 jQuery
jQuery webデザイナー
 jQuery
jQuery  cssやプログラミング
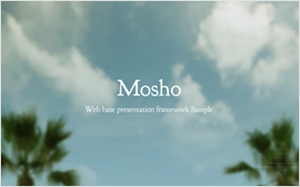
cssやプログラミング Webベースのダイナミックでクールなプレゼンテーションを実装する為のJavaScriptフレームワーク・Mosho
 iPhone / iPad
iPhone / iPad 画面サイズに応じて画像を差し替える軽量jQueryプラグイン・jQuery Picture
 jQuery
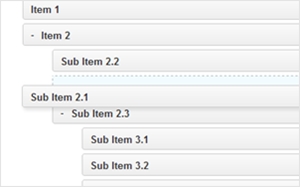
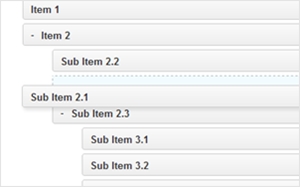
jQuery シンプルで見やすいガントチャートを描けるjQueryプラグイン・jQuery.Gantt
 jQuery
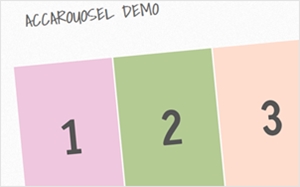
jQuery 拡大時にアコーディオンのように画像が広がるカルーセルを実装するjQueryプラグイン・Accarousel
 iPhone / iPad
iPhone / iPad 短いjQueryコードでレスポンシブWebデザインに対応したシンプルなスライドショーを作ってみる
 jQuery
jQuery jQueryでリンク先のファビコンをリンク脇にアイコンとして表示する方法
 WordPress
WordPress WordPressの管理画面のデザインをFacebookっぽく変更するプラグイン・Blue Adminで思いのほか見やすくなった
 Webデザイン
Webデザイン 黄金比を取り入れたグリッドレイアウトのWebデザインを構築する為のテンプレートやアクションなどの補助キット・The Golden Grid
 iPhone / iPad
iPhone / iPad グリッドレイアウトなレスポンシブWebデザイン対応のテンプレートを手軽に生成出来るジェネレーター・Responsify
 cssやプログラミング
cssやプログラミング Twitter BootstrapをjQuery Mobileで使ったデザインテーマ集・jQuery-Mobile-Bootstrap-Theme
 オープンソース
オープンソース CakePHPとBootstrapをベースとしたOSSのミニマルなブログエンジン・Academic
 jQuery
jQuery impress.jsを使ったユニークなプレゼンをオンラインで生成出来るWSIWYGライクなWebツール・Impressionist
 jQuery
jQuery チェックボックスやラジオボタンのデザインを変更可能な送信フォームを実装する為のフレームワーク・Ideal Formsにバリデーション機能が付いた
 cssやプログラミング
cssやプログラミング タブやフォームなどのUIもレスポンシブWebデザインに対応させた960グリッドシステム搭載のCSSフレームワーク・Gumby Framework
 WordPress
WordPress WordPress管理画面のメニュー項目に使われるアイコンをオリジナルに変更する為のテンプレート素材
 jQuery
jQuery APIと少しのjQueryコードでGoogle Mapの地図の色を変更する
 jQuery
jQuery 文章中の任意のキーワードをアニメーションしながら定期的に別のキーワードに置き換える軽量jQueryプラグイン・dynamo.js
 jQuery
jQuery jQueryでフォームのlabel要素をinput内に表示し、フォーカスしたらスライド、入力中は非表示にする
 cssやプログラミング
cssやプログラミング CSSのプロパティを検索してブラウザのバージョンごとの対応状況を確認出来るリファレンスサイト・Browser Support
 Webデザイン
Webデザイン Webフォントにも利用可能なフリーの天気アイコンフォント・Climacons Font
 jQuery
jQuery