 Webサービス
Webサービス webデザイナー
 Webサービス
Webサービス  jQuery
jQuery 汎用的で軽量なツールチップ実装jQueryプラグイン・Tooltipster
 Webサービス
Webサービス 作成物を手軽に販売できるWebデザイナー向けのマーケットプレイス・Fol.io
 jQuery
jQuery 単純なパララックス効果を少しのjQueryコードで作る
 Webデザイン
Webデザイン ワイヤーフレームやモックアップを作る際に便利そうな、様々な印刷用スケッチシートをPDF等で配布するWebサイト・Sneakpeekit
 その他のソフトウェア
その他のソフトウェア Sublime Text 2に登録できるCSSのスニペット集が配布されてます
 cssやプログラミング
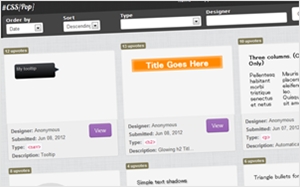
cssやプログラミング CSS専門のスニペット共有サイト・CSSPop
 Webサービス
Webサービス HTML5で使える要素を時間以内に入力するシンプルなオンラインクイズ・HTML5 Elements Quiz
 Webサービス
Webサービス ブラウザ上でJavaScript開発が出来るJsbinがバージョンアップして外部サイトに実装デモを貼り付けられるようになったよ
 cssやプログラミング
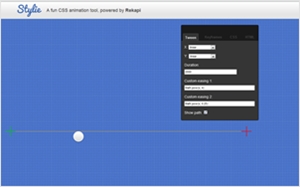
cssやプログラミング keyframesを使ったアニメーションを実装するCSS3コードをオンラインで生成出来る・Stylie
 iPhone / iPad
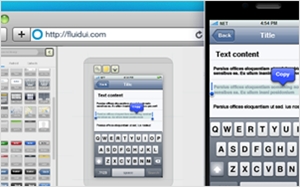
iPhone / iPad 直感でモバイルサイトのモックアップを作成出来るオンラインツール・Fluid UI
 Webデザイン
Webデザイン ミニマルで綺麗目なデザインのパターン素材を配布する・Minimal Patterns
 jQuery
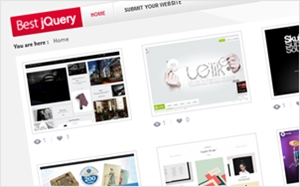
jQuery jQueryを使用している良デザインなWebサイトを集めたWebデザインギャラリー・Best jQuery
 jQuery
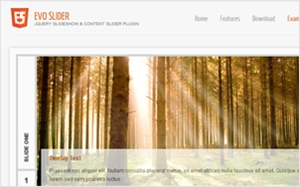
jQuery ベーシックなコンテンツスライダーを実装するjQueryプラグイン・EVO SLIDER
 cssやプログラミング
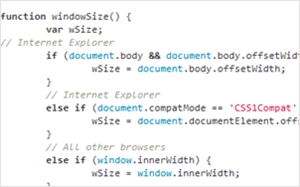
cssやプログラミング 画面サイズに応じて任意のCSSファイルをロードするJavaScriptライブラリ・sizeit.js
 cssやプログラミング
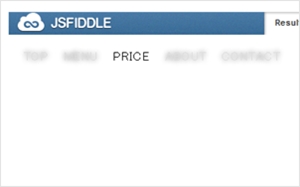
cssやプログラミング グローバルメニューとかでマウスホバーしているリンク以外にCSSだけでブラー効果を与える
 iPhone / iPad
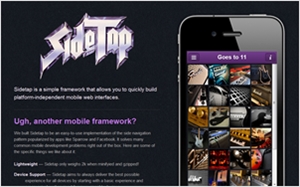
iPhone / iPad スマフォ向けサイトを構築する為のシンプルなJSフレームワーク・Sidetap
 jQuery
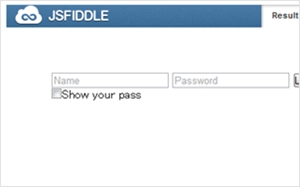
jQuery チェックボックスやinput要素などのフォーム周りのユーザビリティを少しだけ向上できる地味に便利なjQueryコードいくつか
 jQuery
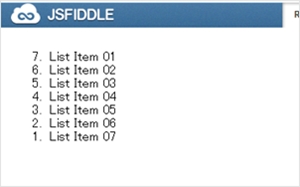
jQuery ol要素で利用出来るHTML5のreversed属性をjQueryでクロスブラウザ対応にする
 cssやプログラミング
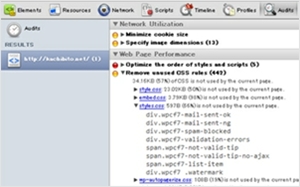
cssやプログラミング ChromeのデベロッパーツールでCSSの未使用セレクタを調べる方法
 jQuery
jQuery Dribbbleの投稿をjQueryで自分のサイトに表示させる
 cssやプログラミング
cssやプログラミング