 jQuery
jQuery webデザイナー
 jQuery
jQuery  Webサービス
Webサービス 色覚障害のあるユーザーに、Webサイトがどう見えているかをザックリと教えてくれるWebツール・Chromanope
 Webサービス
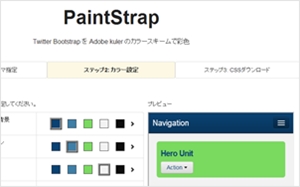
Webサービス Adobe kulerのカラースキームを使ってTwitter Bootstrap用のCSSを作成出来る国産Webサービス・PaintStrap
 Webサービス
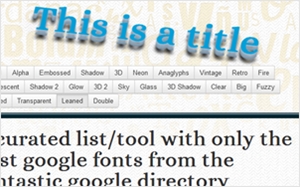
Webサービス Google Web FontのフォントをCSS3で装飾した状態で確認出来る・Best Google Web Fonts
 cssやプログラミング
cssやプログラミング :invalidや:valid擬似クラスを使ったフォームバリデーションエラーメッセージのスタイルサンプル
 jQuery
jQuery タッチイベントにも対応のレスポンシブなカルーセルを実装するjQueryプラグイン・Responsive Carousel
 iPhone / iPad
iPhone / iPad iPhone向けにレイアウトされたWebデザインのギャラリーサイト・Meer.li
 jQuery
jQuery スクロールに応じてパララックス効果を表現できるスクリプト・jarallax
 Webデザイン
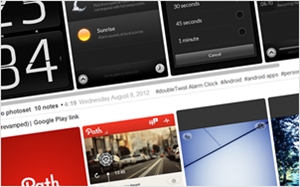
Webデザイン AndroidのUIデザインパターンを専門に収集しているギャラリーサイト・Android niceties
 jQuery
jQuery jQueryでラジオボタンを旧Diggのラジオボタンっぽくする
 cssやプログラミング
cssやプログラミング レスポンシブWebデザインのためのリソースをまとめたWebサイト・This Is Responsive
 jQuery
jQuery ページ内の特定の要素を目次として生成出来るjQueryプラグイン・MagicNav.js
 jQuery
jQuery 要素全体にblur効果を与えられるjQueryプラグイン・Foggy
 jQuery
jQuery [書評] jQuery Mobileの基本から応用までを網羅「jQuery Mobileパーフェクトガイド」
 jQuery
jQuery 幅が異なる要素にも対応可能なカルーセルを実装するjQueryプラグイン・Lemmon Slider
 jQuery
jQuery ボックスを綺麗に並べてくれるMasonryライクなjQueryプラグイン・Freetile.js
 cssやプログラミング
cssやプログラミング シンプルさを求めて作られたレスポンシブWebデザイン対応のCSSフレームワーク・TOAST
 jQuery
jQuery テキストのサイズを調整し、両端をピッタリと揃えて表示するスクリプト・slabTextをWPプラグインとして日本語環境に対応・WP slabText
 jQuery
jQuery シンプルな日付ピッカーを実装するjQueryプラグイン・jQuery.minical
 jQuery
jQuery jQuery UIのデザインテーマをオンラインで作成出来るWebサービス・jQUIT Builder
 jQuery
jQuery ドラッグしたテキストで辞書検索出来るようにするjQueryプラグイン・Wordsmith
 オープンソース
オープンソース