この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
カウントダウンタイマーの実装と
終了後に任意のイベントを発生
させられるjQueryのプラグイン、
jquery-countdownのご紹介です。
たまに見かけるやつですね。使用
頻度は高くは無さそうですけど。
ローンチ前のComing soonページなんかでたまに見かけるやつです。スクリプトも軽量です。
jquery-countdown

カウントダウンアニメーションを実装します。終了後にコードを実行させる事も出来ます。時計部分はCSSスプライトを利用した画像を使用しているようです。
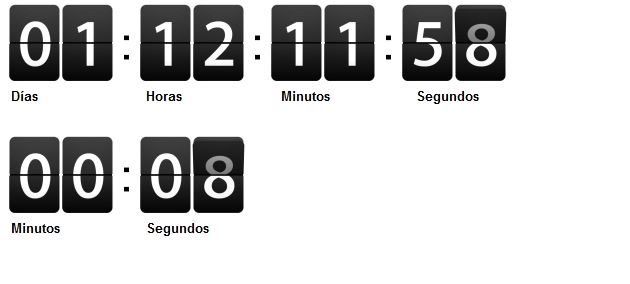
動作サンプル
サンプルです。再生ボタンで動作テスト出来ます。
日をまたぐようなカウントダウンならもう一工夫必要ですね。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script src="jquery.countdown.js" type="text/javascript" charset="utf-8"></script>
本体とプラグインを読み込みます。
$('#foo').countdown({
image: 'img/digits.png',//時計の画像
startTime: '00:10',//スタート時間。02:05:24:15なら2日と5時間24分15秒
timerEnd: function(){ alert('bar!'); },//終了後に実行したいコード
format: 'mm:ss'//時間のフォーマット
});
で、セッティング。コールバック処理はtimerEndオプションを使います。
用途はアイデア次第ですね。結構昔のプラグインみたいですが、初見だったのでメモ的に記事にしました。ライセンスはApache License 2.0だそうです。