この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
HTML5のmenu要素もサポートしている
オリジナルのコンテキストメニュー
を実装するjQueryプラグインです。
普通のサイトじゃ使わないでしょう
けど、最近ではHTML5製のリッチコン
テンツ等利用するシーンもあるかも
なのでメモがてら。
基本的に通常のWebサイトでコンテキストメニューを変えてしまうのはユーザビリティを大きく損ないますが、HTML5によるペイントツールやゲームなど幅広いコンテンツの実装が可能になってきましたのでこういったライブラリも用途が出来始めた気がします。
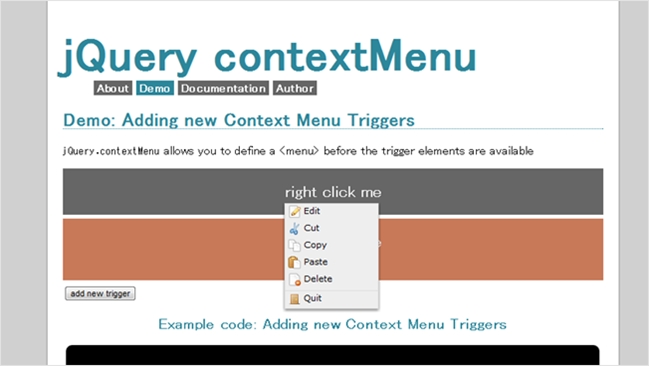
jQuery contextMenu

右クリックメニューを独自のものに変えます。それだけならちょっとアレなんですが、このプラグインは左クリックメニューにも出来るので一応覚えておいてもいいんじゃないかなと。他にもmenu要素にも対応してたり、アイコンを付けたりなどいろいろ応用が利くみたい。

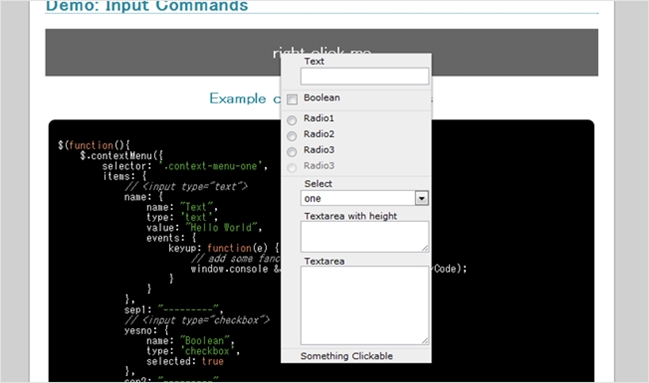
右クリックでフォームが出る・・なんてのも作れる。実際あったら嫌ですけどw 応用が利く、というのは伝わりますでしょうか。
簡単なサンプルです。
Sample
<menu id="html5firefox8" type="context">
<menuitem label="回転させる" onclick="alert('回転しちゃうのか?')" hint="I'm a hint"></menuitem>
<menuitem label="リサイズ" onclick="alert('リサイズしちゃうのか?')"></menuitem>
<menuitem label="選べません" onclick="alert('disabled')" disabled></menuitem>
<menu label="シェアする">
<menuitem label="twitterに投稿" onclick="alert('twitterちょっと疲れる')"></menuitem>
<menuitem label="facebookに投稿" onclick="alert('facebook不具合多いね')"></menuitem>
<hr>
<menuitem type="checkbox" label="チェック!" onclick="alert('checkbox: ' + (this.checked ? 'check' : 'nope'))"></menuitem>
<hr>
<menuitem type="radio" label="はい" radiogroup="alpha" checked onclick="alert('radio: yes')"></menuitem>
<menuitem type="radio" label="イエス" radiogroup="alpha" onclick="alert('radio: no')"></menuitem>
</menu>
</menu>
サンプルではmenuタグで子要素を持つコンテキストメニューを作成してあります。
一応メモということで。MITライセンスですー。デモも沢山あるのでチェックしてみてはいかがでしょう。
jQuery contextMenu


