="#">« 前へ</a> <a href="#">次へ »</a> </div> <div id="sidebar"> <ul> <li> <h3>Categories</h3> <ul> <li><a href="#">カテゴリ1</a></li> <li><a href="#">カテゴリ2</a></li> <li><a href="#">カテゴリ3</a></li> </ul> </li> </ul> </div> <div class="footer"> <div class="footer-left"> <h3>Flickr</h3> <ul> <li><img src="#" /></li> <li><img src="#" /></li> <li><img src="#" /></li> </ul> </div> <div class="footer-center"> <h3>about</h3> <p>このサイトは私のサイトです。当たり前ですけど。</p> </div> <div class="footer-right"> <h3>Ads</h3> <a href="#"><img src="#"></a> </div> </div> <small class="copyright">© 2011 かちびと.net . All Rights Reserved.</small> </div> </body> </html>
普通のHTMLですね。まずはこれをテーマにしてみます。
では分割してみましょう。
HTMLを分割し、基本構造を作る

用意したHTMLファイルをテーマ構造にあわせてindex.phpやheader.phpに分割していき、先程のインクルードタグで繋げていきます。
header.phpの中身
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <title>WordPressでjQueryを使う際の注意点 | かちびと.net</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="alternate" type="application/rss+xml" title="かちびと. net » フィード" href="/feed" /> <link rel="stylesheet" href="/wp-content/themes/kachi3/style.css" type="text/css" /> </head> <body>
index.phpの中身
<?php get_header(); ?> <?php /* ▲インクルードタグです */ ?> <div id="main"> <div class="content"> <h2><a href="#">記事タイトル</a></h2> <a href="#">続きを読む</a> </div> <div class="navigation"> <a href="#">« 前へ</a> <a href="#">次へ »</a> </div> <?php /* ▼インクルードタグです */ ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
インクルードタグが出てきましたねー。
footer.phpの中身
<div class="footer"> <div class="footer-left"> <h3>Flickr</h3> <ul> <li><img src="#" /></li> <li><img src="#" /></li> <li><img src="#" /></li> </ul> </div> <div class="footer-center"> <h3>about</h3> <p>このサイトは私のサイトです。当たり前ですけど。</p> </div> <div class="footer-right"> <h3>Ads</h3> <a href="#"><img src="#"></a> </div> </div> <small class="copyright">© 2011 かちびと.net . All Rights Reserved.</small> </div> </body> </html>
sidebar.phpの中身
<div id="sidebar"> <ul> <li> <h3>Categories</h3> <ul> <li><a href="#">カテゴリ1</a></li> <li><a href="#">カテゴリ2</a></li> <li><a href="#">カテゴリ3</a></li> </ul> </li> </ul> </div>
これで基本的な構造が出来上がりました。wp-content/themes/内にこのまま入れても一応はHTMLとして表示させることが出来ます。
インクルードタグは受身側、ファイルを「読み込ませる場所」にだけ書きます。index.phpにもheader.phpにも書かなきゃいけない、という訳ではありませんのでご注意下さい。
しかし、これだけでは管理画面から更新しても何も変ってくれませんので、テンプレートタグ、というコードを含めていきます。
動的にしたい部分をテンプレートタグに変更していく

それでは、次にテンプレートタグ、というものを加えていきます。これはブログのデータを動的に表示するために必要なコードです。動的と言われてもあまりピンと来ないかもしれませんね・・
例えば最初の記事で「ブログ始めました!」というタイトルで、2つ目の記事は「今日の夕食はチャーハン!」だったとします。それぞれの記事ページでは異なるコンテンツが表示されていますが、用意するファイルはsingle.php1つで実装出来ます。これを実現する為にテンプレートタグと呼ばれるものを記述します。
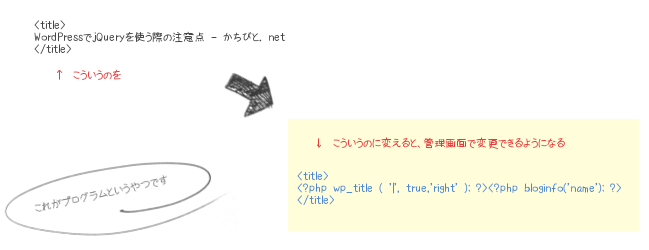
では、header.phpの一部を少し変えてみましょう。
<title> WordPressでjQueryを使う際の注意点 - かちびと. net </title>
↑ 例えばHTMLでこのように出力したい、とします。記事のタイトルとサイトの名前がtitleになっていますね。
この場合は以下のように変更してあげます。↓
<title>
<?php wp_title ( '|', true,'right' ); ?><?php bloginfo('name'); ?>
</title>
なにやらコードが入りましたね。これがテンプレートタグです。こうする事で、直接ファイルの中身を替えなくても管理画面でtitleを変更できるようになるわけです。便利ですねー。
[note]HTMLで直接書いていた部分をWordPressのコードに置き換えていくことでWordPressのテーマが出来上がっていきます。[/note]
では、次にsingle.phpのタイトルやカテゴリ名、記事本文などをテンプレートタグに変更して見ます。
<div class="main_contents"> <h2>今日はワンコともふもふした</h2> 最高の1日でした。明日ももふもふ出来ます様に。 </div>
これをWordPress用のテーマ向けに変更します。
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?> <div class="main_contents"> <h2><?php the_title(); ?></h2> <?php the_content(); ?> </div> <?php endwhile; ?> <?php endif; ?>
あれれ・・今度はちょっとややこしくなりました。コードは簡単なものではなくなってしまいましたね。
これはループと呼ばれるもので、テーマ開発には必ず必要なものです。
header.php内のコードは固定されたもので、そこだけ変更できれば済む部分でしたが、記事の場合は複数作る事になりますのでそうは行きません。端的に言うと処理の仕方が異なりますので記事の場合は少し難しくなります。
ちゃんとテーマを作成する為には必ず、このループを理解する必要があります。
ループを知ろう

ループ、と呼ばれるものがありまして、これはテーマの作成にどうしても必要なものです。なんとなくピンとこないですね・・・
ループとはその名の通り、「繰り返し」を行うための処理です。
ブログでは、どんどん記事を書いていきますよね?その結果、複数の記事がずらっと1ページ内に表示されます。これが実現出来るのは、このループがうまいこと処理してくれているのです。ありがたや。
では、ループの仕組みの基本を学んでみます。
<?php if ( have_posts() ) : ?> 投稿がある場合はここより下のものを表示する <?php while ( have_posts() ) : the_post(); ?> ここに通常表示させたいものを入れる。記事の本文とかタイトルです。 <?php endwhile; ?> ここは投稿一覧を表示させた後に表示させるものです。ページネーションとか。 <?php else : ?> 仮に投稿が何もない場合に表示させるものをいれます。「記事はありません」とかそういうの。 <?php endif; ?>
これがWordPressにおける基本的なループの構造となっています。丸暗記でもいいのですが、出来れば触り程度は理解してみましょう。
if ( have_posts() )というのは英語を読めばそのままですね。
「もし(if)、投稿があったら(have_posts)このコード以下の処理(while)をしますよ」
というコードです。whileでループ処理を開始し、endwhileでループ処理を脱出します。elseという言葉は「他に」とかそういう意味で、if文の拡張に当たります。ちょっと説明が下手すぎますねw
条件に一致しない場合に何かを表示させる、というのがなんとなくイメージできるかなと思います。
短縮も出来る
尚、ループは以下のように短いコードで済ませることも出来ます。
<?php if(have_posts()):while(have_posts()):the_post(); ?> コンテンツ <?php endwhile;endif; ?>
複数分かれていたコードを1つにしました。よーく見てみると同じコードが使われているのが確認出来るかと思います。
慣れていない方が行うテーマ作成で最初に躓くのが、この「ループ」だと思います。テーマを有効化したら真っ白になる等の原因にもなりやすい箇所ですので気をつけてくださいませ。
ここはしっかり覚えると後々で凄く管理が楽になりますのでいろいろなループ処理をテストするといいと思います。CODEXに構文例がありますので真似してみると理解も深まりそうです。
[note]The Loop – WordPress Codex[/note]
蛇足
ループというのはWordPress特有のものではなく、プログラミングにおける基本的な処理の一つです。
非プログラマーさんからすればこんなややこしいものはありませんが、ループ処理のようなものが出来るからブログのような便利なシステムが出来るわけです。
「難しそう」ではなく「便利そう」と考えてみてください。この考え方をするだけでかなり頭に入りやすくなるはずです。
while( 条件式 ) ループ処理;
以下はループの例です。
<?php
$i = 1;
while ($i <= 3) {
echo "これで".$i."匹のワンコ<br>\n";
$i++;
}
?>
これは基本的なループの処理で、「これで」と「匹のワンコ」の間に数字を入れて、3つのアイテムを表示する、というコードです。
以下のように出力出来ます。
これで1匹のワンコ
これで2匹のワンコ
これで3匹のワンコ
こういったループ処理をWordPressでは記事の投稿などに使用しているわけですね。
ここでは深く取り上げませんが、このようにPHPを理解すると、更にWordPressを使いこなせるようになっていくと思いますので、エラーなどのトラブルにも対応出来る様になるかと思います。
余裕が出来たら少し学んでみて下さい。WordPressはPHPで作られていますのでプログラミングはPHPから始めるのもいいと思います。(※あんまりPHPの評判は良くは無いですけどw)
以下がとても分かりやすいです。
[note]忙しい人のための「初めてのPHP」[/note]
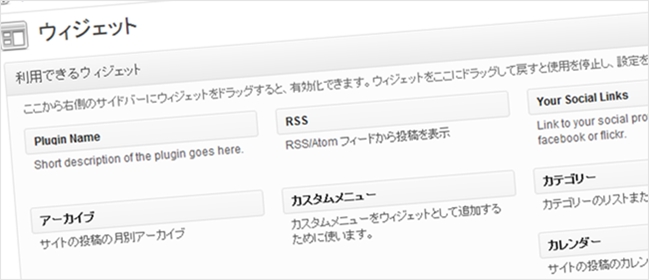
ウィジェットを使えるようにする
さて、ループを理解したら今度はサイドバー等でウィジェットを使えるようにしてみます。ウィジェットはWordPressの基本的な機能の一つで、管理画面でドラッグ&ドロップでコンテンツを追加できます。

ウィジェットを使ったプラグインも多数存在しますので対応しておくに越したことはありません。ただ、若干対応が面倒だったりしますです・・・
まず、functions.phpという名前のファイルを用意します。「作成するファイルを整理しよう」で羅列した中にありましたね。このファイルに関しては後述します。
functions.phpに以下のようなコードを書いてください。
<?php
if ( function_exists('register_sidebar') )
register_sidebar();
?>
これでウィジェット対応の準備が出来ました。あとはsidebar.phpにウィジェットを追加出来るような仕組みを作ります。
<div id="sidebar">
<ul>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<li>
<h3>Categories</h3>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
</li>
<?php endif; ?>
</ul>
</div>
これが基本形です。既に含まれているCategoriesは「管理画面でウィジェットを使わない場合に表示するアイテム」で、例として便宜上入れました。ウィジェットを使うと、「function_exists~」から「endif;」までの中身は無効になります。
ウィジェットを使いつつ、Categoriesも表示させたいんだけど・・
問題ありません。function_existsの外に出してあげればいいだけです。
<div id="sidebar">
<ul>
<li>
<h3>Categories</h3>
<ul>
<?php wp_list_categories('title_li='); ?>
</ul>
</li>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</ul>
</div>
これでOKです。ただし、Categoriesを下に下げる等、順番の変更は出来ません。
今回出てきたfunctions.phpはテーマのカスタマイズに不可欠です。後述しますので存在だけでも覚えて置いてください。
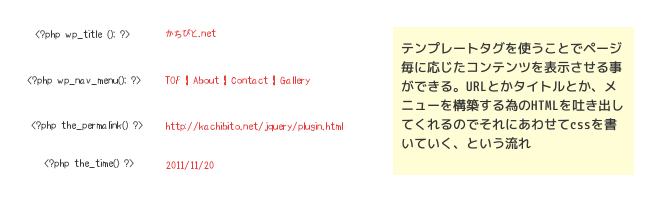
テーマ作成に不可欠な、最低限覚えておきたいテンプレートタグ

テーマ作成でよく使用される基本的なテンプレートタグを少しご紹介します。ただ、今後の開発のためにも、出来ればコピーできるチートシートを用意するといいかもしれません。
順不同で申し訳無いですけど。
- <?php wp_title (); ?> / サイトのタイトルを出力します。
- <?php bloginfo(); ?> / サイトの様々な情報を出力します。後述
- <?php wp_nav_menu(); ?> / カスタムメニューを実装します。要functions.php
- <?php the_permalink() ?> / 記事のパーマリンクを出力します。ループ内
- <?php the_title(); ?> / 記事タイトルを出力します。ループ内
- <?php the_content(); ?> / 記事コンテンツを出力します。ループ内
- <?php the_excerpt(); ?> / 抜粋を出力します。ループ内
- <?php the_post_thumbnail(); ?> / アイキャッチを出力します。ループ内・要functions.php
- <?php the_time() ?> / 投稿時間を出力します。ループ内
- <?php the_tags(); ?> / 記事で使われているタグのリンクを出力します。ループ内
- <?php wp_tag_cloud(); ?> / タグクラウドを実装します
- <?php the_category() ?> / 記事のカテゴリリンクを出力します。ループ内
- <?php wp_list_categories(); ?> / カテゴリーのリストを作ります
- <?php wp_list_comments(); ?> / コメントのリストを作ります
これは本当に一部に過ぎません。沢山有りますので勉強がてらテンプレートタグの役割を開発したテーマでチェックしてみるといいかもしれませんね。
bloginfo(“template_url”)など、以下の引数は使用頻度が高いのでパラメーターを記しておきます。
| name | 管理画面の「一般設定」で指定したブログタイトル 出力例)かちびと.net |
|---|---|
| description | 管理画面の「一般設定」で指定したブログ説明文 出力例)Web制作に関する情報をほぼ毎日配信しています |
| url | ブログのサイトURL 出力例)https://kachibito.net |
| rss2_url | RSS 2.0 形式のメインフィードURL 出力例)/feed/ |
| charset | 管理画面の「表示設定」で指定した文字コード 出力例)UTF-8 |
| wpurl | WordPressをインストールしたURL 出力例)/wordpress/ |
| template_url | 使用中テンプレートのURL 出力例)/wp-content/themes/kachibito_theme |
| stylesheet_url | 使用中のメインCSSファイルのURL 出力例)/wp-content/themes/kachibito_theme/style.css |
テンプレートタグを覚える際には、一緒に「パラメーター」というものがある、ということも知っておいてください。
ただし、パラメータまで全部覚える必要はありません。必要になったら公式サイトに見に行ってみると良さそうです。良く使うパラメーターはチートシートに追記しておくと合理的ですね。
[note]テンプレートタグ – WordPress Codex[/note]
よく使われる条件分岐タグ(コンディショナルタグ)
ここは少し難しいので飛ばしても結構です。
テーマのカスタマイズに条件分岐は欠かせませんが、今はまだ混乱の原因になりかねませんのでテーマを作れるようになったらステップアップとして条件分岐を使った施工をしてみてください。
条件分岐タグはコンディショナルタグともいいます。検索する際に両方試してみてください。条件分岐タグとは、ある条件に応じて表示させたり非表示にしたり、といったカスタマイズを可能にするタグのことです。
様々な条件に合わせた条件分岐タグが用意されていますので上手く使い分けてみてください。
使い方
では、試しに条件分岐を使ってみましょう。
仮にtitleタグの中身を記事ページと固定ページで変えたい、とします。
<title>
<?php if ( is_single() ) { ?>
<?php wp_title(''); ?> | <?php bloginfo('name'); ?>
<?php } ?>
<?php if ( is_page() ) { ?>
<?php bloginfo('name'); ?> | <?php wp_title(''); ?>
<?php } ?>
</title>
↑ header.phpに書きます。この場合、
記事ページのときは「タイトル | サイト名」に、固定ページの時は逆になる
という結果になるように条件分岐で分けました。
<?php if ( 条件() ) { ?>
条件にマッチしたときに表示するコンテンツ
<?php } ?>
↑ これが基本形です。では、次は「切り替え」をして見ましょう。
条件に応じて表示を切り替える
<?php if (is_single()) { ?>
記事ページの時はこの中身が表示される
<?php } else { ?>
それ以外はこっちが表示される
<?php } ?>
▲ これなら「条件分岐」という感じがしますね。条件に応じて表示結果を切り替えます。
どんどん行きましょう。
条件に応じてファイルを読み込む
更にこんな事も出来ます▼
<?php if ( is_single() ) { include ('slider.php'); } ?>
▲ 記事ページの時だけslider.phpというファイルをこの場所に読み込みます。
例えばポートフォリオを固定ページで作ったとして、そのページのIDを使って条件分岐でJavaScript製のスライダーを読み込む、とかが可能ですね。
カスタムフィールドの有無で分岐させる
こんな事も▼
<?php if (get_post_meta($post->ID, "example", true)) : ?> 名前がexampleのカスタムフィールドを使っている投稿の場合は表示 <?php else : ?> 使ってない場合はこっち <?php endif; ?>
▲ カスタムフィールドの使用/未使用を条件として分岐させました。
条件を複数指定する
複数指定も可能です▼
<?php if (is_page() || is_single()) { ?>
記事ページと固定ページの時だけ表示する
<?php } ?>
どれだけ便利なタグか、というのがお分かりいただけたでしょうか?これはほんの一部に過ぎません。条件分岐タグに関してはWebデザインレシピさんに記事が分かりやすいのであわせてご覧下さい。
[note]WordPressをカスタマイズするなら絶対覚えておきたい条件分岐やカスタム投稿タイプなどいろいろ[/note]
また、カスタマイズ系の記事を見ると、大抵使われていたりするので改めてみてみてください。
ではその便利な条件分岐タグを基本的なものだけいくつか羅列しておきます。
- is_home() / メインブログページが表示されている場合
- is_single() / 個別記事が表示されている場合
- is_singular() / is_single()、is_page() 、is_attachment()のどれかがtrueの場合
- is_page() / 固定ページが表示されている場合
- is_page(’25’) / 固定ページでIDが25の投稿が表示されている場合
- is_page_template() / ページテンプレートで作った固定ページが表示されている場合
- is_category(‘6’) / カテゴリIDが6の記事が表示されている場合
- is_archive() / アーカイブページが表示されている場合
- is_search() / 検索結果ページが表示されている場合
- is_paged() / 表示中のページが複数のページにわたる場合
- is_attachment() / 記事またはページの添付ファイルが表示されている場合
- has_excerpt() / 投稿に手動で書かれた抜粋がある場合
- has_post_thumbnail / アイキャッチが表示されている場合
[note]Conditional Tags – WordPress Codex[/note]
基本的なテーマ構成の例

ここまで宜しいでしょうか?
一応基本的なテーマの作成方法はこれでお終いです。作ってみたコードを確認してみましょう。
これはおさらいです。今までの内容を思い出しながらコードを確認してみてください。一応一言だけ説明を加えています。
header.phpの中身です
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<?php /* ▼タイトルが入ります */ ?>
<title><?php wp_title ( '|', true,'right' ); ?><?php bloginfo('name'); ?></title>
<?php /* ▼文字コードが入ります */ ?>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<?php /* ▼RSSのURLが入ります */ ?>
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<?php /* ▼テーマのCSSが入ります */ ?>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
<?php /* ▼wp_headアクションをスタートさせる関数です */ ?>
<?php wp_head(); ?>
</head>
<body>
[note]wp_head()は必ず入れてください。これがないと動かないプラグイン等が出てきます。[/note]
index.phpの中身です
<?php /* ▼header.phpと繋げる為のインクルードタグ */ ?>
<?php get_header(); ?>
<div id="main">
<?php /* ▼ここからループです */ ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="content">
<?php /* ▼投稿で書いた記事タイトルや本文が入ります */ ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(__('続きを読む')); ?>
</div>
<?php endwhile; ?>
<?php /* ▼2ページ目が存在する場合はページ送りのリンクが表示されます */ ?>
<div class="navigation">
<?php next_posts_link(trim(__('« 前へ', 'default'))) ?>
<?php previous_posts_link(trim(__('次へ »', 'default'))) ?>
</div>
<?php else : ?>
<?php /* ▼記事が無い場合はこれが表示されます */ ?>
記事はありません
<?php endif; ?>
<?php /* ▲ここまでがループです */ ?>
</div>
<?php /* ▼sidebar.phpとfooter.phpを読み込みます */ ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
sidebar.phpの中身です
<div id="sidebar">
<ul>
<?php /* ▼ウィジェット対応コードです */ ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<li>
<h3>Categories</h3>
<ul>
<?php /* ▼ウィジェットが使われていないときはカテゴリのリストを表示します */ ?>
<?php wp_list_categories('title_li='); ?>
</ul>
</li>
<?php endif; ?>
<?php /* ▲ここまでがウィジェットです */ ?>
</ul>
</div>
footer.phpの中身です
<div class="footer">
<div class="footer-left">
<?php /* ▼Flickrなどはプラグインで実装出来たりします */ ?>
<h3>Flickr</h3>
<ul>
<li><img src="#" /></li>
<li><img src="#" /></li>
<li><img src="#" /></li>
</ul>
</div>
<div class="footer-center">
<h3>about</h3>
<p>このサイトは私のサイトです。当たり前ですけど。</p>
</div>
<div class="footer-right">
<h3>Ads</h3>
<a href="#"><img src="#"></a>
</div>
</div>
<?php /* ▼コピーライトの年号も自動で変るようにします。 */ ?>
<small class="copyright">© <?php echo date('Y'); ?> <?php bloginfo('name'); ?> . All Rights Reserved.</small>
</div><!-- container -->
<?php /* ▼wp_footerアクションフックをスタートさせます */ ?>
<?php wp_footer(); ?>
</body>
</html>
[note]wp_footer()は必ず入れてください。これがないと動かないプラグインもあります。[/note]
single.php(page.php)の中身です
<?php /* ▼header.phpと繋げる為のインクルードタグ */ ?>
<?php get_header(); ?>
<div id="main">
<?php /* ▼ここからループです */ ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="content">
<?php /* ▼投稿で書いた記事タイトルや本文が入ります */ ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php /* ▼カテゴリと投稿日時を表示させます */ ?>
<span>カテゴリ:<?php the_category(', ') ?></span>
<span>投稿日:<?php echo get_the_date(); ?></span>
<?php /* ▼記事本文を表示させます */ ?>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<?php /* ▼記事が無い場合はこれが表示されます */ ?>
記事はありません
<?php endif; ?>
<?php /* ▲ここまでがループです */ ?>
<?php /* ▼コメントファイルを呼び出します */ ?>
<?php comments_template(); ?>
</div>
<?php /* ▼sidebar.phpとfooter.phpを読み込みます */ ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
single.phpとindex.phpを見比べるとよく分かるかと思いますが、基本的にコードは一緒で問題ありませんが、別のコードでももちろん問題ありません。
コメントファイルを付け足したり、TOPページとレイアウトを変えたり、という事も可能です。
尚、comments.phpの中身は混乱を避けるため、今回は割愛しました。
ちょっとこれでは分かりにくいですね。というわけで、勉強用にオススメなのが、コメントアウトで解説付きの初心者向け勉強用テーマです。
マイペースクリエイターさんが配布してくれていますのでぜひ利用させてもらいましょう。
[note]初心者のためのWordPressテーマ「mypace custom」[/note]
Tips
尚、PHPでのコメントアウトは以下のようにします。
<?php /* コメントアウトだよー */ ?>
HTMLのコメントアウト(こんなやつ→<!–コメントアウト–>)でも別に構わないんですが、上記のようにすると出力されないので個人的には上のほうがお薦めです。また、エディタによってはコーディング時の可視性も変るかもしれません。
動作テストをしよう

作ったテーマを動かしてみましょう。しかし、ただ動かすだけでは不具合を見逃す可能性があります。
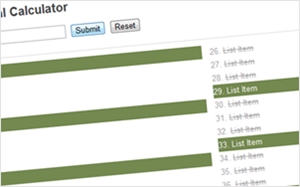
これを少しでも防ぐために、テーマの開発をした際はユニットテストというものを行います。
ダミーの投稿データやカテゴリ、タグなど、基本的な操作が問題なく出来るかをチェックするためのもので、公式サイトでxmlデータが用意されています。これをインポートしてテーマを有効化する、という手順でテーマの動作チェックを行います。
ユニットテストの日本語版はめ組さんが配布してくれていますのでぜひ利用させてもらいましょう。昨日ちょうどレビュー記事を見かけましたのでリンクしておきます。
[note]WordPressでテーマを作る際のテーマユニットテストのススメ[/note]
Webサーバーで動作を確認する

Webサーバーは自分で構築したローカル環境とは異なる場合もあります。いきなり有効化する前に一応動作テストしましょう。上画像のようにWordPressではインストールしているテーマのプレビュー機能があり、非アクティブな状態でも動作を確認する事が出来ます。
iframeではない状態で見たい場合は以下のようにアクセスしてください。
ちょっと気をつける事

文字ばかりで疲れますね・・少し休憩してテーマファイル以外のことでちょっと気をつけたい事などを。
style.cssの書き方
cssの書き方です。必ずstyle.cssというファイル名にしてください。これがないとテーマを認識してもらえません。
@charset "UTF-8"; /* Theme Name:テーマの名前 Theme URI:テーマを配布する際はここにURL Description:テーマの説明です Author:作成者名。貴方の名前です。 Author URI:作成者のサイトURL Version:バージョンを書きます。1.0とか */
冒頭にコメントアウトでこう書くことで、管理画面→外観に反映されます。※これは一例です。
スクリーンショット

スクリーンショットをテーマフォルダに同梱しておくと管理画面で確認出来ます。最初見たときはちょっとウホッてなりますので入れておくといいですよ!
拡張子はpngとかjpgでファイル名は必ずscreenshotにしてください。
robots.txt
これが無くてもテーマは動作しますが、このままですと、余計なファイルまで検索エンジンにインデックスされてしまいますので念のためrobots.txtでインデックスさせないように記述します。
User-Agent: * Disallow: /wp-login.php Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/ Allow: / Sitemap: http://example.com/sitemap.xml
これは全検索エンジンのインデックスを許可、ログインページと本体、テーマファイル等はインデックスさせない、という指令書です。
有効化したら真っ白に・・
トラブルの多くに「テーマを有効化したら真っ白になって何も表示されない・・・」という現象があります。多くの場合、PHPの構文ミスであることが多いのですが、真っ白なだけでは調べようがありません。
この場合はデバッグ・・というものを行います。wp-config.phpを開いて
define('WP_DEBUG', false);
という行を探してください。あった場合は
define('WP_DEBUG', true);
に変更します。すると、エラー箇所が表示されるようになりますのでチェックをして修正してください。セミコロンが抜けてる、とかタグの閉じ忘れが多いです。
記述が無い場合は
require_once(ABSPATH . 'wp-settings.php');
よりも上にdefine(‘WP_DEBUG’, true);を追記します。
まったく分からない場合はフォーラムにいって、状況を出来る限りこまかく知らせてください。以下もご参照を。
[note]WordPressで画面が真っ白になったら、最初にやるべきこと[/note]
もう一歩進んだオリジナルテーマ

さて、ここまで読んでいただけていればもう既にテーマは開発済みかと思います。これより、更に進んだテーマの開発に向けたTipsを触り程度だけ書いておきます。
カスタム投稿タイプ(カスタムポストタイプ)

WordPressはブログエンジンですが、CMS化する事も可能です。そのCMS化に大きく貢献してくれるのがカスタム投稿タイプ。
カスタム投稿タイプは、通常は記事を書く際に「投稿」しかありませんが、この投稿コンテンツを複数増やすことが出来る、という機能です。
CMS化以外はあまりメリットを感じませんが、使い続けていれば必ず必要になる日が来るかと思いますのでぜひ触りだけでも覚えてみてください。
カスタム投稿タイプに対応するには、functions.phpに以下のようなコードを追記します。
function my_custom_init() {
register_post_type( 'otherpost', array(
'label' => 'カスタム投稿タイプ',
'public' => true,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
'menu_position' => 5,
'has_archive' => true
));
}
add_action( 'init', 'my_custom_init' );
これは一例です。コードを足すことで更に便利に出来ます。
パーマリンクをカスタムにしている場合はrewriteを有効にするために作成後にパーマリンクを空更新してください。
以前記事にしましたのでご覧いただければ。
[note]WordPressのカスタム投稿(ポスト)タイプを作成するまでの手順リスト[/note]
尚、カスタム投稿タイプはプラグイン(Custom Post Type UI)で作成できます。こっちのほうが楽っちゃ楽です。
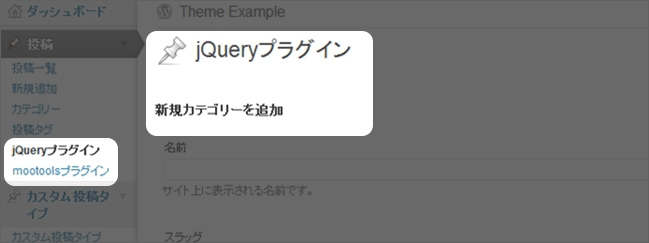
カスタム分類(カスタムタクソノミー)

カスタム投稿タイプは「投稿」を増やしましたが、カスタムタクソノミーは「タグ」や「カテゴリー」を増やせる、というもので、より細かいコンテンツの分類を可能にしてくれます。ちょっとピンと来ませんねー。「サブカテゴリでいいんじゃね・・」って思うかもしれません。
しかし、ポータルサイトやディレクトリサイト、メーカーサイトなど、数多くのコンテンツを分類する必要があるサイトでは、既存の分類法・・カテゴリ、タグだけでコンテンツを管理するのはなかなか難しいので、カスタムタクソノミーを使って細かく分類出来るようにしてあげます。
function add_custom_taxonomies() {
register_taxonomy(
'jquery', // 内部における分類名
'post', // 投稿タイプ
array(
'label' => 'jQueryプラグイン', // 表示する分類名
'hierarchical' => true, // 親子関係を持たせるか否か
'query_var' => true,
'rewrite' => true //パーマリンクに対応する
)
);
register_taxonomy( // 二つ目の分類を追加
'mootools',
'post',
array(
'label' => 'mootoolsプラグイン',
'hierarchical' => true,
'query_var' => true,
'rewrite' => true
)
);
}
add_action('init', 'add_custom_taxonomies', 0);
タグにも親子関係を持たせることが出来ます。
作成したカスタムタクソノミーは
<ul>
<?php wp_list_categories('taxonomy=color&title_li=jQueryプラグイン'); ?>
</ul>
↑このようなパラメーターを渡すことでリスト化したり、
<?php echo get_the_term_list( $post->ID, 'jquery', 'jQueryプラグイン: ', ', ', '' ); ?>
こうして記事内に表示させたり出来ます。
中規模サイトでカスタムタクソノミーを使うのと使わないとではかなり管理のしやすさに影響が出ますので覚えておくと幸せになれそうです。
パーマリンクをカスタムにしている場合はrewriteを有効にするために作成後にパーマリンクを空更新してください。
[note]カスタム分類 – WordPress Codex[/note]
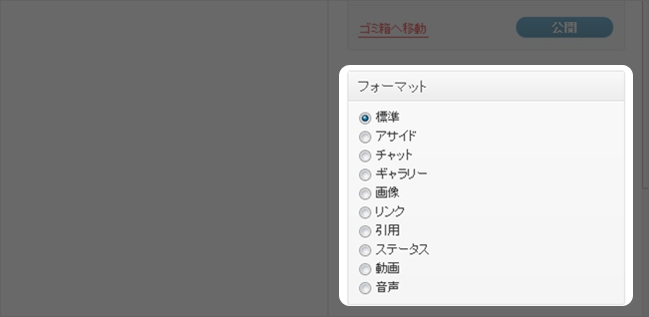
投稿フォーマット

投稿フォーマットはTumblrに似たサイトを作れるようになる機能です。
簡単に導入できて、デザインの補助にも役立ってくれますので覚えておいて損はありません。マガジンサイト等でも効果を発揮してくれます。
投稿フォーマットに対応させるにはfunctions.phpに以下のようなコードを追記します。
add_theme_support( 'post-formats', array( 'aside', 'chat', 'gallery', 'image', 'link', 'quote', 'status', 'video', 'audio' ) );
これで、記事の投稿時に「引用」とか「画像」とかを選べるようになります。
あとはループ内で
<div <?php post_class(); ?>>
とか書いてあげれば選択したフォーマットに合わせたclass名が付いてくれますのでcssで簡単にフォーマットに合わせたスタイルが可能になりますね。
以前記事にしましたのでご覧いただければ。
[note]1行のコードで追加できる便利な新機能「投稿フォーマット」を使ってみよう[/note]
テーマサポート機能

デフォルト機能で、ちょっとだけユーザーが簡単にデザインを変更できるようにすることが可能です。特にカスタムメニューはクライアントワークでは今後、ほぼ必須の機能になりえますのでぜひ使い方を覚えてください。
アイキャッチ画像
投稿ごとにアイキャッチ、と呼ばれる画像を設定し、好きな場所に表示させることが可能です。
アイキャッチ・・あんまりピンとこない言葉かもしれません。コンテンツを視覚的にイメージできるように関連する画像を用意することでユーザーさんを的確に誘導できます。
アイキャッチは、記事の投稿画面で画像をアップロードすると下部に「アイキャッチ画像として使用」というリンクが表示されますのでこれを押せばいいだけです。
このアイキャッチに対応するには以下のコードをfunctions.phpに追記します。
add_theme_support('post-thumbnails');
追記したら、以下のコードをテーマの表示させたい場所(ループ内)に設置します。
<?php the_post_thumbnail(); ?>
これだけでアイキャッチに対応したテーマになります。
画像をリサイズして固定幅にする事も可能です。
add_theme_support('post-thumbnails');
the_post_thumbnail( array(100, 100) );
詳しいパラメーターはリファレンスをご覧下さい。
[note]add theme support – WordPress Codex[/note]
カスタムメニュー
よくあるグローバルメニューの内容を管理画面で簡単に変更できる機能です。導入も簡単。
以下のコードをfunctions.phpに追記します。
add_theme_support( 'menus' );
これだけで管理画面→概観に「メニュー」という項目が加わります。そこでメニューに追加したいリンクを設定すればいいだけです。
あとはテーマファイルのメニューを設置した居場所に
<?php wp_nav_menu(); ?>
と書けば完成です。
パラメーターを渡したりでも出来ますのでドキュメントを参考にして見てください。
[note]wp nav menu – WordPress Codex[/note]
カスタムヘッダ
カスタムヘッダは、サイトのヘッダーに設置する画像を管理画面で容易に変更できるように出来るシンプルな機能です。テーマファイルを直接触ることなく、画像を変更する事が出来ます。
テーマをカスタムヘッダに対応させるには、以下のコードをfunctions.phpに追記します。
define('HEADER_TEXTCOLOR', 'ffffff'); //デフォルトのテキストカラー
define('HEADER_IMAGE', '%s/images/yourimage.jpg'); //デフォルトのヘッダ画像
define('HEADER_IMAGE_WIDTH', 775); //デフォルトのヘッダ画像の幅
define('HEADER_IMAGE_HEIGHT', 200); //デフォルトのヘッダ画像の高さ
function header_style() {
?><style type="text/css">
#header {
background: url(<?php header_image(); ?>);
}
</style><?php
}
function admin_header_style() {
?><style type="text/css">
#headimg {
width: <?php echo HEADER_IMAGE_WIDTH; ?>px;
height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;
}
</style><?php
}
add_custom_image_header('header_style', 'admin_header_style');
最初の4行・・define~は必須です。これで管理画面の概観→ヘッダーという項目が追加されます。
しかし、このままではテーマに画像を表示させることが出来ませんので、以下のコードをテーマファイルの任意の場所に追記してあげます。
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" />
高さを指定したくない、などの設定も可能です。
[note]add custom image header – WordPress Codex[/note]
カスタム背景
カスタム背景は管理画面でWebサイトの背景カラーを変えたり、画像に変更したり出来るようにする機能です。色はカラーピッカーで簡単に変更する事が可能です。
テーマに対応させるには以下のコードをfunctions.phpに追記します。
add_custom_background();
これだけでOKです。これで管理画面の外観→背景が追加されていますので、変更を加えればWebサイトに反映されます。
ただし、header.phpにwp_headが記載されていることが条件です。前述では必須とお伝えしたコードですね。お見逃しの場合は「基本的なテーマの構成」に戻ってチェックしてください。
wp_headアクションを使うことで、headに直接CSSが書かれるため、style.cssに記載していたCSSの背景色設定は無効になります。
これら3つの他にもちょっとした機能があります。詳しくはadd theme supportのリファレンスをご覧下さい。
[note]add theme support – WordPress Codex[/note]
テンプレート階層を覚える

テンプレート階層、という概念があります。これは一歩進んだテーマ開発には割りと必須となりますので出来る限り覚えてください。これを覚えるだけでかなり余計なコードを減らすことが出来ます。
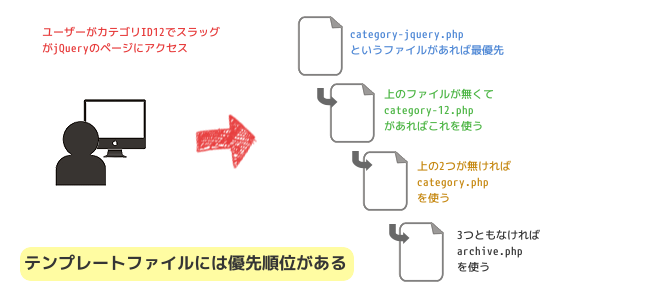
例えば、ユーザーが「jQuery」というカテゴリページにアクセスした際にWordPressは以下の順でファイルを探し、最初に見つけたファイルで表示させます。
- category-jquery.php – カテゴリーのスラッグが “jquery” の場合
- category-12.php – jqueryのカテゴリのIDが12の場合
- category.php
- archive.php
- index.php
同じテーマ内にcategory.phpと、category-12.phpが有った場合、category-12.phpのファイルを実行します。
これによって簡単にカテゴリ別のデザインやレイアウトにすることが可能です。先程の条件分岐タグを使わずとも、こうして別ファイルを用意してあげればいいだけです。
このテンプレート階層は個別記事や固定ページ、タグやカスタムタクソノミーまで対応していますので中~大規模なサイトでコンテンツに応じてデザインを変える、という従来のCMS的なシステムをテーマレベルで構築できるというわけです。便利ですねー。
今後も開発をしていくのであればテンプレート階層の優先順位を把握しておくと効率が上がりそうです。テンプレート階層の優先レベルはリファレンスで確認出来ます。
[note]テンプレート階層 – WordPress Codex [/note]
functions.phpでカスタマイズや自分用のショートコードを作成
カスタマイズに欠かせないのがfunctions.phpです。先程から何度も出ていますね。functions.phpは一言で言えばテーマに拡張性を持たせるためのファイルです。簡易的なプラグイン要素・・と理解してももいいかもしれません。
ではfunctions.phpで何が出来るのでしょうか?有名なのはショトーコードの作成です。[slideshow]と書くだけでそこにスライドショーを置ける、みたいなやつですね。これを作ってみましょう。
function add_your_shortcode() {
return "愛情一本!ちおびと.net";
}
add_shortcode('love', 'add_your_shortcode');
これだけ?みたいなコードですが、これが基本形です。このコードをfunctions.phpに追記して、記事投稿の際に[love]と書くとそこに「愛情一本!ちおびと.net」という言葉が挿入されます。
これだけじゃ便利さを感じないですね・・・多くの場合、ショートコードでプログラムを実行して挿入する、という使い方が一般的です。
例えば、以前書いた記事では、ショートコードで記事内に任意のPHPファイルを実行できる、というショーコードの作成法を紹介しました。
このブログでも今まで多くのカスタマイズ法をご紹介してきましたので機会がありましたらチェックしてみてくださいませ。
[note]お手軽WordPressカスタマイズ[/note]
これから更にテーマを進化させるために

更に進んだテーマ開発にはより多くの知識とドキュメント、WordPressの理解と愛情が必要です。
冒頭でも書いたように、誰よりも多くWordPressのドキュメントやフォーラムを見ることが何より上達への近道といえます。
- WordPress フォーラム / 英語版も探せば大抵解決
- Codexのインデックス / 一覧ページ。あなたの知らない情報がわんさか
- 関数リファレンス / 何が出来るか知りたい時は、まずここ見るといいです
- PHPXref 0.7: WordPress / 階層はここで検索します
- WordPress Trac / 公式のtrack(軌道)サイトです
書籍もあるといいですね。オススメを・・と言いたいところですが、僕はWordPressは全部独学ですので、書籍を買ったことが無いのです。HTMLやCSSも無いですけどw
書籍なんかは好みで大きく分かれると思うので書店等で自分の目で見てみるといいですよ。
更にテーマを作成する効率を挙げるTips
テーマ開発に限りませんが、やはり効率化は鍵となってきますので、慣れてきたら効率アップの方法も練っていくと良さそうですね。
チートシート
いわゆるカンペです。開発時によく使うテンプレートタグなどをさっと調べるのに、身近な場所に置いておくと検索する時間を短縮できると思います。
- WordPressに関するチートシートまとめ / PDF版いろいろ。古いのもあるので注意してください
- コーディング工房流 WordPressチートシート / こちらように自分用を作るのがベストです。
- WordPress Generated CSS Cheat Sheet / WordPressで生成するclass等のチートシートです
- WordPressのクエリの引数チートシート / その名の通りです
テーマフレームワーク
今日は1からテーマ作成の基本を書いてきましたが、この基本をすでに作ってくれていて、あとは開発していくだけ、というテーマもあります。開発フレームワークとして利用することで作業工数を減らすことも出来ます。
- テーマフレームワーク – WordPress Codex / 公式でいくつかまとめられています。信頼性で選ぶならここから。
- Whiteboard / Less Frameworkを使って様々なデバイスで黄金比を保てます
- Roots / いろいろなフレームワークをかき集めて作られたテーマフレームワークです
ブログやデベロッパーを追いかける
Webからも学べることは多いのでいろいろとデベロッパーの動向を追ってみてはいかがでしょう。こればっかりは好みがあると思うのでフォーラムで探してみてください。オススメはありますが、あえて載せないでおきます。
あとがき
画像のテイストがバラバラですみませんw適当適当。
あと、つっこみお待ちしております。ここおかしいっていうのあったらコメント頂けると嬉しいです。
問題なさそうでしたらあとでPDFにまとめて配布したいな、とか考えてたり考えてなかったり。まだ未定です。
以上、基本マニュアルでした。