この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
お休みですので軽い話題。もう
いいだろってくらい出回ってい
るコンテンツスライダーですが、
汎用性が高そうだったのでご
紹介。アコーディオンにも出来
るプラグインです。
ベーシックで汎用性がありそうです。IE7などのオールドブラウザにも対応できて、マウスホイールにも対応しています。
EVO SLIDER

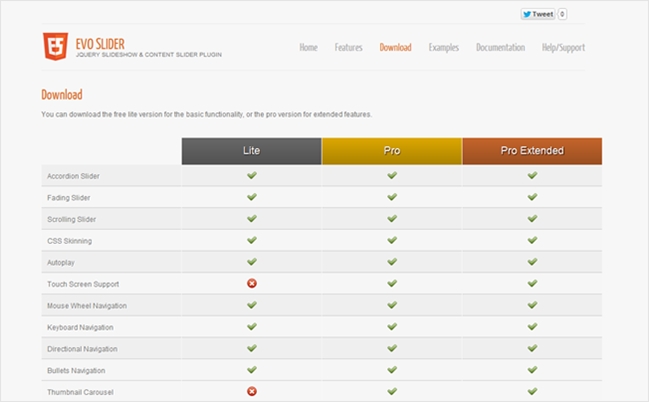
よく見かけるようなコンテンツスライダーを実装できる、というプラグイン。有料版と無料版があります。

マウスホイールで進めることも出来ます。

有料版と無料版の相違点も表になってますのでご確認下さい。

DLすると、枠のみのものを貰えるのでテキストと写真を入れればすぐに完成します。
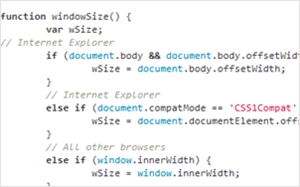
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="jquery.evoslider.lite-1.1.0.js"></script>
本体とプラグイン、必要に応じてeasingプラグインを読み込みます。
$("#mySlider").evoSlider({
mode: "accordion", // スライダーのタイプ選択 (accordion、slider、scroller)
width: 960, // スライダーの幅
height: 360, // スライダーの高さ
slideSpace: 5, // スライド間のスペース
mouse: true, // マウスホイール操作の有無
keyboard: true, // キーボード操作の有無
speed: 500, // スライドのスピード
easing: "swing", // アニメーションエフェクト
loop: true, // ループさせるかどうか
autoplay: true, // 自動再生のオン/オフ
interval: 5000, // インターバル時間
pauseOnHover: true, // スライドにマウスを乗せて一時停止させるかどうか
pauseOnClick: true, // 再生ボタンをつけるかどうか
directionNav: true, // よくわかんね
directionNavAutoHide: false, // マウスを乗せると表示される上下に動くタイプのナビゲーション
controlNav: true, // ナビゲーションによるコントロール
controlNavAutoHide: false // マウスを外した際にナビを隠す
});
あんま見てないので適当ですがセッティングはこんな感じです。
無料版でも商用利用は可能だそうです。有料版ならタッチデバイスにも対応できる等、値段以上の機能って感じもしました。ご利用は以下よりどうぞ。
EVO SLIDER