この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
<pre>と<code>内に書いたコード
をプレーンテキストで別窓表示させるリンク
をjQueryで作るコードです。Web制作者向けの
Tipsになります。地味に便利そうだったの
で備忘録。
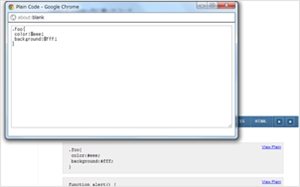
Syntax Highlighterによくついてるやつです。以下サンプル。
サンプル
シンプルでちょっといいかも。
コード
$('pre').each(function() {
//プレーンテキスト表示用のリンクを作成
$(this).addClass('viewplain').append('<a href="#" class="plain">View Plain</a>');
});
//クリックでイベント発火
$('a.plain', 'pre').click(function() {
//別窓のサイズ指定とか
var pl = window.open('', '', 'status=0, resizable=0, width=600, height=300, top=50, left=100'),
//code要素内を取得して表示
output = $(this).parent().find('code').html();
//textarea要素内に取得したテキストを挿入
pl.document.write('<textarea style="width:100%;height:270px;" spellcheck="false">' + output + '</textarea>');
pl.document.title = "Plain Code";
return false;
});
以下を参考にしました。
via:View Plain Code