 iPhone / iPad
iPhone / iPad レビュー
 iPhone / iPad
iPhone / iPad  cssやプログラミング
cssやプログラミング ベーシックで使いやすそうなレスポンシブWebデザイン向けCSSフレームワーク・CSSHórus
 Webサービス
Webサービス 色覚障害のあるユーザーに、Webサイトがどう見えているかをザックリと教えてくれるWebツール・Chromanope
 Webサービス
Webサービス サーバー側のCSSの更新をファイル単位で読み込みなおすブックマークレット・SoFresh
 Webサービス
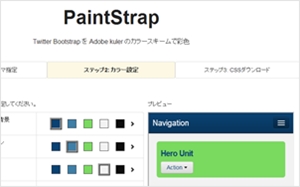
Webサービス Adobe kulerのカラースキームを使ってTwitter Bootstrap用のCSSを作成出来る国産Webサービス・PaintStrap
 WordPress
WordPress 更新した記事の末尾にフロントエンド側でコンテンツを追加できるようにするWordPressプラグイン・liveblog
 Webサービス
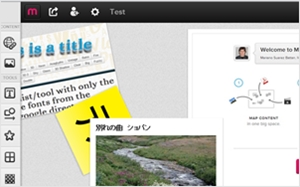
Webサービス 画像やテキスト、動画やPDFなどを貼り付けられるピンボードを複数ユーザーで共有できるサービス・murally
 Webサービス
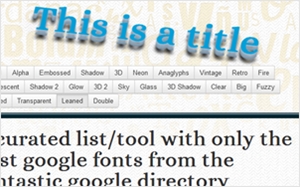
Webサービス Google Web FontのフォントをCSS3で装飾した状態で確認出来る・Best Google Web Fonts
 WordPress
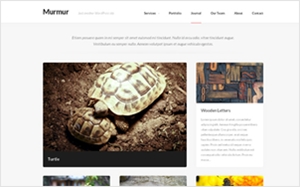
WordPress クリーンなデザインのレスポンシブWebデザイン対応WordPressテーマ・Murmur
 jQuery
jQuery タッチイベントにも対応のレスポンシブなカルーセルを実装するjQueryプラグイン・Responsive Carousel
 iPhone / iPad
iPhone / iPad iPhone向けにレイアウトされたWebデザインのギャラリーサイト・Meer.li
 jQuery
jQuery スクロールに応じてパララックス効果を表現できるスクリプト・jarallax
 Webデザイン
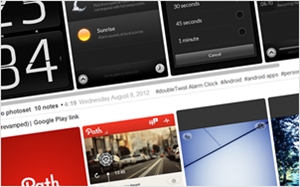
Webデザイン AndroidのUIデザインパターンを専門に収集しているギャラリーサイト・Android niceties
 Webサービス
Webサービス Web制作時に地味に役立ちそうな様々なツールを一纏めにしてOSS化したツールセット・Effin Toolset
 jQuery
jQuery jQueryでラジオボタンを旧Diggのラジオボタンっぽくする
 cssやプログラミング
cssやプログラミング レスポンシブWebデザインのためのリソースをまとめたWebサイト・This Is Responsive
 Webサービス
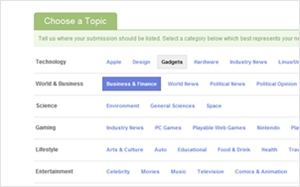
Webサービス パスワードによる閲覧制限機能やQRコード生成機能付きのシンプルな短縮URLサービス・flavr.fi
 jQuery
jQuery ページ内の特定の要素を目次として生成出来るjQueryプラグイン・MagicNav.js
 WordPress
WordPress WordPressの管理画面をBootstrapっぽく変更するプラグイン・Bootstrap Admin
 アイデア
アイデア iPhoneでカセットテープに録音した音楽を聴けるようにするガジェット・Cassette To iPod Converter
 jQuery
jQuery 要素全体にblur効果を与えられるjQueryプラグイン・Foggy
 jQuery
jQuery