この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ユーザーにどれくらいページ内で
スクロールされているかをGAの
イベントAPIを使って解析する為
のjQueryプラグイン・Scroll Depth
のご紹介。
スクロールに応じて視差効果を演出できるパララックス系サイトやペラサイトのような1ページで完結するタイプのコンテンツを持つサイトは割と見かけるので、どれくらいスクロールされているかを解析する方法もあるといいかもですね。という需要に応えたライブラリみたいです。
※時間なくて動作テストしてないのでその程度の記事という事で今日はご了承下さい。
Scroll Depth

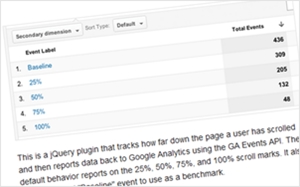
ユーザーのスクロール状況をパーセンテージでトラッキングするプラグイン。デフォルトでは25%、50%、75%といったポイントで解析できるようになってるみたい。また、任意のDOM要素をターゲットにする事も出来るそうです。
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.scrolldepth.js"></script>
<script>
$(function() {
$.scrollDepth();
});
</script>
プラグインはトラッキングコードより下に置きます。フッターがいいよ、って書いてありました。
$.scrollDepth({
minHeight: 2000, // 2000pxまでトラッキング
elements: ['#comments', 'footer'] // 指定されたDOM要素でトラッキング
percentage: false, // デフォルトのパーセンテージでのトラッキングをせずに特定DOM要素のトラッキングを行う場合はfalseにする。初期値はtrue。
});
特定の高さや任意のDOM要素をターゲットポイントとする場合はオプション設定すればいいみたい。
Google Analyticsの非同期トラッキングコードを利用します。古いトラッキングコードでは解析できないようですのでご注意下さい。非同期構文は公式サイトで解説されていますのでご参考に。jQuery本体は1.7以上でお願いします。
ライセンスはMITとGPLのデュアルライセンスとの事。来週時間見つけてテストしてみます。
Scroll Depth