この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Pinterestが流行ってますね。こうした
ソーシャルサイトには必ずある投稿ボタン
ですが、勿論、Pinterestにもあります。
その「Pinterestに投稿する」ボタンを
WordPressに設置するコードをご紹介
致します。
僕はGimme barが便利で性に合ってるのでPinterestは特に必要ないんですが、人気みたいなのでブログに貼る「投稿するボタン」をご紹介してみます。
コード
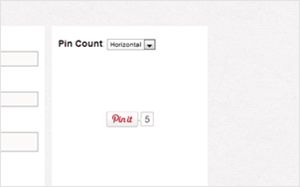
Pin Itボタンはココで作成します。以下はこのコードをWordPress用にしたものです。
footer.phpに以下のスクリプトを貼ります。
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "http://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
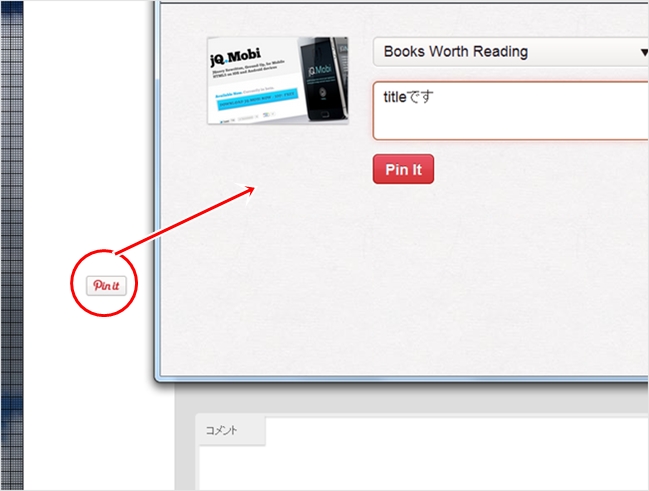
で、single.phpなどにボタンを設置。
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
アイキャッチを取得しています。必要に応じて便宜変更してください。
実装 ↓

以下を参照しました。
via:How to Add Pinterest “Pin It” button in your WordPress Blog