この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと珍しいタイプでしたので備忘録。
連続した要素を、指定した数に達したら
分割して、ページネーションを自動で
生成し、移動時にエフェクトが加わえる、
というもの。大量のリストをコンパクト
に、という方に向いてそうですね。
連続した要素になら基本的になんでも使えるっぽいので何かしら応用できるかもしれません。コンパクトにまとめられるのは素敵ですね。
jPages

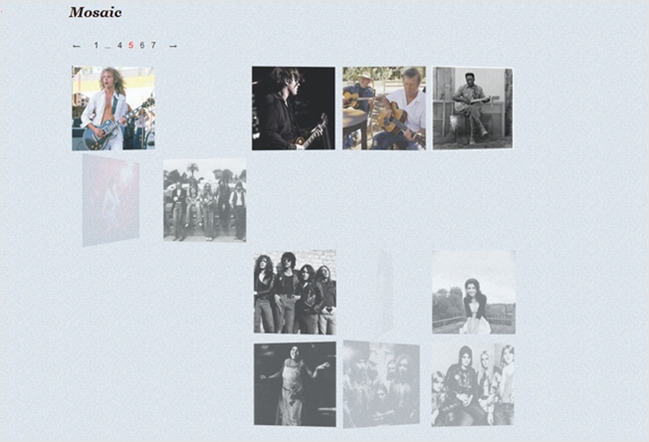
例えばli要素が100個くらいあったとして、これを10個ごと、10ページに分割し、ページ移動時にエフェクトも実装する、というもの。少々カスタマイズ性には欠けますがこれはこれで手軽に大量の要素をコンパクト化出来るので覚えておいて損はないかなと思います。
以下動作サンプルです。
Sample
ページネーションの数字が小さすg
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="js/jPages.js"></script>
本体とプラグインを読み込みます。
$("div.holder").jPages({
containerID : "itemContainer",//連続した要素をラップしてる要素のID
perPage : 16,//1ページに表示する要素の数
startPage : 1,//初期表示ページ
startRange : 1,//ページネーションの表示設定
midRange : 5,//上に同じ
endRange : 1//上に同じ
});
で、オプションを設定すればいい。エフェクトもここで変更します。
<ul id="itemContainer">
<li><img src="example.jpg"></li>
<li><img src="example.jpg"></li>
<li><img src="example.jpg"></li>
・
・
・
<li><img src="example.jpg"></li>
<li><img src="example.jpg"></li>
</ul>
いくら要素を追加しても表示は問題ないですね。要素自体はロードはされるので動作は最適化されませんが。テーブルにも使えますし、大量の情報をコンパクトに収められるので必要そうな時に一考したいですね。
ライセンスはMITです。
jPages