この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
table要素をレスポンシブに対応させる、というスクリプトです。他にも同じようなスクリプトは存在しますが実用的ではなかったので紹介してなかったですけどこれはアリな気がします。
table要素をレスポンシブに対応させるjQueryプラグインです。他にもMediaTableやzurbのスクリプトもあります。
FooTable

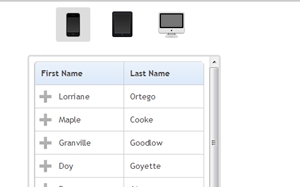
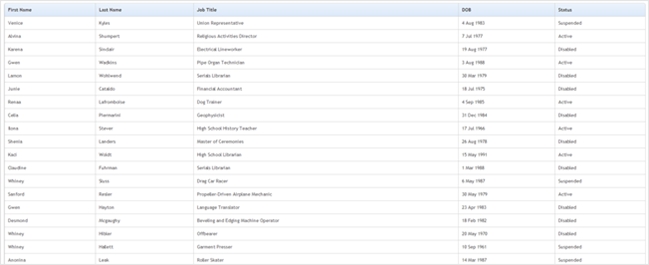
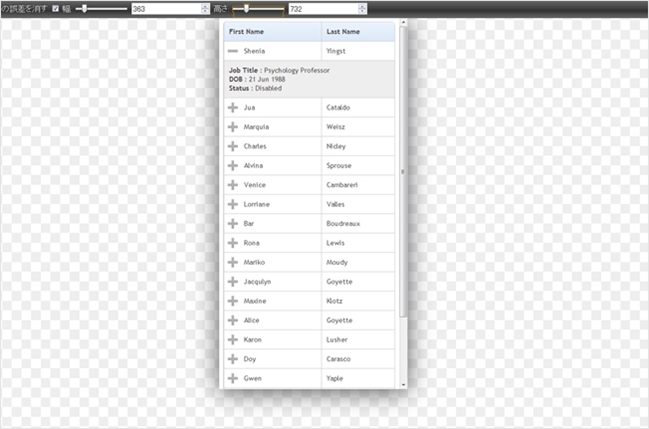
ウィンドウサイズの幅が狭くなると、表示しきれないカラム部分をタップによる表示式に切り替える、というもの。

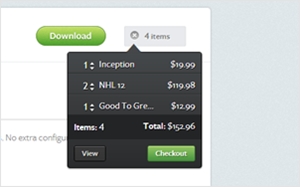
上記のようにタップすると非表示部分のカラムの内容が表示されます。ユーザーにとっても分かりやすい気がしました。
公式の動作サンプルです
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script> <script src="footable-0.1.js" type="text/javascript"></script>
コアとプラグインを読み込みます。
$('table').footable();
初期化します。
breakpoints: {
phone: 480,
tablet: 1024
}
ブレークポイントは上記のように設定されています。
デバイスによっては微妙に動かない気がしますが・・利用前にもう一度検証しないとです。ご利用は以下より。