この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ユニークなスクリプトだったのでなんとなくメモ。一文字ずつエフェクトを加えてランダムに動かす、というもの。やりすぎるとアレですけどこれはこれで面白いですね。
以前カーニング向けの似たようなスクリプトがありましたが、こちらはアニメーションさせる目的で作ったみたいですね。
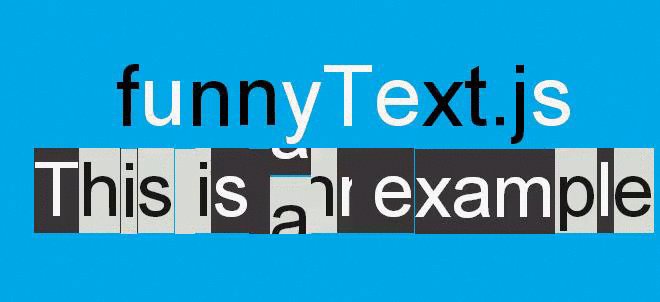
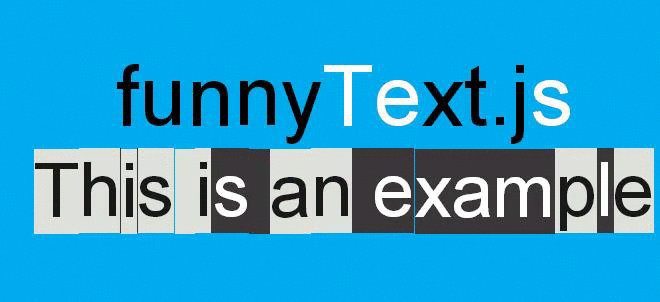
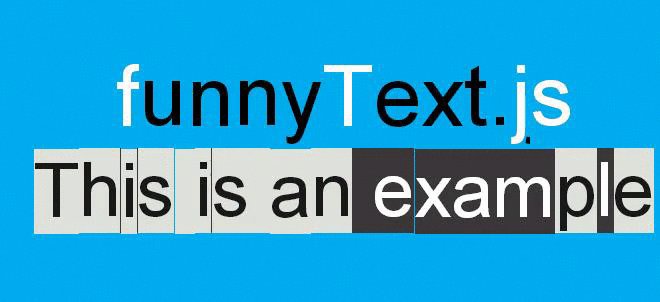
funnyText.js

こんな感じで動きます。一歩間違えると鬱陶しいだけですが、アイデア次第では面白いコンテンツに出来るかもしれませんね。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="jquery.funnyText.js"></script>
本体とスクリプトを読み込みます。
$('.foo').funnyText({
speed: 700,
borderColor: 'black',
activeColor: 'white',
color: 'black',
fontSize: '7em',
direction: 'both'
});
セレクタを指定してセッティング。
<div class="foo">hoge piyo huga</div>
テキストを書くだけ。
日本語で使う場合は工夫が必要かも。ライセンスはMITです。