この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
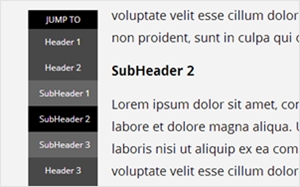
ページ内の目次を自動生成する、というスクリプトのご紹介です。見出しを検出してページ内のナビゲーションを作成出来ます。冗長なページにはあると良さそうですね。
ページ内の見出しを使ってナビゲーションを作成します。現在閲覧中の見出しにもスタイルを当てられますのでユーザーに分かりやすいナビゲーションを作成出来そうですね。
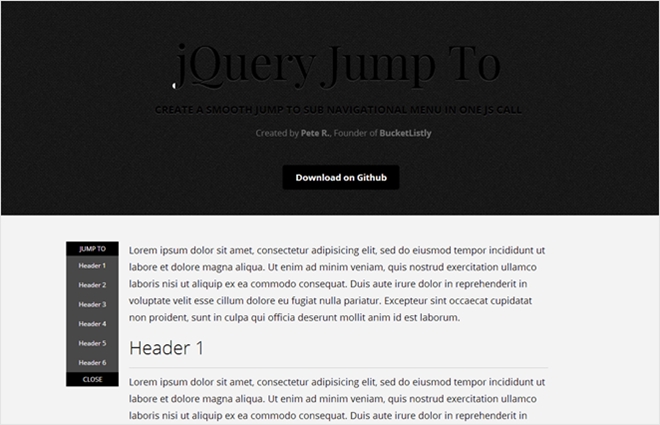
jQuery Jump To

長いページにはページ内ナビゲーションがあると便利。ドキュメントや規約など冗長化しやすいコンテンツと相性良さそうです。
$(document).ready( function() {
$(".page_container").jumpto({
firstLevel: "> h2",
secondLevel: "> h3"
});
});
リンクとして取り出す要素は上記のように指定します。ネストも可能ですが2段階層までの対応のようです。
シンプルなので手軽に使えそうですね。詳細は以下よりどうぞ。