この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
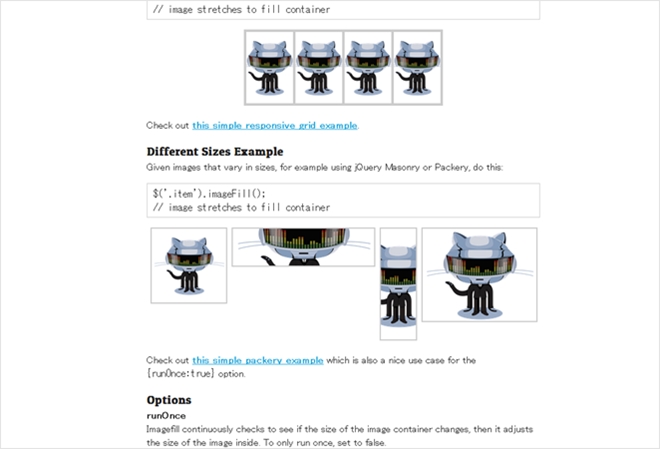
コンテナのサイズに合わせて自動的に画像をフィットさせる、というスクリプトのご紹介です。jQueryに依存しています。RWDなんかと相性良さそうですね。
コンテナに合わせてフィットさせる、というもの。似たスクリプトは既存しますので選択肢の一つとして。
imagefill.js

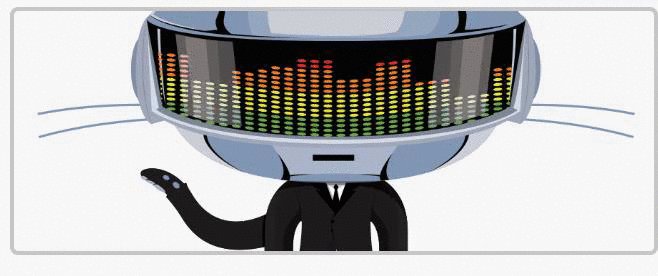
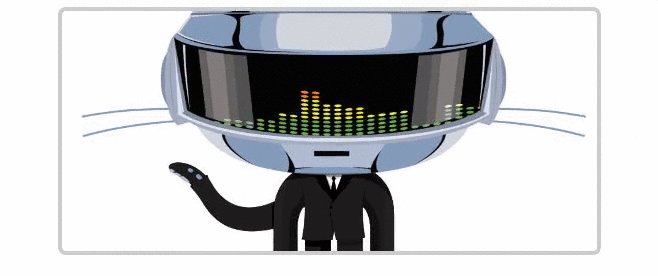
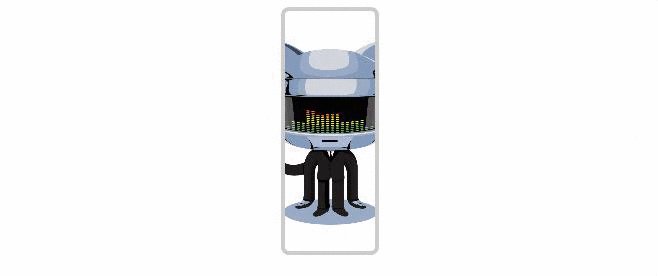
サイズに応じて自動でフィットさせます。

↑ こんな感じ。
$('.foo').imageFill();
基本的にはコンテナをセレクタとして指定するだけ。
<div class="foo"> <img src="bar.png"> </div>
そのコンテナの中に画像を含めます。楽でいいですね。
ライセンスはMITとGPLのデュアルライセンスとなっています。詳細は以下にて。


