この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルで良さそうだったので一応備忘録。
Media Queriesライクにブレークポイントに
応じてスタイルを変更できるライブラリです。
非依存型で1KBと、超軽量スクリプトなので
簡単なキャンペーンサイトとかならこれでも
いいかもしれないですね。
Media Queriesのようにデバイスを限定しないクロスブラウザ対応で、他のライブラリに依存せず利用出来る、圧縮版は1KBと軽量、というのが特徴です。
syze

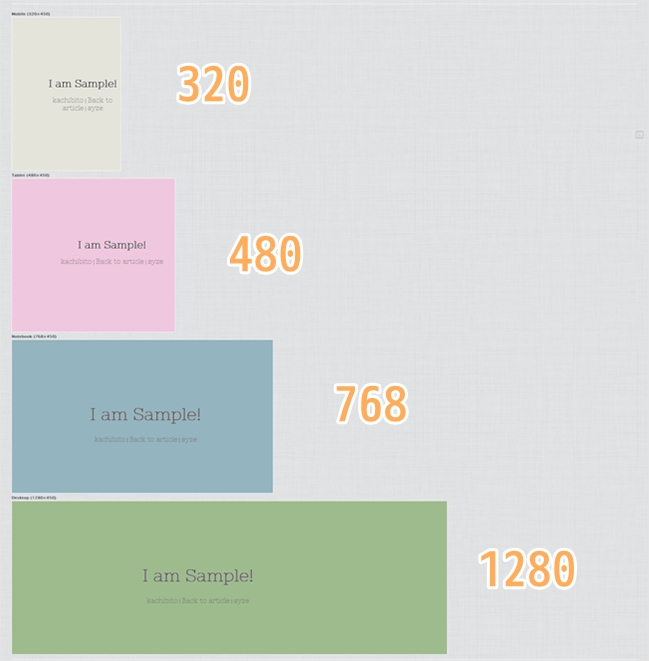
サイズに応じてスタイルが変わっています。何してるかというと、非常にシンプルで指定したブレークポイントに合わせて<html>にclassを付加させてるんですね。
サンプルどうぞ。
Sample ※動作確認はresponsivepxが便利です

iPhoneだってOK。実機でも確認済みです。
コード
<script src="syze.min.js"></script> <script>syze.sizes(320,480,768,1024,1920);</script>
ライブラリを読み込んでブレークポイントを設定すればOK。あとはcssを書くだけです。
前述したようにhtmlにclassが付加されます。
<html class="gt320 gt480 is768 lt1024 lt1920">
is***が現在、ltは現在のモニターサイズより大きいサイズ、gtは現在以下のサイズです。なので、isに合わせてcssを書けばOK。classはモニターサイズに応じて動的に変更されます。
これを踏まえてcssを書きます。
body { color:#000; }
.is320 body { color:#111; }
.is480 body { color:#222; }
.is768 body { color:#333; }
.is1024 body { color:#444; }
.is1920 body { color:#555; }

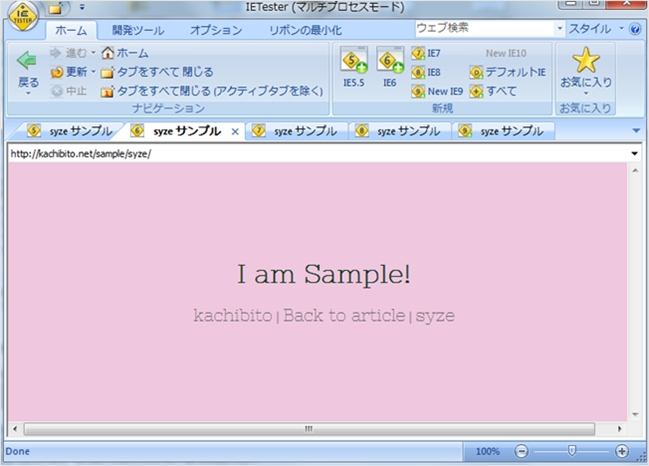
そういう仕様なのでもちろんIE6などブラウザも選ばず使えます。
他にもちょっとした機能も備わってるみたい。使いやすくていいのではないかなと。ライセンスはMIT & GPLのデュアルライセンスです。ご利用は以下よりどうぞ。
syze