この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneやiPadにもレイアウトを調整する
レスポンシブWebデザイン対応でHTML5製
のギャラリー用WordPressテーマを作成
しましたので無償公開します。と言っても
実は未完成なのでベータ版として。作り
はシンプルなのでフレームワーク的に
ご利用下さい。
まったり開発してたんですけど諸事情で時間が無くなりそうで、かなり遅れそうなのでベータ版としてひとまず公開することにしました。レスポンシブWebデザイン対応のギャラリー向けWordPressテーマです。
出来る限りミニマルなデザインを意識したつもりです。尚、ミニマルデザインに関してはこちらが参考になります。
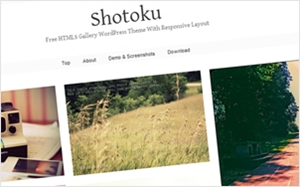
Shotoku

jQuery MasonryとMedia Queriesを使ってレイアウトを調整します。練習用に作ってたんですが、途中から公開してみようという気になってさきほど一旦挫折しとこうと思って本日公開に至りました。
未完成といいますか、デザインや最初に予定していた仕様が65%ほどなのでフレームワーク的に使っていただけたらと思います。えーと、普通に使えますが、個人的に満足できる出来じゃない、って意味です。恥をかくのも勉強なのでベータ版として公開することにしました。

以下、主な特徴です。
- HTML5/css3のWordPress用ギャラリーテーマです。
- 一応クロスブラウザに対応しています。IE6もなんとか。
- jQuery Masonryを使って時系列を崩さないようにしています。
- カスタムメニューとカスタム背景対応です。ドロップダウンはレベル2まで。
- ウィジェットはフッターで対応します
- Skeletonベースです。
- Gentium+BasicっていうWebフォント使ってます。お好みで変えてください。
- jQueryはGoogleのCDNにしてあります。
- ソーシャルメディアのリンクをウィジェットで簡単に作れます。(YOKOのテーマを参照しました)
- Facebookページも作れます。デモもあるので後述します。
- デザインに画像は一使用していません。ソーシャルアイコンだけ。
- GPLライセンスで無償配布です。商用でも個人でも自由にお使い下さい。リンクも不要です。
スクリーンショット
一応スクリーンショットです。↓





使い方
使い方は配布先に書いてありますので、ここでは簡単に・・
- サムネイルと個別記事のメイン画像はアイキャッチを使用します。
- サムネイルに画像の著作者表示を、個別記事でリンクを貼る際はカスタムフィールドを使います。
- Facebookページは固定ページで「FacebookPage」というページテンプレートを選択します。(DEMO)
- Facebookページにてスクロールを出ないようにすることが出来ます。分からない場合はコメント下さい。
- YoutubeやVimeoも普通に張るだけで自動でレイアウトに対応できます。
デモ / ダウンロード
デモとダウンロードは以下です。もともと英語圏に向けたテーマだったんでドキュメントも英語ですが、文法の間違い等は優しくスルーしてください。時間あったら日本語も作ります。
バグなどもあるっぽいですが如何せん心が弱い人間なのでわが子を想う母のような感じで伝えて頂ければ幸いです。
レスポンシブWebデザイン対応かどうかはresponsivepxといったツールだと手っ取り早いです。
問題点
- レスポンシブWebデザインで問題視されている無駄なファイルのロードに関して対応できていません。
- ドロップダウンがレベル3まで対応できていません。
- レイアウトやホワイトスペースが相当未熟。
- 軽量化・・
- その他にもいろいろ
余談
Shotokuとは聖徳太子の事です。伝記っぽいですけど、10人以上からいっぺんに話しかけられてもちゃんと理解して返事していたそうなので、まさにレスポンシブだなと思い、この名を付けてみました。あと、もともと英語圏向けで、少しでも日本の文化に興味もってくれたらなぁと思って、といういきさつ。
その他
いろいろ言いたいことあるんですけど、とりあえずミニマルデザイン=シンプルデザインではないです。