この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
最近かなり見かけるようになった印象の、
大量のコンテンツを格納するメガメニュー
の横に飛び出すタイプ。jQueryで実装して
います。メガメニューはECサイトやポータル
サイトなどなど、階層の深いWebサイトにて
ユーザビリティ向上に貢献してくれます。
何度もクリックしないと目的の場所に到達できない、という設計はユーザーに取って不便ですし、離脱率も上げてしまいがちですので、大量のコンテンツを保有するWebサイトではこういったメガメニューの導入を検討するのも良いかも知れません。
メガメニューはドロップダウン形式が多いのですが、今日ご紹介するスクリプトはサイドメニュータイプです。
JQUERY VERTICAL MEGA MENU

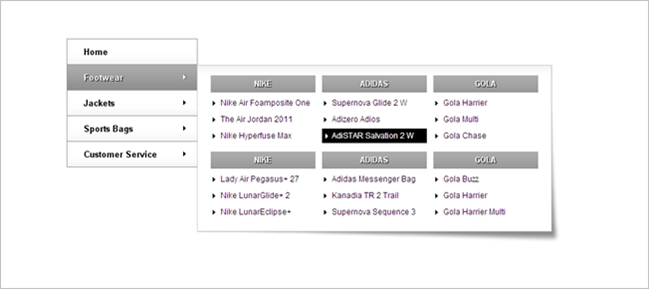
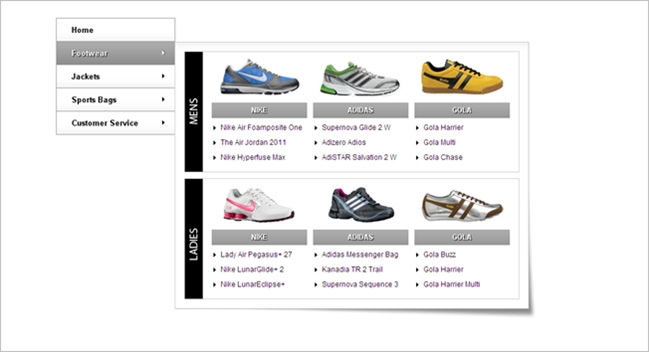
見た目はよくあるサイドナビゲーションメニューですが、マウスを乗せると横に関連ページなどが整理された状態で飛び出しますので視覚的にもコンテンツを探しやすそうです。

画像を含めてあげるのもなかなか効果高そうですな。
コード
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js?ver=1.6.1"></script> <script type='text/javascript' src='js/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='js/jquery.dcverticalmegamenu.1.1.js'></script>
本体とプラグインを読み込み。onmouseoverのアクションを遅延させるhoverIntent.minified.jsを併用しています。
<script type="text/javascript">
$(document).ready(function($){
$('#mega-1').dcVerticalMegaMenu({
rowItems: '3',
speed: 'fast',
effect: 'slide',
direction: 'right'
});
});
</script>
あとは設定するだけ。エフェクトも選べます。
マークアップ
<ul id="mega-1" class="menu"> <li id="menu-item-0"><a href="#">Home</a></li> <li id="menu-item-1"><a href="#">Footwear</a> <ul> <li id="menu-item-4"><a href="#">Nike</a> <ul> <li id="menu-item-19"><a href="#">Nike Air Foamposite One</a></li> <li id="menu-item-20"><a href="#">The Air Jordan 2011</a></li> <li id="menu-item-21"><a href="#">Nike Hyperfuse Max</a></li> </ul> </li> <li id="menu-item-6"><a href="#">Adidas</a> <ul> <li id="menu-item-25"><a href="#">Supernova Glide 2 W</a></li> <li id="menu-item-26"><a href="#">adizero adios</a></li> <li id="menu-item-27"><a href="#">adiSTAR Salvation 2 W</a></li> </ul> </li> <li id="menu-item-7"><a href="#">Gola</a> <ul> <li id="menu-item-28"><a href="#">Gola Harrier</a></li> <li id="menu-item-29"><a href="#">Gola Multi</a></li> <li id="menu-item-30"><a href="#">Gola Chase</a></li> </ul> </li> ・ ・ ・ </ul>
マークアップもシンプル。
IE6、7はcssの調整が必要ですね。6はもういいと思いますけど・・WordPressプラグインもあるようなのでそちらも試してみたいですね。
ライセンスはMITとGPLのデュアルライセンスです。以下よりどうぞ。※ダウンロードの場所が分かりにくいので一緒に貼っておきます。
JQUERY VERTICAL MEGA MENU / Download / Demo