この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
この度、当ブログに新しいコンテンツを
作成しました。折角なので、その制作の
プロセスなんかを書いて見ました。半分
メモ代わりですけど、誰かのお役に立て
れば幸いです。カスタム投稿タイプと
カスタムタクソノミーの事例として・・
気が向いてカスタム投稿タイプでブログとは別のコンテンツを作ったんですが、そのついでに制作プロセスを公開してみます。
「カスタム投稿タイプやカスタムタクソノミーでこういうの作れるのか」みたいな感じでご覧頂き、これからトライする方に参考にして頂ければと思います。現物を見たほうがピンと来るかもですね。
尚、僕も特別な事は出来ませんので・・内容は初級~中級になりたての方向けという感じです。テーマの作成法は以前書きましたので、まだ作り方が掴めていない方は合わせてご覧ください。
まず、ゴールの確認をします。
ゴールの確認

さて、まずゴールの確認ですが今回はjQueryの勉強用コード、簡単なコードで実装可能なもの、ヒントになるTipsコードと動作サンプルを網羅したコンテンツを新たにkachibit.net内に作成しました。
掲載されているコードは完全なもの、実用的とは言えないものもあります。まだコンテンツは未完成ですw基本的には自分用ですね・・
→ jQuery Snippet※別窓で開きます
CSS-TRICKSの真似ですw更新されないので自分で作りました。思いつきで行動したので別サイトみたいになってしまいましたが、今にして思うとマルチサイト化したほうが早かった気もします。
目次
さて、今日の記事の内容は以下のようになっています。リンクはそれぞれのセクションに飛べるようにしてあります。
- 【ベースを作る】- カスタム投稿タイプの作成
- 【関連付ける】 – タクソノミーを2つ作成
- 1つ目・特徴で探せる様にする
- 2つ目・使用メソッドで分ける
- 【TOPページを作る】 – アーカイブページをTOPページとする
- 構造の確認
- arcive-***.phpを「TOPページ」として施工する
- header.phpとfooter.phpを変更する
- 専用のsingle.phpを作る
- タクソノミー用のページを作成する
- アーカイブページ毎にターム名を出す
- タームのスラッグをclassに割り当ててスタイルを変更する
- まとめ:独自レイアウトの為に用意したファイル一覧
- 【機能追加】 – レコメンドを追加
- 現在の記事で使用されているタームを含む記事を羅列する
- li要素にclassを与える
- 抽出したタームのアーカイブページに誘導するリンクを作成する
- 既存のレコメンドを削除する
- 【ファインダビリティ】 – SEO的な施工
- sitemap.xmlにカスタム投稿タイプを加える
- カスタム投稿タイプでHeadSpace2を使えるようにする
- パーマリンクを設定する
- 【おまけ的に】 – jQueryでちょっとだけ補助
- TOP、アーカイブにタグクラウドと検索窓を
- シングルページにナビゲーションバーを配置
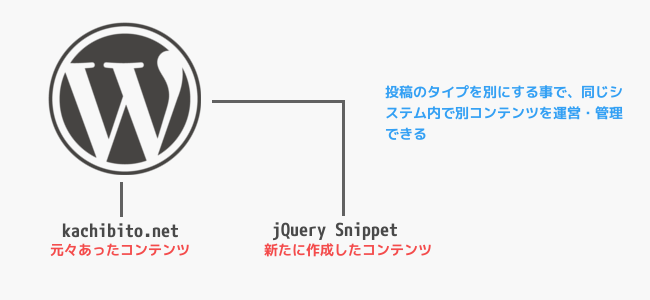
既存サイト(このブログです)が存在しており、ここから別のコンテンツを作成する、という状況をイメージしていただければ幸いです。
それでは以下より手順です。
カスタム投稿タイプの作成

まず、ベースの作成。既存サイトに別コンテンツを追加するのでカスタム投稿タイプで新たに投稿タイプを作ります。
カスタム投稿タイプの利点は、別のコンテンツを作れる、という事よりも、1つのシステム内で別のコンテンツを作成・管理できる事が大きな利点です。
jQueryのスニペットサイト用の投稿タイプを作成する為に、functions.phpに以下を追記します。
add_action('init', 'my_snippet_init');
function my_snippet_init()
{
$labels = array(
'name' => _x('jQueryスニペット', 'post type general name'),
'singular_name' => _x('jQueryスニペット', 'post type singular name'),
'add_new' => _x('新しくjQueryの記事を書く', 'snippets'),
'add_new_item' => __('jQueryの記事を書く'),
'edit_item' => __('jQueryの記事を編集'),
'new_item' => __('新しい記事'),
'view_item' => __('記事を見てみる'),
'search_items' => __('記事を探す'),
'not_found' => __('記事はありません'),
'not_found_in_trash' => __('ゴミ箱に記事はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'supports' => array('title','editor','thumbnail','custom-fields','excerpt','revisions','page-attributes'),
'has_archive' => true
);
register_post_type('snippets',$args);
}
//投稿時のメッセージ
add_filter('post_updated_messages', 'snippets_updated_messages');
function snippets_updated_messages( $messages ) {
$messages['snippets'] = array(
0 => '',
1 => sprintf( __('記事を更新しました <a href="%s">記事を見る</a>'), esc_url( get_permalink($post_ID) ) ),
2 => __('カスタムフィールドを更新しました'),
3 => __('カスタムフィールドを削除しました'),
4 => __('記事更新'),
5 => isset($_GET['revision']) ? sprintf( __(' %s 前に保存しました'), wp_post_revision_title( (int) $_GET['revision'], false ) ) : false,
6 => sprintf( __('記事が公開されました <a href="%s">記事を見る</a>'), esc_url( get_permalink($post_ID) ) ),
7 => __('記事を保存'),
8 => sprintf( __('記事を送信 <a target="_blank" href="%s">プレビュー</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
9 => sprintf( __('記事を予約投稿しました: <strong>%1$s</strong>. <a target="_blank" href="%2$s">プレビュー</a>'),
date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ),
10 => sprintf( __('記事の下書きを更新しました <a target="_blank" href="%s">プレビュー</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
);
return $messages;
}
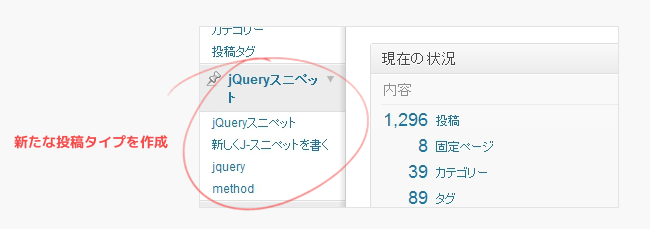
こんな感じで新たに投稿タイプを生成。管理画面で追加されているか確認します。

↑ 追加されています。これで、新コンテンツのベースが出来上がりました。
カスタム投稿タイプの導入に関しては以前記事を書いたのでご参照下さい。
タクソノミーを2つ作成し、タグで探せるように

次に、カスタム投稿タイプで作成する記事同士を関連付けるのと、探しやすくする為に記事を分類出来るように分類方法を追加します。いつもブログを更新している通常の投稿でも「タグ」と「カテゴリ」、という分類方法が最初から用意されていますよね。
カスタム投稿タイプはこういった分類法を自分で追加しなくてはなりません。その自由度を広げてくれるのがカスタムタクソノミーです。
カスタムタクソノミーで分類方法を2種類追加し、2通りの探し方を作る様にするのと、記事同士の関連性を深めます。
※テキストや関数名はセンス無いですけどスルーでお願いします。
1つ目・特徴で探せる様にする

まずは作成したカスタム投稿タイプの中から、特徴別でタグ付けし、探せるようなタクソノミー(分類)を作ります。
add_action( 'init', 'create_jquerysnippets_taxonomies', 0 );
function create_jquerysnippets_taxonomies()
{
$labels = array(
'name' => _x( 'jquery', 'taxonomy general name' ),
'singular_name' => _x( 'jquery', 'taxonomy singular name' ),
'search_items' => __( '特徴タグを探す' ),
'popular_items' => __( 'ポピュラーな特徴タグ' ),
'all_items' => __( '全ての特徴タグ' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( '特徴タグを編集' ),
'update_item' => __( '特徴タグをアップデート' ),
'add_new_item' => __( '特徴タグを新しく追加' ),
'new_item_name' => __( '新たな特徴タグの名前' ),
'separate_items_with_commas' => __( 'コンマで区切ってください' ),
'add_or_remove_items' => __( '特徴タグの追加または削除' ),
'choose_from_most_used' => __( '最も使用している特徴タグ' )
);
register_taxonomy('jquery','snippets',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'jquery-code-snippet' ),
));
}
「タブ」とか「フェードエフェクト」など、特徴のタグを追加できるようにしました。
続いて2つ目の分類方法を作ります。
2つ目・使用メソッドで分ける

jQueryの勉強用コンテンツなので、同じメソッドで出来ることを一覧化できたらいいかなぁ、となんとなく思って作成。
add_action( 'init', 'create_jquerymethod_taxonomies', 0 );
function create_jquerymethod_taxonomies()
{
$labels = array(
'name' => _x( 'method', 'taxonomy general name' ),
'singular_name' => _x( 'method', 'taxonomy singular name' ),
'search_items' => __( 'methodを探す' ),
'popular_items' => __( 'ポピュラーなmethod' ),
'all_items' => __( '全てのmethod' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'methodを編集' ),
'update_item' => __( 'methodをアップデート' ),
'add_new_item' => __( 'methodを新しく追加' ),
'new_item_name' => __( '新しいmethod名' ),
'separate_items_with_commas' => __( 'コンマで区切ってください' ),
'add_or_remove_items' => __( 'methodの追加、または削除' ),
'choose_from_most_used' => __( '最も使用されているmethod' )
);
register_taxonomy('method','snippets',array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'jquery-method' ),
));
}
addClass()、html()など、メソッドで探せるようにしました。
[note]このように、投稿タイプに分類方法(カスタムタクソノミー)を加える事で、記事同士を関連付けたり、ユーザーが探しやすくなったりします。[/note]
基本的な利用法は公式サイトで。
カスタムタクソノミーは現在のWordPressの大きな武器となります。誰と戦うんだって話ですが 覚えておくと、表現の幅が飛躍的に向上しますのでぜひトライしてみてください。
レイアウトを独自のものにする

独自にする、というか本当は途中からこうなっちゃったんですけどw
とにかく新しいコンテンツはこのブログとは見た目もレイアウトも別にしました。
- 必要とするほどコンテンツ量がないので、サイドバーを外し、1カラムに
- iPadで普通に見る事が出来るようにする。iPhoneではコードはあまり見ないだろう・・
- ついでにGoogleアドセンスの幅に合わせる
以上の理由から、幅を728pxの1カラムレイアウトとしました。
728pxは横長のGoogleアドセンスと同じ幅で、768pxのiPadにも丁度良く収まってくれます。個人的に1カラムレイアウトならこのサイズはベストかなと思っています。この幅に合わせてheader.phpやfooter.php、cssなどを作っていきます。
構造の確認

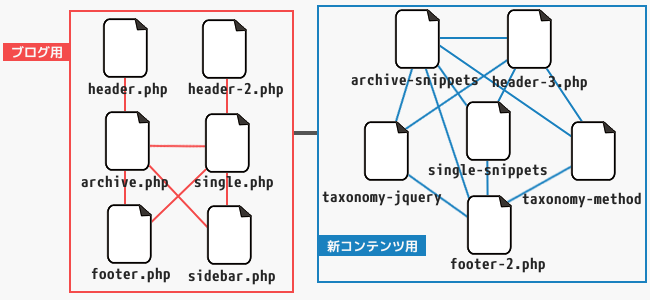
構造的にはこうなりました。図は画像サイズの目測誤ってゴチャゴチャしてしまいましたがw
テーマ構造は以下のようになっています。
- このブログ – http:kachibito.net/
- header.php
- header-2.php
- index.php
- loop.php
- single.php
- page.php
- sidebar.php
- footer.php
- arcive.php
- comments.php
- search.php
- 404.php
- functions.php
- 新コンテンツ – http:kachibito.net/snippets
- header-3.php
- archive-snippets.php
- footer-2.php
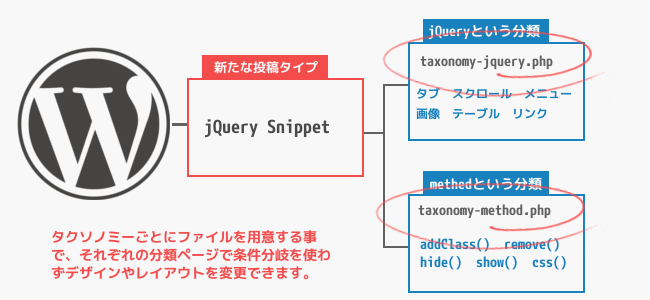
- taxonomy-jquery.php
- taxonomy-method.php
今回は全く別のレイアウトを作成するので、1つのテーマファイル内にもう一つテーマファイルを作成する形となりました。ですので、ボディとなる部分、ヘッダー、フッターをそれぞれ用意し、スタイルを丸ごと変更します。
この様に、インクルードタグとテンプレート階層だけで別のコンテンツの作成を楽に実現する事が出来ますね。
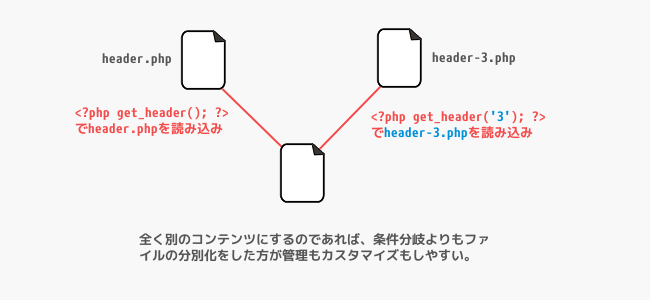
尚、header.phpやfooter.phpなど、パーツのファイルは数字で管理するのが基本となります。
例えばheader.phpを読み込むのであればindex.php等に記述するインクルードタグは
<?php get_header(); ?>
と書きますが、
<?php get_header('2'); ?>
のように、数字を含めれば自動でheader-2.phpというファイルを読み込んでくれます。
これはfooter.php、sidebar.php等のインクルードタグでも使えます。この機能を使えば条件分岐タグで1つのファイルを汚す必要も無く、カスタマイズも容易で管理も楽になりますね。
この件はのちほど図で解説してありますが、以前細かく触れたのでインクルードタグが良く分からない、という方はあわせて以下をご参照下さい。
[note]条件分岐タグは非常に便利ですが、このようにファイルを別に用意するほうが合理的であることを覚えておくとテーマ開発も効率化を望めます。条件分岐は基本的に細かい施工で使用すると良いでしょう。[/note]
arcive-***.phpを「TOPページ」として施工する

今回の新コンテンツのTOPページは記事タイトルの羅列・・・つまりループだけあれば良い仕様なので、カスタム投稿タイプ専用のアーカイブページを、そのままこのコンテンツのTOPページとして作成します。
カスタム投稿タイプ用のアーカイブページはテンプレート階層に沿ったファイルと、functions.phpでhas_archiveがtrueにしてあれば作成出来ます。
has_archiveは先ほどfunctions.phpにカスタム投稿タイプを作成したときにtrue設定済みですので、この点は問題ないですね。では、これからテンプレート階層に沿ってファイルを作成します。
新コンテンツの投稿タイプの名前は「snippets」ですので、archive-snippets.phpというファイルを作成し、ループを作ればいいだけです。
[note]パーマリンクをカスタム構造にしている場合、カスタム投稿タイプのアーカイブページは、設定を空更新する事でwp_optionsテーブル内のrewrite_rulesも更新されます。更新をしないとと404を返される場合があります。表示の確認時は必ずパーマリンクを空更新してください。[/note]
テンプレート階層って何のこと?という方はCODEXで。
テンプレート階層は必ず覚えてください。存在を知るだけで、余計なカスタマイズが大幅に減る可能性がありますので、工数削減に繋がります。
header.phpとfooter.phpを変更する

独自のレイアウトにするには<head>内にも変更を必要とする箇所が現れます。先ほど書きましたように、管理性とカスタマイズ性を考慮して、条件分岐ではなく別ファイル化します。先ほど少し触れた部分です。
まず、header-3.phpとfooter-2.phpを作成し、archive-snippets.phpでインクルードタグにファイルに該当する数字をつけて呼び出します。
<?php get_header('3'); ?>
<div>
<!--コンテンツとかループとか-->
</div>
<?php get_footer('2'); ?>
※headerが3なのは、既に2をこのブログ側で使っているからです。
header-3.phpと、footer-2.phpの中身は新コンテンツのレイアウトに沿って便宜変更します。専用のcss、jsなどなどいつも通りテーマを作成する要領ですね。
これで、新コンテンツの基本的なテーマファイルが作成出来ました。
- header-3.php
- archive-snippets.php
- footer-2.php
以下のような感じです。シンプルな構成ですね。

専用のsingle.phpを作る

続いて、専用のsingle.phpを作成します。これもテンプレート階層に沿って作成します。
カスタム投稿タイプにおけるシングルページのテンプレート階層は
single-投稿タイプ名.php
ですので
single-snippets.php
というファイルを作り、仕様に応じて既存サイトとは別の形でボックス要素等を配置していきます。
ブログのシングルページではタイトルの下にリンクのあるカテゴリ名を含めていましたので、同じ場所に、記事内で使用されたターム一覧のリンクをget_the_term_listで出します。
<?php echo get_the_term_list(投稿ID, 'タクソノミー名', '最初に入れる文字やコード', '区切る文字', '最後に入れる文字やコード' ) ?>
内容をサイトにあわせて変更すればターム一覧をリンクとして追記することが出来ます。
タクソノミー用のページを「アーカイブページ」とする

続いて、記事を探せるようにアーカイブページを作成します。カスタムタクソノミーを作成していますので、タクソノミー用のページをアーカイブページとします。
タクソノミーは先ほど2つ作りました。名前は「jquery(特徴用の分類)」と「method(メソッド用の分類)」ですので、テンプレート階層を利用してタクソノミーページをそれぞれ作ります。
カスタムタクソノミーのテンプレート階層は
taxonomy-タクソノミー名.php
なので、
- taxonomy-jquery.php
- taxonomy-method.php
という2つのファイルを作成します。タクソノミーは特徴で探せる分類法、メソッドで探せる分類法の2つ作りましたので、それぞれ用意してあげましょう。
このファイルは、functions.phpでカスタムタクソノミーを作成した際に定義したスラッグがURLに使われます。↓
'rewrite' => array( 'slug' => 'jquery-method' ),
[note]全く同じレイアウトにするのであればtaxonomy.phpの1ファイルのみで問題ありません。[/note]
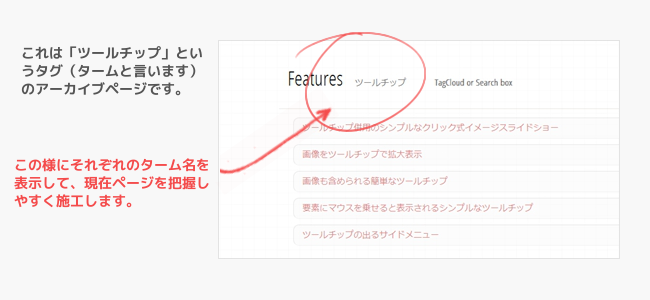
アーカイブページ毎にターム名を出す

アーカイブページではそれぞれのタクソノミーで作ったタグ・・タームというんですが、このターム名を出すようにして、現在閲覧中のタグが分かるようにします。
ブログで言うと、アーカイブページにカテゴリーの名前を見出しに出すイメージですね。
特徴ページの見出しでは以下のようにしてあります。
<h2>Features > <?php if(is_tax()) {
$taxonomy = get_taxonomy(get_query_var('jquery'));
echo sprintf('%s', single_term_title('', false));
} ?></h2>
一応汎用的なコードとして、タクソノミーページかどうかを判断するようにし、タームのタイトルを抽出します。これでtaxonomy-jquery.phpで表示中のターム名を返してくれますので以下のように実装出来ますね。
タームのスラッグをclassに割り当ててスタイルを変更する

コンテンツを追加していくと、リストだとちょっと見にくい、というか、最低限のタイトルしか出してないので分かりにくくなってしまいました。
ですので、ターム別にスタイルを少し変更してリンク先を大雑把でもいいので明示したいのですが、ターム名は日本語のため、classに使うにはタームのスラッグ名が必要です。
そこで、ループ内でその投稿に使われているタームのスラッグ名を取得してclass名に当てはめます。
先ほどのarchive-snippets.phpやタクソノミーページのループ内は以下のようにli要素で記事タイトルを出すだけのシンプルなものです。このli要素にclass名を振って上げましょう。
<li class="<?php $terms = wp_get_object_terms($post->ID,'jquery'); foreach($terms as $term){echo $term->slug . ' ';} ?>">
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</li>
記事にマッチしたタームのスラッグ名を取り出して、class=””の中に入れてあげてください。これで以下のように実装されます。
<ul> <li class="unique layout useful "><a href="#">Item 01</a></li> <li class="layout useful "><a href="#">Item 02</a></li> <li class="filter useful "><a href="#">Item 03</a></li> <li class="scroll useful "><a href="#">Item 04</a></li> <li class="slider-effects "><a href="#">Item 05</a></li> <li class="scroll useful "><a href="#">Item 06</a></li> <li class="contents-slider "><a href="#">Item 07</a></li> <li class="layout "><a href="#">Item 08</a></li> <li class="user-help links "><a href="#">Item 09</a></li> </ul>
これで、
- 「カスタム投稿タイプで作成した記事をカスタムタクソノミーのタームごとにスタイルを変更する」
という形を(一応)実現する事が出来ました。
[note]しかし、空白がちょっと気持ち悪いのと、複数表示される事もあるので現在の形ですと当然スタイルを上書きしてしまいます。この件は仕様の段階でもう一工夫必要かもしれません。[/note]
まとめ:独自レイアウトの為に用意したファイル一覧

- header-3.php / 専用のヘッダー
- archive-snippets.php / TOPページ
- footer-2.php / 専用のフッター
- taxonomy-jquery.php / アーカイブページ
- taxonomy-method.php / アーカイブページ
- style-snipett.css / 専用のcss
- j-snippet.js / 専用のjsファイル
これらが、このブログで使用しているテーマファイル内に、新コンテンツ用として追加されました。
cssは別のものを用意してheader-3.phpに専用のcssのパスを指定します。尚、ベースはこのブログと同じものを使用しています。大きく変えたのは幅と装飾だけですね。他は変更していません。
これでとりあえず更新しても恥ずかしくない形が出来ましたので、あとは微調整を行っていきます。
レコメンドの作成

レコメンド・・関連記事ですね。これを作成します。もともとこのブログではYARPPというプラグインを使用してレコメンドを抽出しています。
カスタム投稿タイプにも洩れなくこのプラグインが効いてくれるんですが、うまく関連記事を出せない、というかコンテンツの性質上、全く出せないみたいだったので自分で作成する事にしました。
現在の記事で使用されているタームを含む記事を羅列する

記事にはカスタムタクソノミーで既に関連性を持たせていますので、同じタームを含む記事を羅列するのが手軽で妥当と考えます。
<?php
$term = array_shift(get_the_terms($post->ID, 'jquery'));
?>
<?php $tax_posts = get_posts('post_type=snippets&taxonomy=jquery&term='.esc_html($term->slug)); if($tax_posts): ?>
<ul>
<?php foreach($tax_posts as $tax_post): ?>
<li><a href="<?php echo get_permalink($tax_post->ID); ?>"><?php echo esc_html($tax_post->post_title); ?></a></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
これは実装方法が分からなかったんですが、Simple Colorsのjimさんがフォーラムで回答してくれていて助かりました。
li要素にclassを与える

パッと見で、関連記事がどんな内容か分かるように、リストにタームのスラッグ名をclass名として与えてデザインを変更します。
liタグを以下のように変更。
<li <?php if ( $ani = current( get_the_terms( $post->ID, 'jquery' ) ) ) { echo 'class="' . esc_attr($ani->slug) . '"'; } ?>>
これで以下のように抽出できました。
<ul> <li class="unique"><a href="#">List 01</a></li> <li class="unique"><a href="#">List 02</a></li> <li class="unique"><a href="#">List 03</a></li> <li class="unique"><a href="#">List 04</a></li> </ul>
ただ、これだけだと、このタームを持つ記事の新着しか表示されませんのであまりレコメンド的な存在になりません。
ランダムでも良いのですが、ここは同一タームを持つ記事の一覧ページに誘導した方が優しいでしょう。
抽出したタームのアーカイブページに誘導するリンクを作成する

レコメンドの末尾に、同じタームを持つ記事の一覧ページに誘導します。
endforeachの後ろに、以下のように追加。
<?php endforeach; ?>
<li class="and_more"><?php if ( $ani = current( get_the_terms( $post->ID, 'jquery' ) ) ) { echo '<a href="http:kachibito.net/jquery-code-snippet/' . esc_attr($ani->slug) . '">';
echo esc_attr($ani->name) . 'のスニペット一覧を見る</a>';
} ?></li>
ここだけは一覧ページへの誘導リンクなのでclassはベタ書きし、タクソノミーページへのリンク及び、該当するターム名を抽出します。タクソノミーページは
http://example.com/タクソノミー名/タームスラッグ
ですので、先ほどのclass名を加えるコードに、echoする際、タクソノミー名を加えてa要素で実装すればいいわけです。
コードを比較してみましょう。
<!--▼class名を出すやつ-->
<?php if
( $ani = current( get_the_terms( $post->ID, 'jquery' ) ) )
{ echo 'class="' . esc_attr($ani->slug) . '"'; }
?>
実装:class="unique"
<!--▼一覧へのリンクを出すやつ-->
<?php if
( $ani = current( get_the_terms( $post->ID, 'jquery' ) ) )
{ echo '<a href="http:kachibito.net/jquery-code-snippet/' . esc_attr($ani->slug) . '">';
echo esc_attr($ani->name) . 'のスニペット一覧を見る</a>';}
?>
実装:<a href="http:kachibito.net/jquery-code-snippet/unique">ユニークのスニペット一覧を見る</a>
と、こうなります。最終的に吐き出されるHTMLは以下のようになりました。
<ul> <li class="unique"><a href="/snippets/25112/split-ul-into-two.html">1つのul要素を2つに分ける</a></li> <li class="unique"><a href="/snippets/25088/chat-like-area.html">チャットのように、入力してEnter押すと、その内容がどんどん反映</a></li> <li class="unique"><a href="/snippets/25079/add-number-for-list.html">普通のリストに任意の文字列と番号を加える</a></li> <li class="unique"><a href="/snippets/24849/link-with-fade-effect.html">アクセス時やページ移動時にエフェクトを加える</a></li> <li class="unique"><a href="/snippets/24940/remove-jquery-effect.html">jQueryのエフェクトを無効化する</a></li> <li class="and_more"><a href="http:kachibito.net/jquery-code-snippet/unique">ユニークのスニペット一覧を見る</a></li> </ul>
しかし、記事数が膨大になってくるようなら、やはりランダムで抽出しないとレコメンドとしてあまり機能しないかもしれません。
取り合えずこれでレコメンドは完成しましたが、既存のYARPPというプラグインによるレコメンドが邪魔になってきますのでこれを非表示にします。
既存のレコメンドを削除する

こちらはYARPPで実装されているため、調べる必要があるのですが、個人的には表示されなければそれで構わないのでひとまずjQueryで手抜きします。
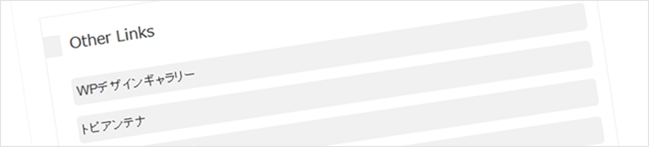
YARPPは関連記事を以下のようなボックスで包括するようにしています。
※id=”related”は僕が自分で加えたタグです
<div id="related"> <div id="yarppp"> <h3>Other Links</h3> <ul> ・ ・ </ul> </div> </div>
このid=”related”というDOM要素が削除されればいいだけなのでjQueryでサクッと取っ払います。
$("#related").empty().remove();
empty()でid=”related”の子要素やテキストノードを削除します。ただし、empty()は指定した要素を残してしまいます。
※remove()で消した空要素はjQueryオブジェクトには残ります。これは無くても平気です。個人的な理由で含めました。
以下は動作デモです。
この1行でid=”related”を含む親、子要素は消えてくれます。ソースには残りますがw
若干モヤモヤしますが、とりあえずこれでレコメンドは完成です。・・・暇を見て完全に非表示にします。
カスタム投稿タイプのSEO的な施工
続いて、新コンテンツのファインダビリティを上げてみます。まぁ何もしないよりはしておきたい派なのでおまけみたいな感じで。
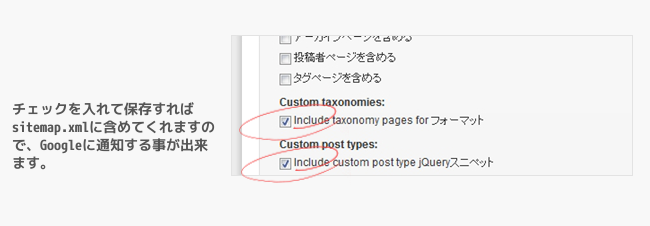
sitemap.xmlにカスタム投稿タイプを加える

WordPressにおけるsitemap.xmlの生成はXML Sitemap Generatorというプラグインがおそらく最も普及しています。
カスタム投稿タイプやカスタムタクソノミーを追加すると、このプラグインの設定項目にも追加されますので管理画面→設定→XML-Sitemapに進み、上図のようにチェックを入れて保存します。
当サイトのsitemap.xmlにカスタム投稿タイプの記事が入っているのが確認出来ます。
見つかりました?
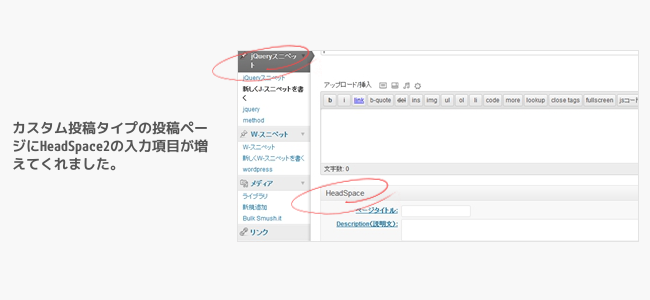
カスタム投稿タイプでHeadSpace2を使えるようにする

2年以上前ですが、以前ご紹介したHeadSpace2というSEO用のプラグインを使用しています。
このプラグインを使用すると、titleやDescriptionを任意の文字列に変えることが出来て、このブログもその仕様に合わせているんですが、カスタム投稿タイプにはこのHeadSpace2の入力ボックスが出てくれませんので、functions.phpを使って出してあげるようにします。
function add_headpspace_snippets_custom_box() {
global $headspace2;
if (function_exists('add_meta_box') && is_object($headspace2)) {
add_meta_box('headspacestuff', __('HeadSpace', 'headspace'), array(&$headspace2, 'metabox'), 'snippets', 'normal', 'high');
}
}
add_action('wp_print_scripts', 'add_headpspace_snippets_custom_box');
‘snippets’の部分は該当するカスタム投稿タイプに変更してください。
[note]ただ、当サイトのサーバー管理者さんよりこのプラグインの使用でサーバーに負担がかかっている、との指摘もあったのでいつまで使うか分かりません。[/note]
コードは以下を参照しました。・・・ボックスが2つ表示されちゃうんですが、細かい事は気にしてはなりませn
これは他の事にも応用できますのでフックの使い方などを覚えておくと良さそうです。
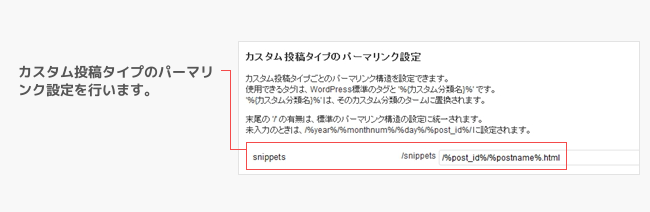
パーマリンクを設定する

少し前にご紹介したカスタム投稿タイプのパーマリンクをカスタム設定できるCustom Post Type Permalinksを使って任意のURLに変更します。
パーマリンクは以下の構造にしました。
snippets/%post_id%/%postname%.html
以下のようなURLになります。
kachibito.net/snippets/25112/split-ul-into-two.html
IDを含めたのは、このブログとは別のコンテンツである、となんとなくでも良いのでユーザーが把握できるようにしたかった為です。
デザインと構造、URLの特徴に差をつけることで、別コンテンツである事を明示します。
SEOはこんなもので良いかなと思いますが、必要に応じて既存のメインRSSに更新情報を混ぜると更に良いかもしれませんね。ただ、更新頻度が高いようなら含めるのはオススメしません。
jQueryでちょっとだけ補助
ちょっとだけjQueryで利便性を上げてみる事にします。
TOP、アーカイブにタグクラウドと検索窓を

TOPページとアーカイブページはAutoPagerizeに対応しています。加えた2種類のカスタムタクソノミーのそれぞれのタグクラウドを作成し、タグで探せる事が分かるようにしたいのですが、サイドバーもフッターもありませんので見出し付近に配置し、開閉パネルでコンテンツをしまう事で、ファーストビューに入らないようにします。が、もうちょい工夫が必要ですね。
シングルページにナビゲーションバーを配置

最初から表示されていると気が付かないかもしれないので、途中からスライドダウンで出現するようにして多少注意を引くようにしました。若干目障りかなと思っているのでこれも検証が必要です。あと、可視性低いです。
内容はページ内スクロールとTOPページへのリンク、RSSなどです。
Todo
この新コンテンツのベースの作成にかかった時間は約3日です。仕事の合間の作業なので、自分にしてはそこそこ手際よく作れた感もありますが、課題も残ったのでTodoをメモします。
- 専用の検索ページは作りませんでした。検索ページはテンプレート階層がカスタム投稿タイプに対応していませんので自作して、条件分岐で飛ばす必要がありますが、上手く行かなかったのと、検索する人っているのかな?という疑問があったので今回は割愛。でも作るに越したことは無いですね。
- TOPページ、アーカイブページの、パネル内に隠されたタグクラウドの存在が分かりにくいです。見出しに書いていますが、パネルが開く、という明示にはなっていませんので工夫が必要です。
- デザインが気に入りません。全体的に薄くメリハリがない、文字の可視性に欠けます。暫く様子みて変更するかもしれません。
- レコメンドで抽出しているアイテムはやはり同一タームの存在する記事をランダムで出したいですね。それと、プラグインで表示されたものはjQueryで半ば強引に非表示にしているのでちゃんとしたいです。
- 無駄なファイルを読み込んでいます。特にjsとcssはブログの流用なのであとで不要コードを削り、ファイルサイズをダイエットさせます。
- IE7でレイアウトの崩れを確認しています。暇を見て修正します。
他にも色々と問題が無いことも無いんですが、ひとまず形は整いました。
こういった別のコンテンツを作ると、それ自体がフレームワークと化してくれます。また3つ目のコンテンツも作りやすいですね。実は既に作成中ですので同時に更新していこうかと思います。
テーマ内におけるコンテンツのフレームワーク生成には条件分岐タグよりも、ファイル単位で管理する必要があります。検索すれば沢山のカスタマイズコードを見つけることが出来ますが、WordPressは基本的にカスタマイズしやすいのがコア・コンピタンスとも言えます。むやみに難しいコードを書かなくても、このようなカスタマイズは可能です。まずはWordPressの基本的な性能を理解する事が大事ですね。
間違った箇所等ありましたらお手数ですがご指摘下さい。